Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.

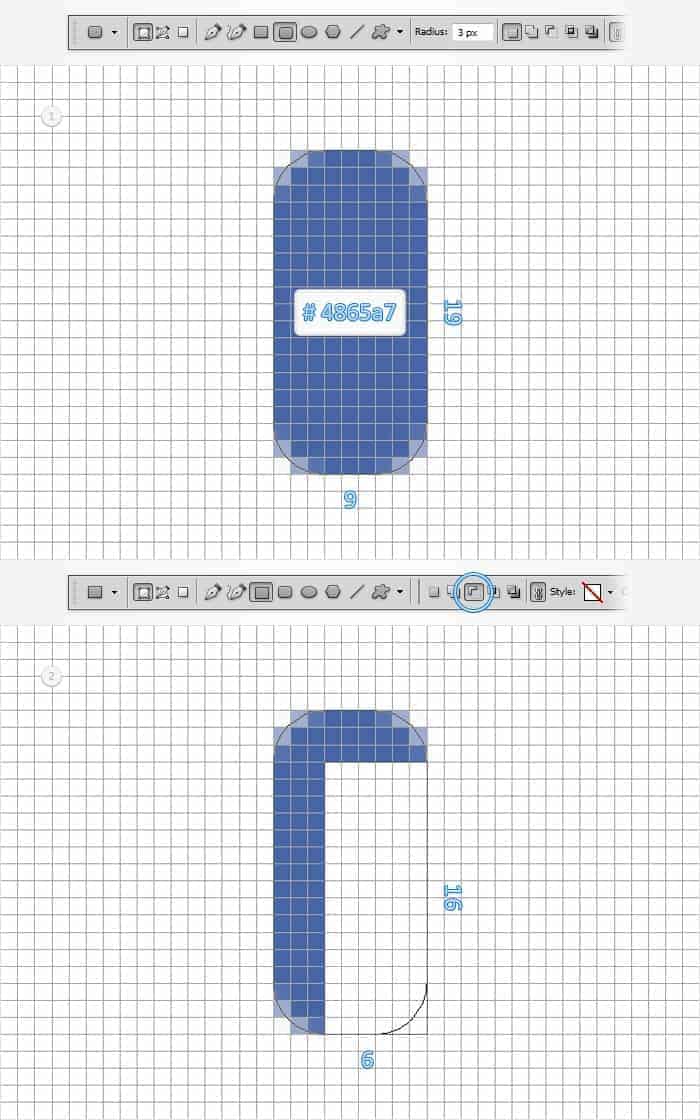
Step 12
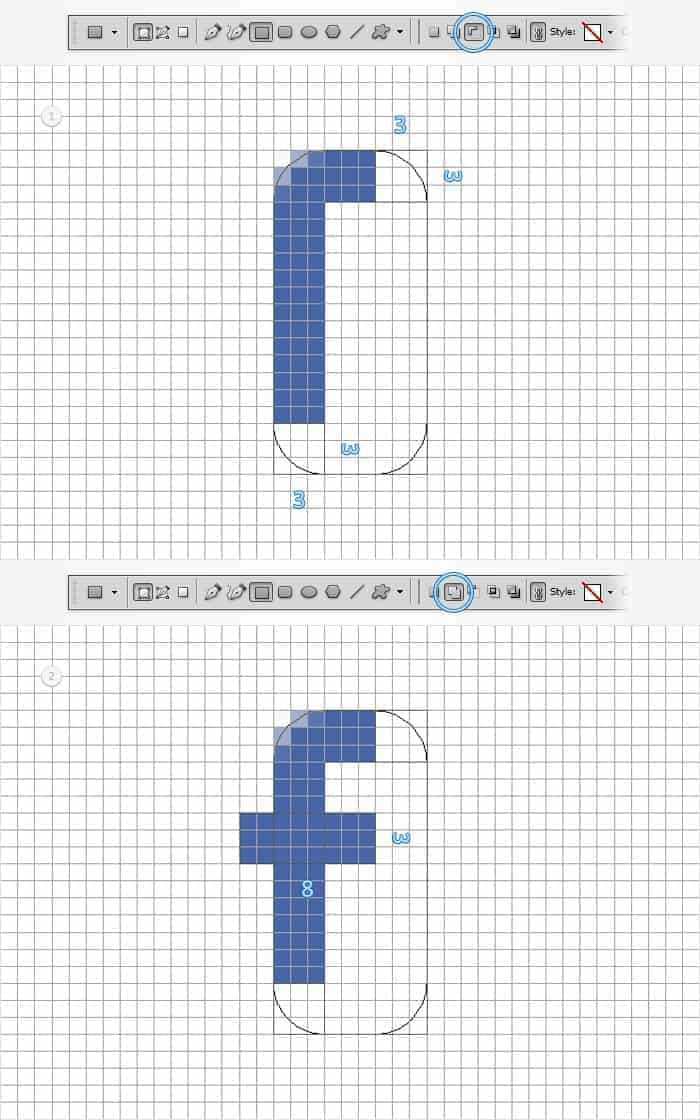
Reselect the vector shape made in the previous step and continue with the Rectangle Tool. Check the Subtract button from the top bar and draw two, 3px squares as shown in the first image. Get back to the top bar, check the Add button then add an 8 by 3px vector path as shown in the second image.

