Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.

Make another new layer and add a shape like in the picture below using a grey color (#626166)

Use same technique like at the step 11 to obtain a nice metal effect

Step 17
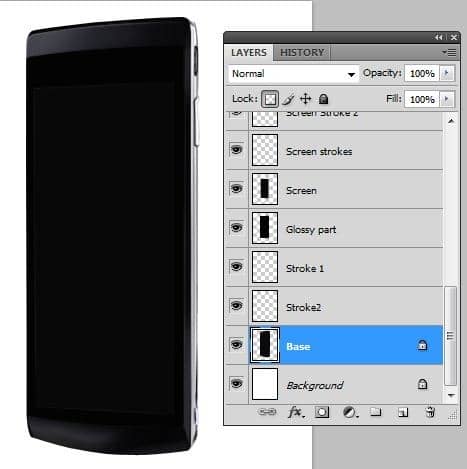
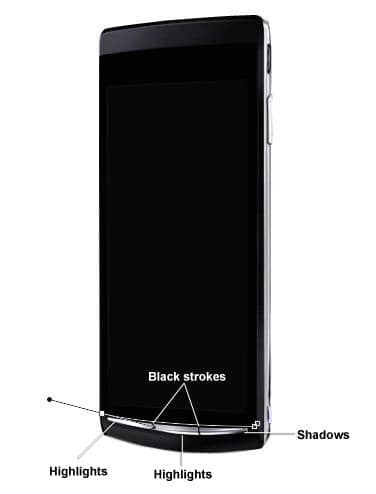
Select the „base" layer and using Dodge Tool (O) add some highlights at the bottom of our Xperia phone

Step 18
Use same technique (highlights/shadows) to add the bottom buttons, then create a new path using Pen Tool (P)

) Add a 2 pixels white strke like I did in the next image

Step 19
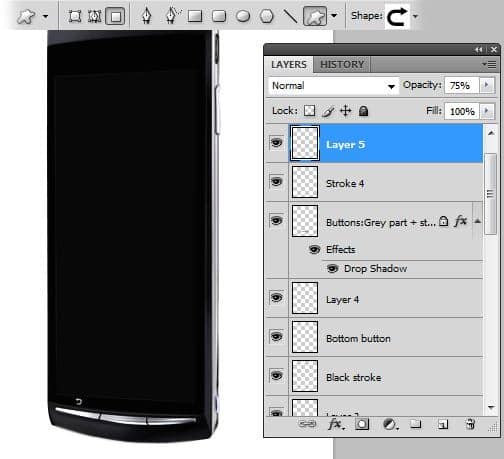
Pick up Custom Shape Tool (U) and add next symbol above the bottom buttons (fix it better using warp/disort function) then decrease the opacity of the layer to ~75%

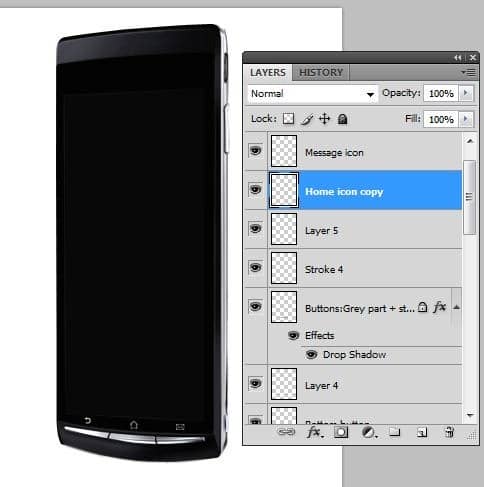
Add and the other symbols on the phone

Step 20
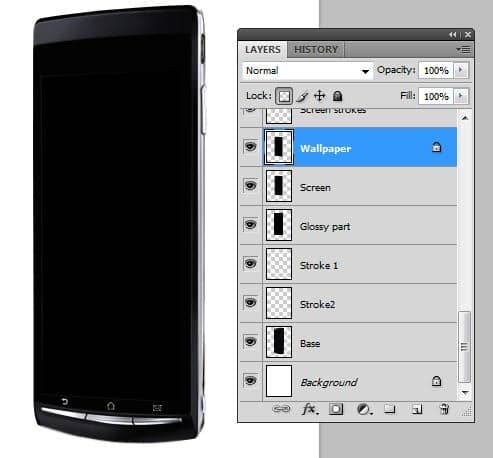
Now we going to create the wallpaper, into a new layer apply a black color on screen

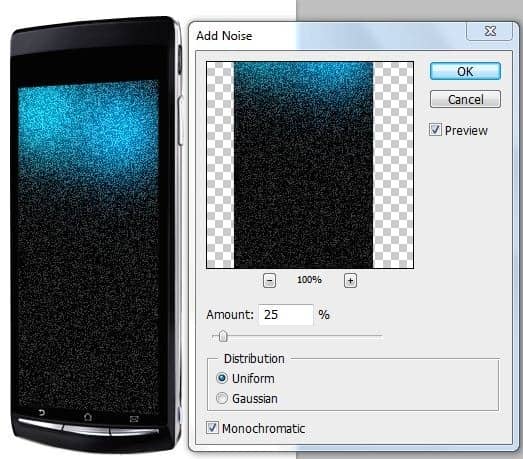
Using Brush Tool (B) apply 2 blue colors like in the next picture

