Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
Learn how to paint this car part using Photoshop. This advanced tutorial will show you how to shade and create reflections to create a realistic metal intercooler. A PSD of the outline is included to get you started.
Preview of Final Results

Paint a Realistic Intercooler Photoshop Tutorial
Step 1
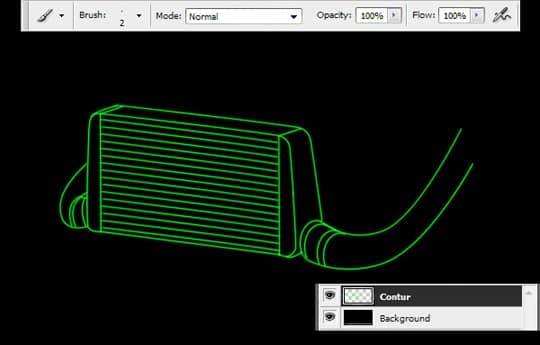
Open a new file in Photoshop, with Transparent background. The size I choose is 600x300 pixels. Then rename the Layer 1, in Background. Fill it with black colour. Make a new layer and name it, Contour or Shape, or, what you want, to know that is the contour. Take the Pentool (P), and draw the intercooler contour.( I've choose this shape, because it's a very popular intercooler shape, that many choppers use, and because this shape is " full". You can see 90% of intercooler's interface. ) When you finished the shape, with Brush Tool (B) set at 2px and a green colour, with Pen Tool, right click on the file and choose Stroke Path. After that, press once the Delete button, on your keyboard, to delete the path. If you want to skip this step, you can download the PSD file below.

Step 2
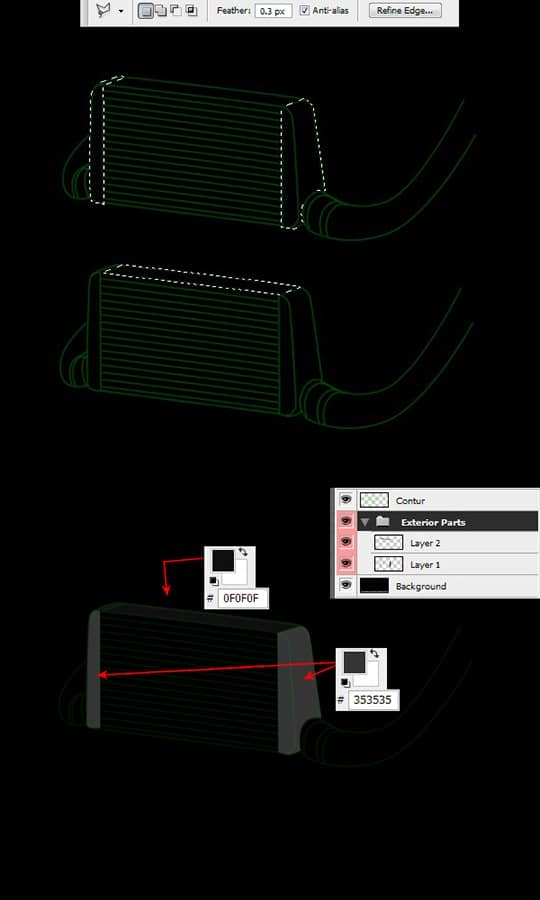
Decrease the Contour layer's opacity, to 5-10%. Make a new Group under Contour layer, and name it Exterior Parts. Then make selections to side parts, with 0.3 feather. Create a new layer, and fill the selections with # 353535 colour. Then make a new selection to top part, with 0.3 feather, create a new layer and fill it with #0F0F0F colour.

Step 3
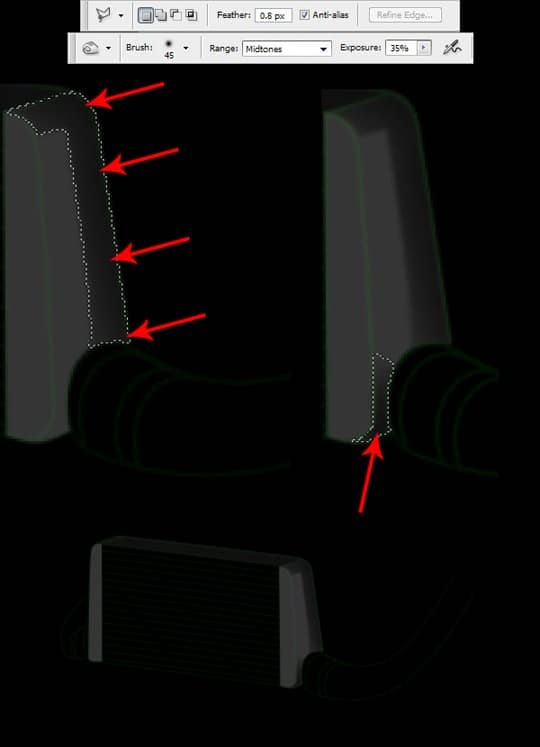
Now click once on side parts layer, in Exterior Parts group, and make 2 selections like these with 0.8 feather. Then take the Burn Tool (O), and use it. I've choose these selections to show the darken parts of intercooler.

Step 4
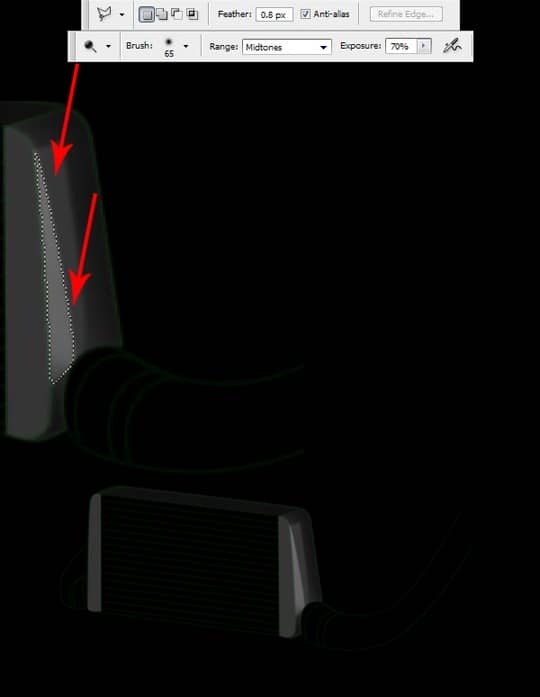
Make a selection like this with feather 0.8, take the Dodge Tool and use it, like I did.

Step 5
Make a new layer. After that, take Pen Tool, and following the shape, make a path to one of the side parts, like I did, and then, having the Brush Tool (B) at 2px size, stroke it, with #9B9B9B color. Take the Erase Tool (E) with a size of about 20px, and erase a bit the path at the start and at the end. Then do the same process to the other side, but using the same layer.