Step 13
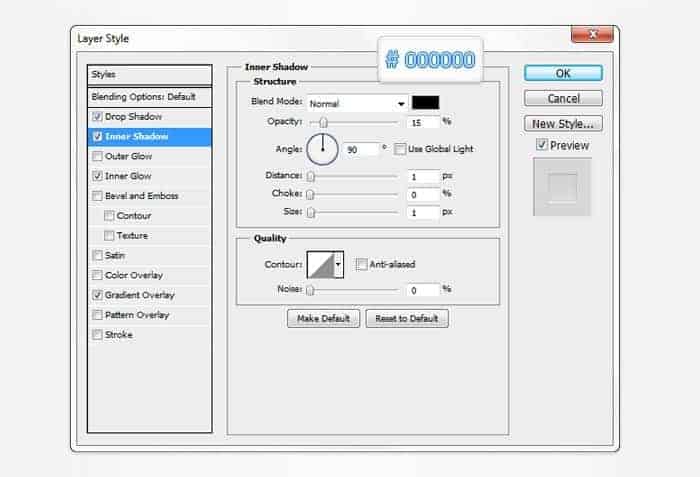
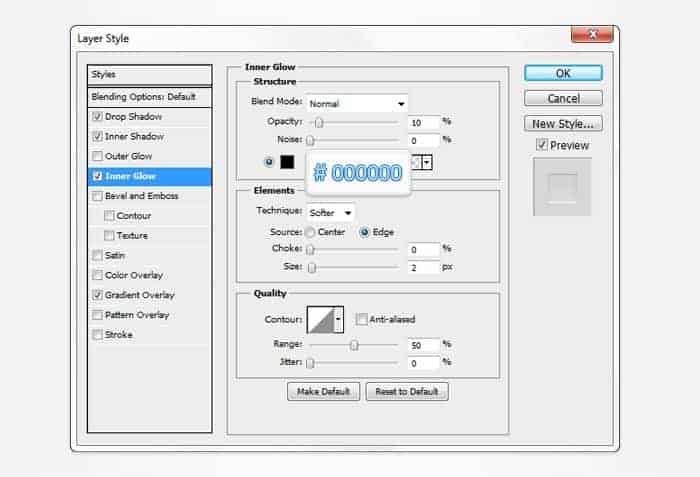
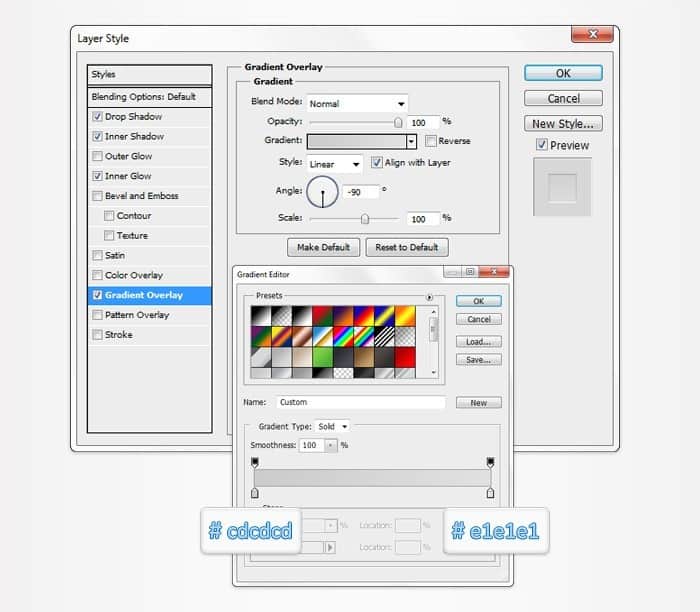
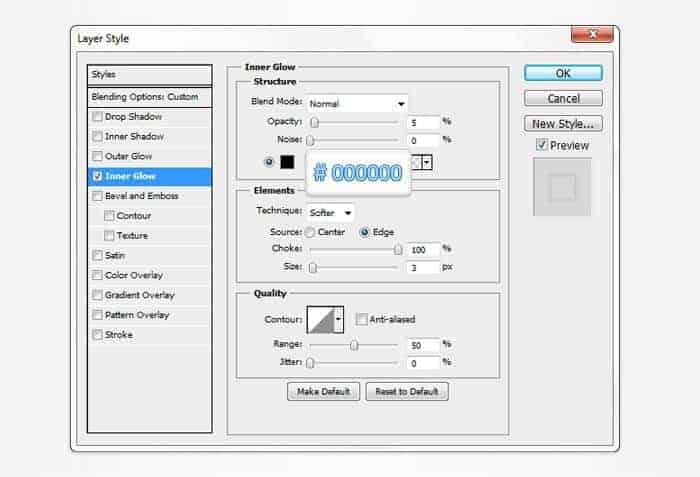
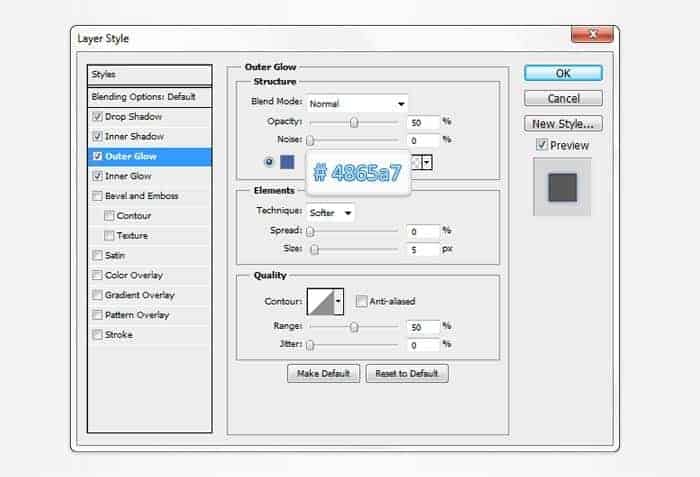
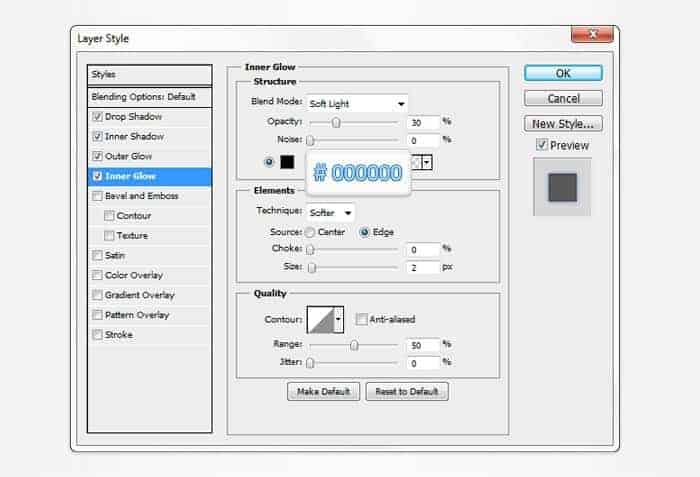
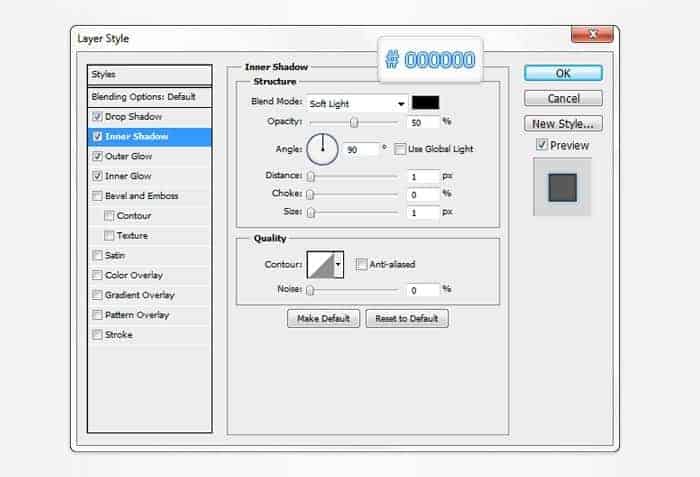
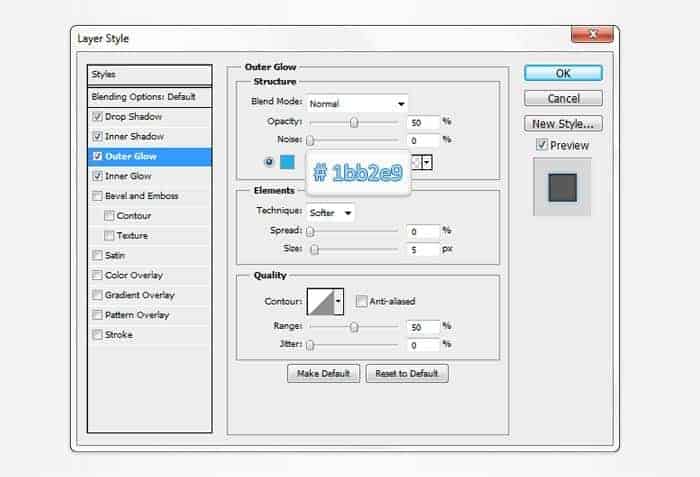
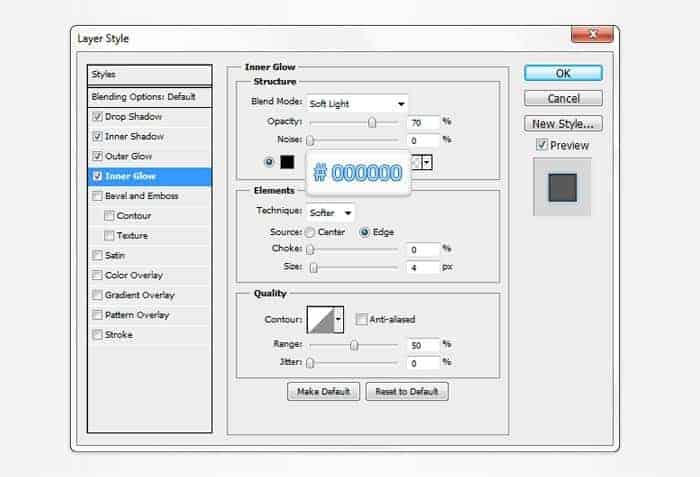