Go to Filter->Noise->Add Noise and make next settings

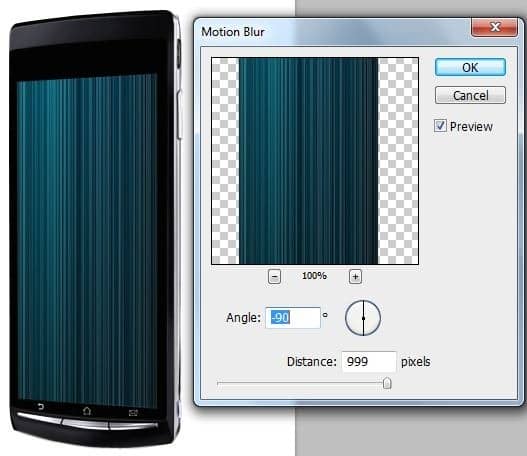
Now go to Fiter->Blur->Motion Blur and move the indicator for "Distance" options at the maximum right

Step 21
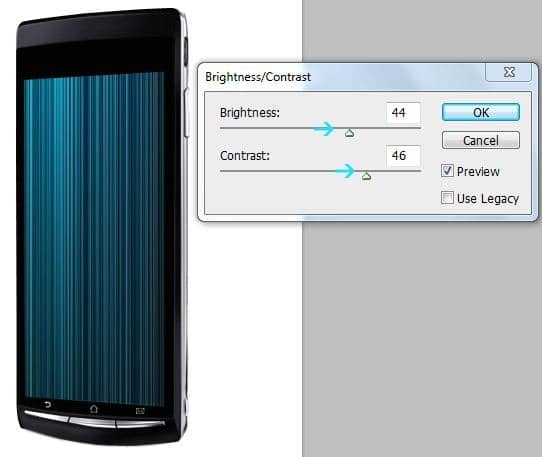
Go to Image->Adjustments->Brightness/Contrast and make next settings then press Ok

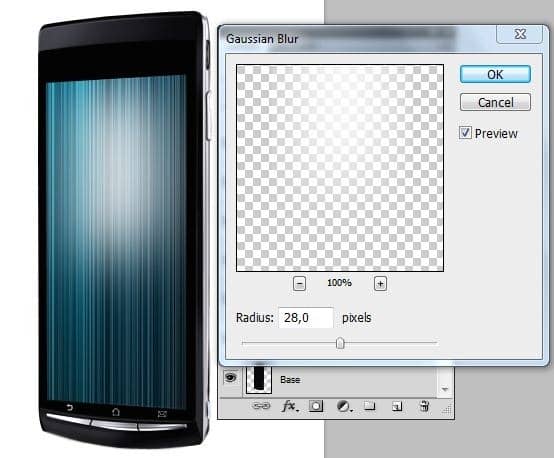
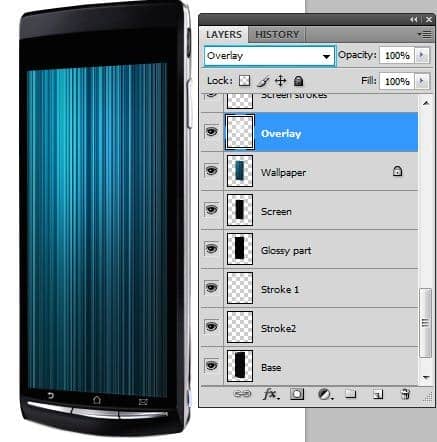
Make a new layer(Ctrl+Shift+N or you can go to Layer->New->Layer) then rename the layer to "Overlay", into this layer using Brush Tool add some white color on our screen

Go to Filter->Blur->Gaussian Blur and make the settings below

Set the blending mode for this layer to Overlay

Step 22
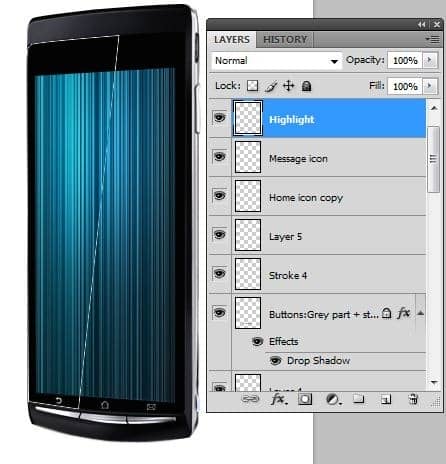
Into a new layer called Highlight make next path using Pen Tool (P)

