Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.
In this tutorial I will explain how to create a grungy iPhone Application advertisement using Photoshop CS5. The tutorial will be explained step by step, and will include all of the details and tips you will have to know in order to finish it correctly.
Preview of Final Results

Download the PSD
Apple Ad.zip | 8.65 MB
Download from Filesonic
Download from Website
Grungy iPhone Application Advertisement Photoshop Tutorial
Resources
- Vintage paper TEXTURE PACK - Knald
- Cloud Photoshop Brushes - Milanda
- iPhone 4 - reddevilsX
- Futura Font - Font Yukle
- Cheyenne Hand Font - 1001 Free Fonts
- A profile photo (I recommend your own)
Step 1: Setting up the Document
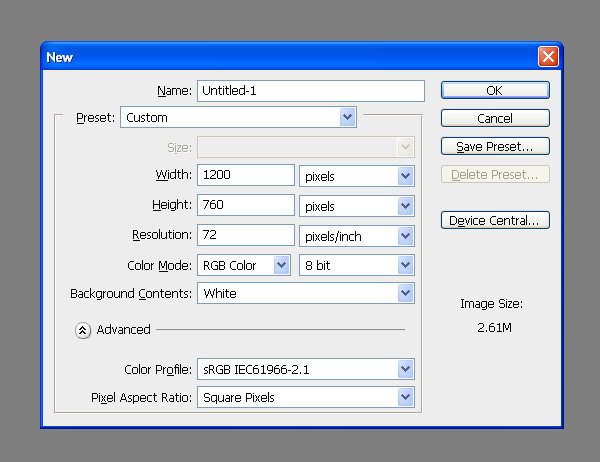
Open Photoshop and create a new document with the below settings - Width: 1200px, Height: 760px. Click OK to get started.

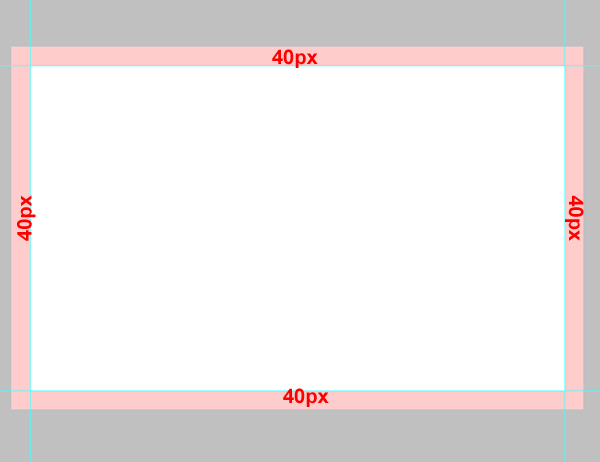
Now we will create guides in our document. Make sure the rulers are on, View > Rulers (Cmd/Ctrl + R), and set the measurement units to Pixels by right clicking on them. Create a new guide, by clicking on the ruler and dragging the mouse. Drag the new guide to 40px. Do the same thing on each of the four borders.

Step 2: Creating the Background
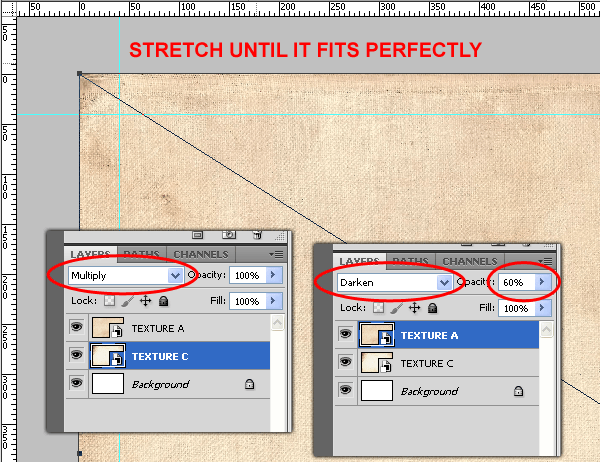
Download the Vintage paper TEXTURE PACK and open Texture C. Place Texture C in your document. Stretch the texture to the borders of the document until it fits perfectly. Change its Blending Mode to Multiply. Open Texture A and do the same thing. Change Texture A's Blending Mode to Darken and set its Opacity to 60%.

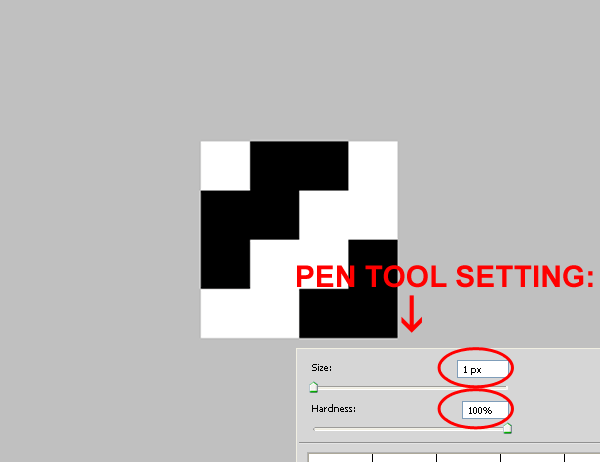
Now we will create a Stripes Pattern. Create a new document (4px on 4px). Use the Pencil Tool (P) to create the following image:

After you've created the pattern press Edit > Define Pattern. Name your pattern however you like (I named mine "Stripes"). Now go back to the original document. Create a new layer above Texture A and name it Stripes. Choose Edit > Fill to fill the layer. Hitting Cmd/Ctrl + Delete (Backspace) also enables you to do this. By clicking the Cmd/Ctrl button you fill your layer with the Background Color. But, if you click the Opt/Alt key instead, you can fill your layer with the Foreground Color.
Back to creating the background. Double click Stripes (Or click Layer > Layer Style > Blending Options) and set its Fill Opacity to 0%. Then, go to Pattern Overlay and scroll to the bottom of your pattern list. Choose the stripes pattern. After you picked the stripes pattern change the pattern's Blending Mode to Multiply and set its Opacity to 10%.