Select the vector shape made in the previous step, place it as shown below then open Layer Style window and enter the properties shown in the following images.





Step 14
For the Twitter logo we'll use a simple png file which you can find here . Open it in Photoshop, hit Control + A to select the entire piece then hit Control + C to copy it.

Step 15
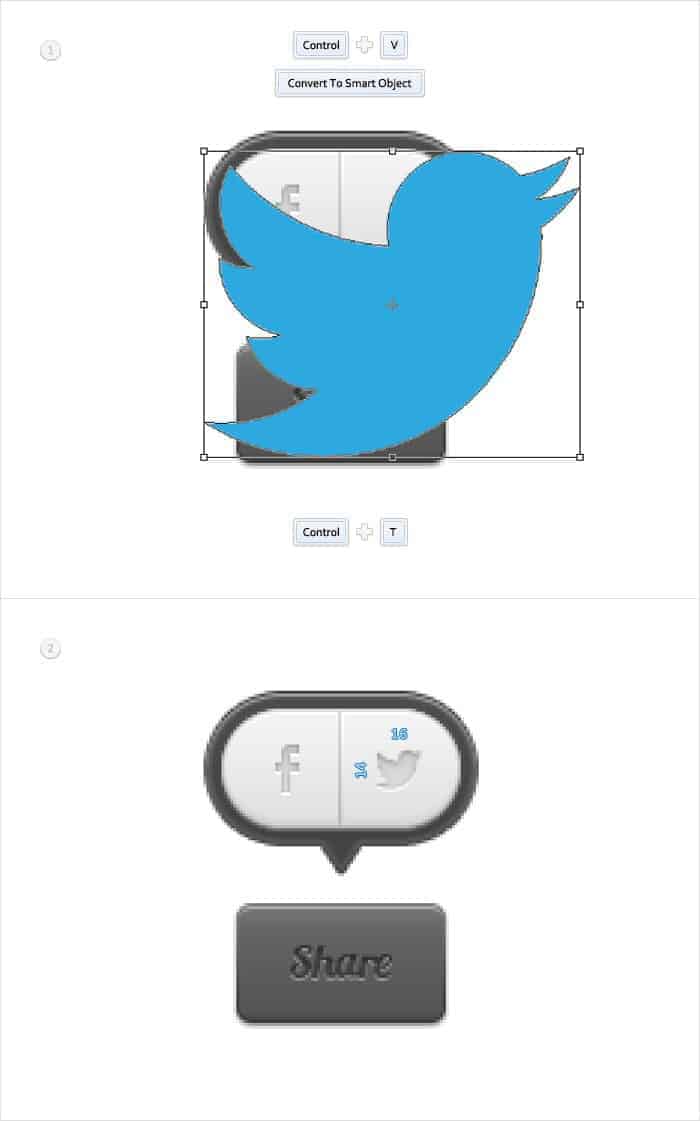
Get back to your main Ps file and hit Control + V to paste that Twitter logo from the previous step. Focus on the Layers panel, right click on this new layer and go to Convert to Smart Object. Make sure that this new smart object is selected and hit Control + T to resize it. Hold the Shift button from your keyboard and resize your Twitter logo as shown in the second image. Open the Layer Style window for this little smart object and enter the properties shown in the following images.