Fill the created path with the white color like I did in the next picture

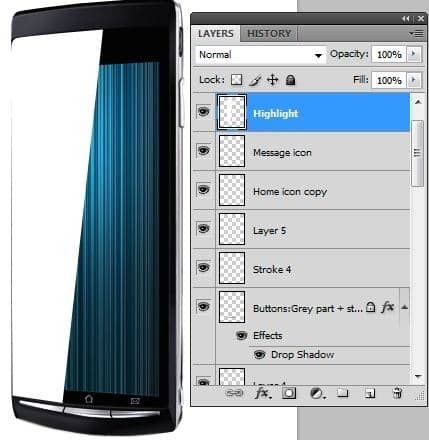
Decrease the opacity of the Highlight layer to 20% to give a plus of realism to our screen

Step 23
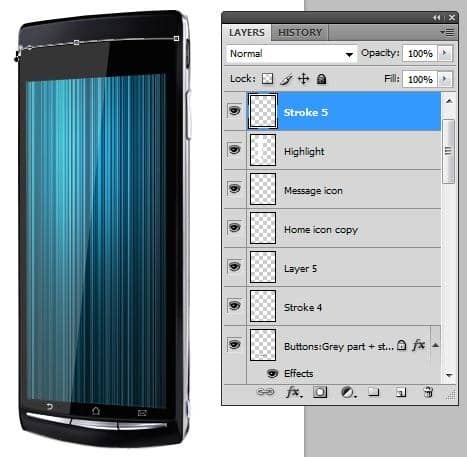
Make a new layer(Ctrl+Shift+N or you can go to Layer->New->Layer) then rename the layer to "Stroke5" then with Pen Tool create next path

Add a 2 px white stroke at the top of our screen

Now erase using Eraser Tool (E) the white stroke to look more real

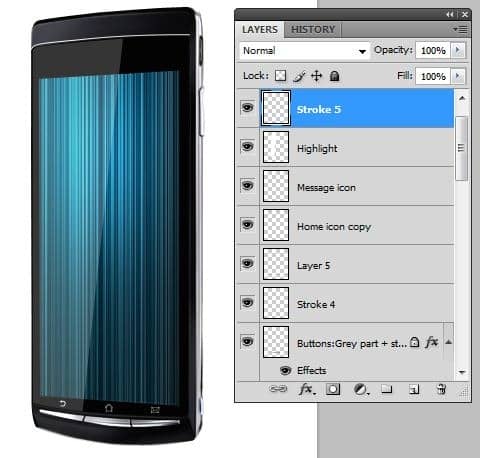
Step 24
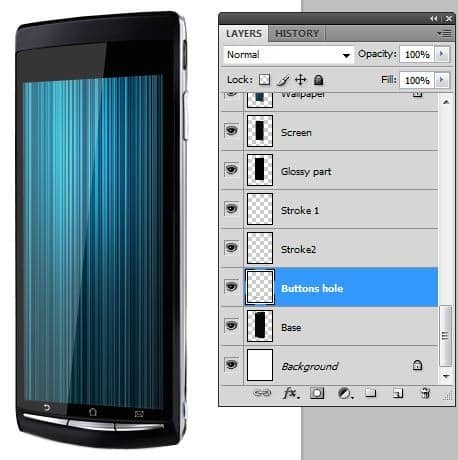
I forgot to create a hole for our bottom buttons, so I`ll do it now, create a new layer, make next path using Pen Tool (P)

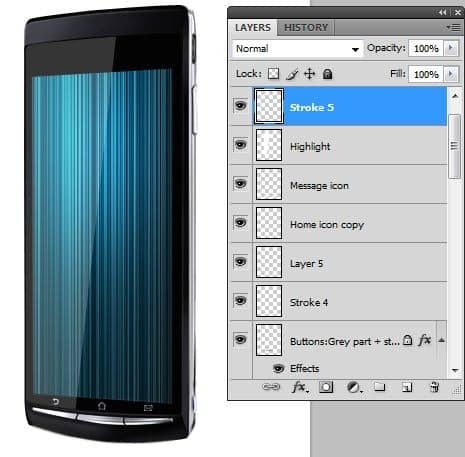
Fill the path with a black color

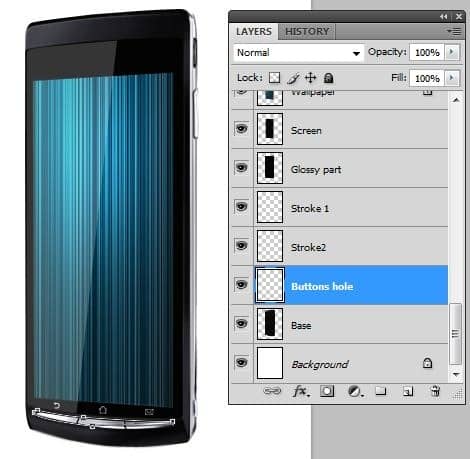
Step 25
Make another new layer, and using Pen Tool (P) create next path


One comment on “How to Create a Sony Xperia Ad in Photoshop”
Its nice, thanx