Step 16
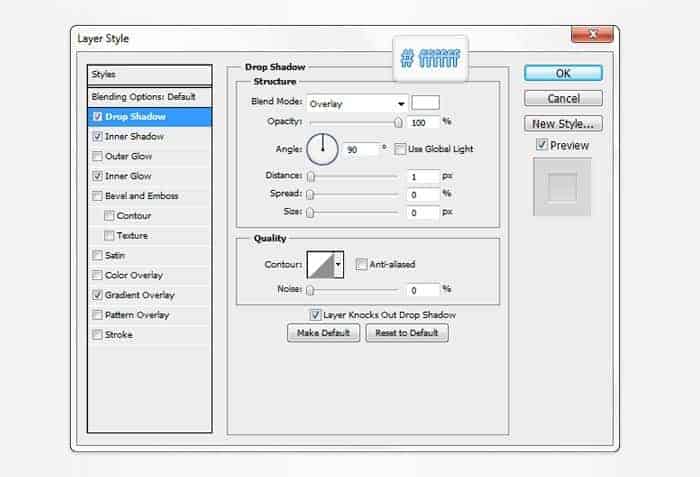
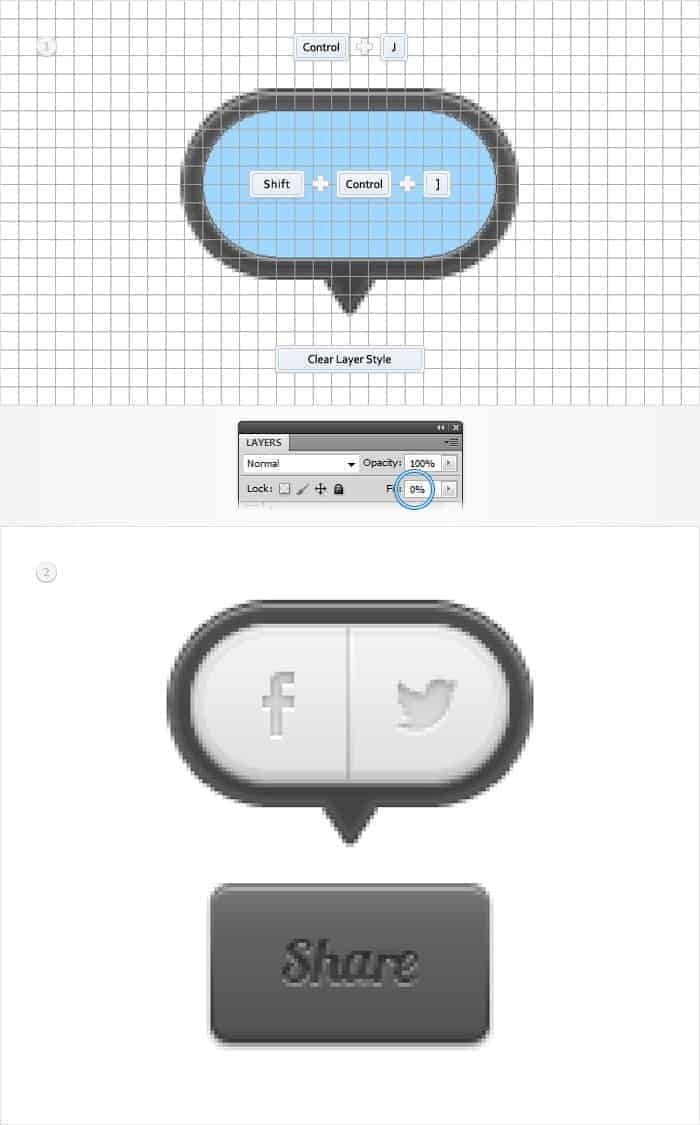
Duplicate the vector shape made in the fifth step (Control + J). Focus on the Layers panel, bring this copy to front (Shift + Control + ] ) and clear its layer style. Make sure that the copy is selected, lower its Fill to 0% then open the Layer Style window and enter the properties shown in the following images.


Step 17
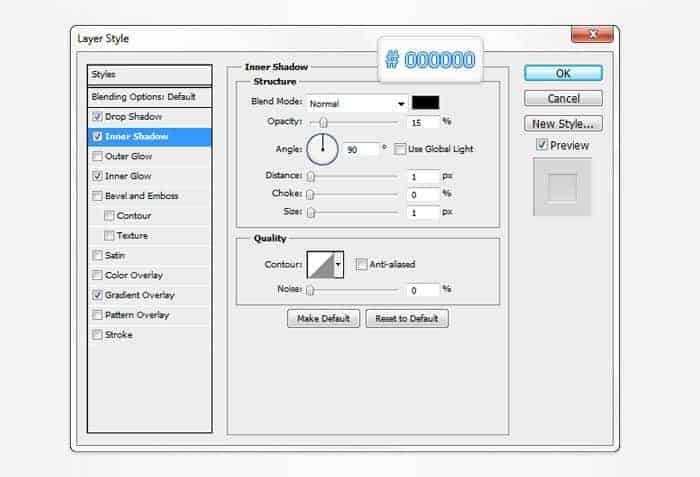
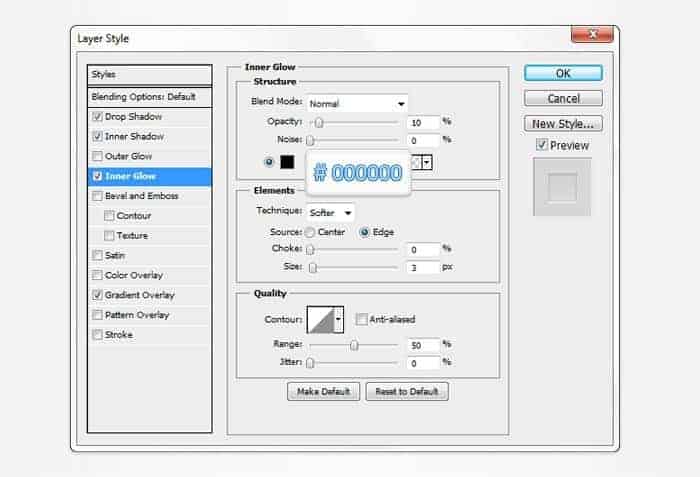
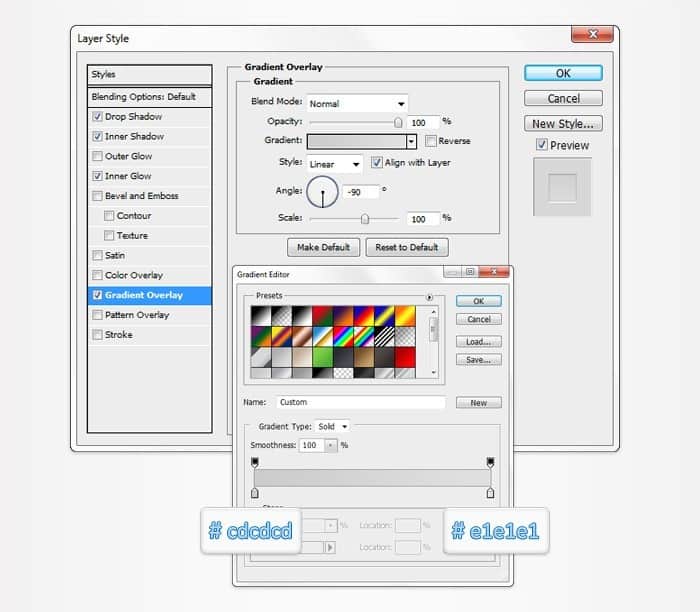
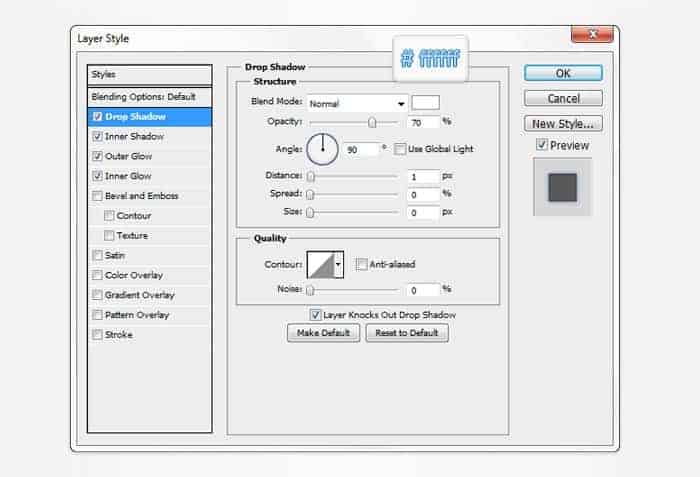
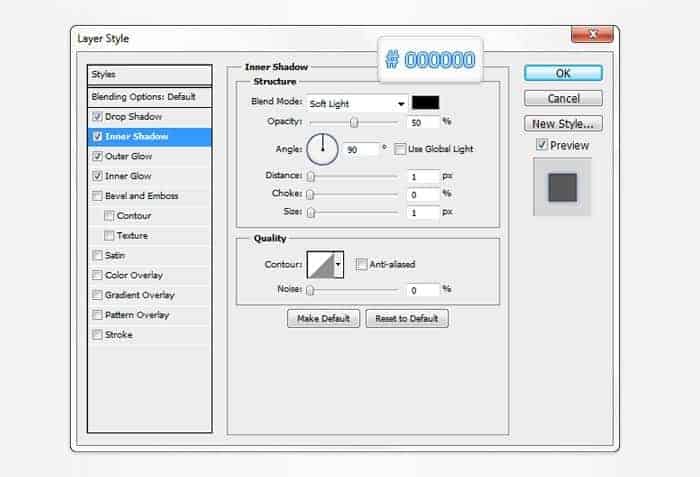
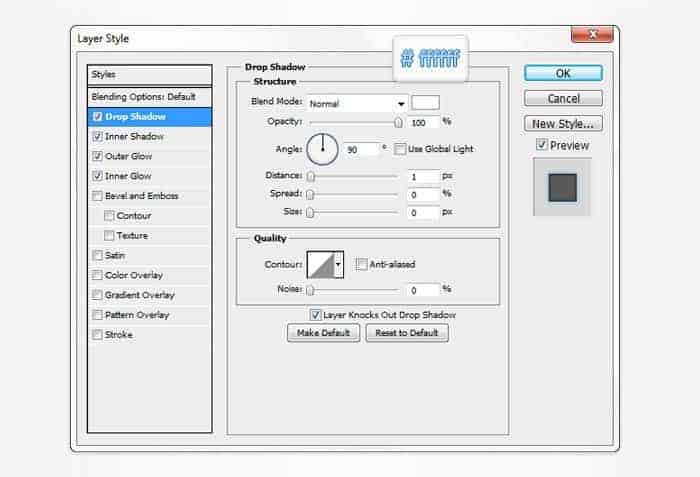
Finally, here are the Layer Style properties that you should use for the "hover" instance of the Facebook logo.





Here are the Layer Style properties that you will need for the "hover" instance of the Twitter logo.





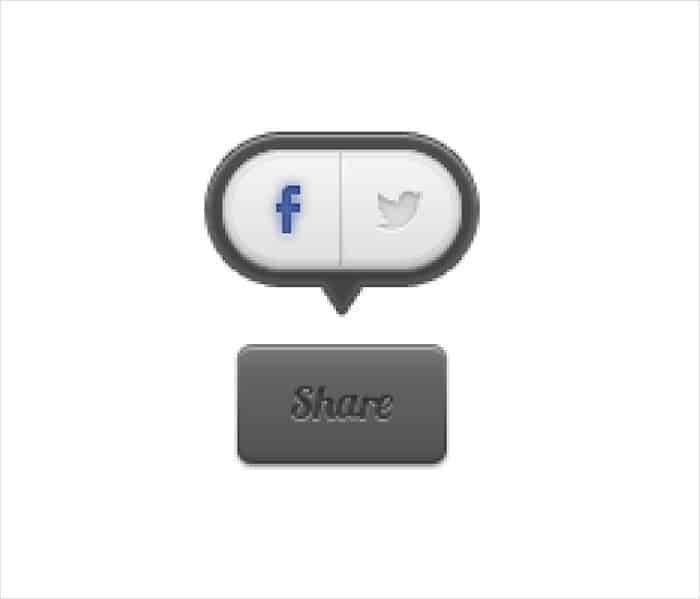
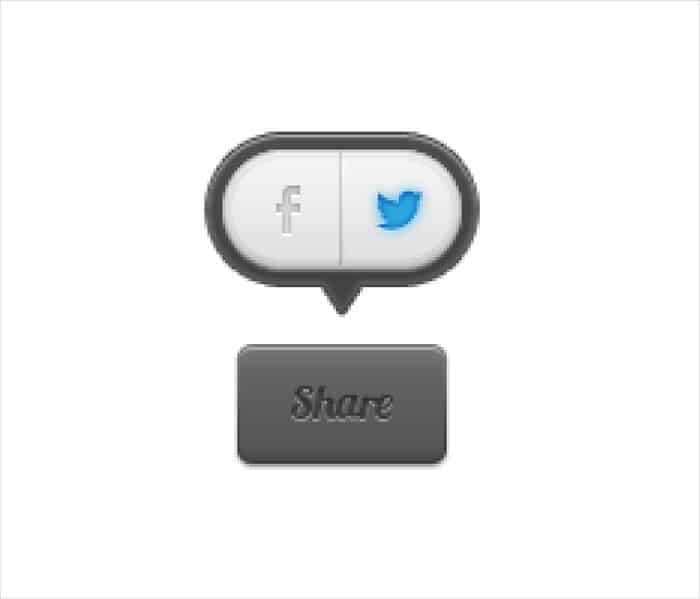
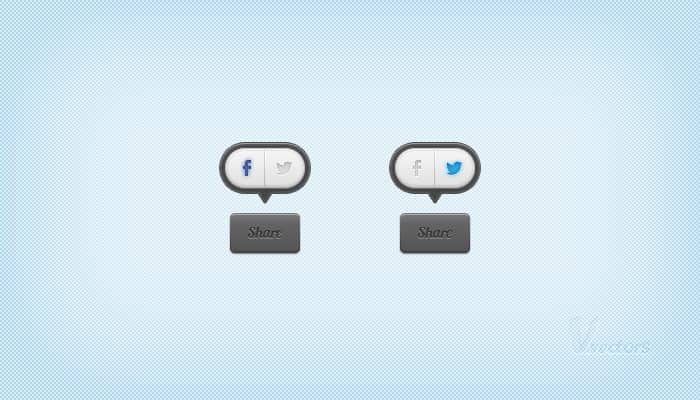
Final Results
![shareButton0[1] shareButton0[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2013/03/shareButton01.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)
Download the PSD
[vc_cta_button title="Free Download" href="https://downloads.photoshoptutorials.ws/shareButtons.zip" color="btn" size="btn-large" icon="none" target="_self" position="cta_align_right" call_text="shareButtons.psd" width="1/1" el_position="first last"]


 Now your work is done. Thank you for following this tutorial! I hope you've enjoyed it and can apply these techniques in your future projects. Fell free to try a different set of colors for your button. I would like to see your take on it. If you enjoy working with vectors you can always go a step forward and try Illustrator. At
Now your work is done. Thank you for following this tutorial! I hope you've enjoyed it and can apply these techniques in your future projects. Fell free to try a different set of colors for your button. I would like to see your take on it. If you enjoy working with vectors you can always go a step forward and try Illustrator. At 
14 comments on “Create a Pixel-Perfect Social Icon Using Vectors”
This was a tougher one to follow. However, the end result is perfect! Thanks!
Have nice work ..............go on.
Really great tutorial!
Easy to follow and easy to understand!
Thank you!
Bafta!
it's useful.. but not clear expansion here
Rubbish tutorial. I don't know at which level this tutorial is aimed at, but the author is assuming that anyone having a go at this tutorial knows exactly where all the tools, and facilities, in photoshop are. In short very hard to follow, not very good in fact
I agree, im struggling to understand how they got the second vector shape (subtraction) perfectly centered inside the other vector shape. This is step 1 and 2!
Needs a better breakdown.
No layer styles for this???
Thanks! I might try
Where are Layer Styles settings?
this sux
Thank you very much.
Thx!!!
Thank's a lot for this tutorial. It's very very useful :)
Thank you dear for this wonderful article. I use Pixelmator but this is turning me gung ho for Photoshop.