Make skin look perfect in one-click with these AI-powered Photoshop actions.
If you are beginner when it comes to print out things you can forget the headache while preparing document to print and leave behind all that weird-vector-things. With this tutorial you will be able to create a print-ready tri-fold brochure in nothing but Photoshop. The techniques shown here could be applied to any other printing documents as well, like flyers, business cards etc.
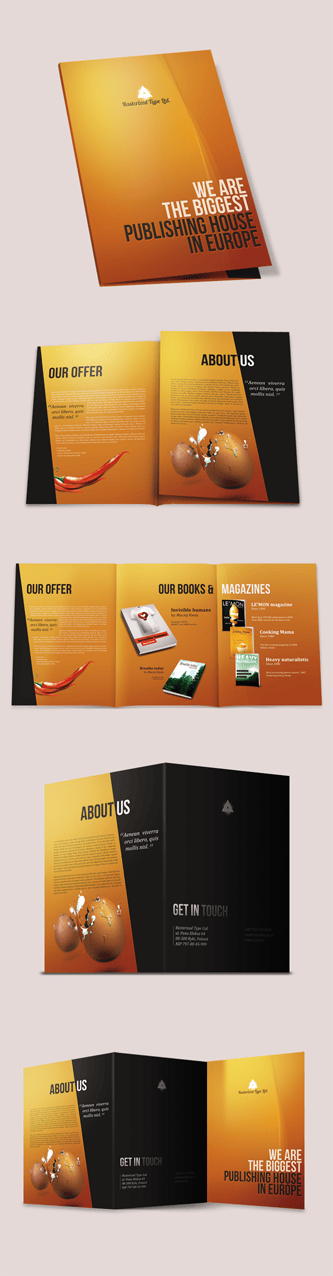
Preview of Final Results

Create a Tri-fold A4 brochure Photoshop Tutorial
Details
- Program: Adobe Photoshop CS4
- Difficulty: Medium/ Hard
- Completion Time: 2 Hours
Step 1 - The concept
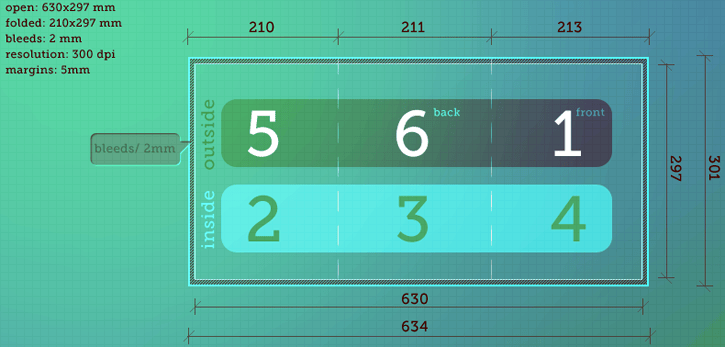
Every project needs some concept. At first, we have to plan out things to not get failed in the middle of design process. For now we need to determine the dimensions of the document. It is best to make a calculations with just pen and paper when you can easily and fast draw out shapes and values. I am making a brochure which after fold will be in dimension of A4 size. If you would like to use Letter size rather than European standards, then just check it's dimensions. It is best for me to work in millimeters. So, if you want to use inches instead, you will have to convert my values (Photoshop does it automatically). Actually, my sketch is one big doodle, so I decided to make a clean graphical show off of the concept. Don't care about this too much, just write down the values to not confuse yourself. The big numbers determine the placement of the single pages. Notice, that the front page is on the end of document while the back is in the middle. It could be confusing at first, but it's simply logical. You just have to imagine the print in your head. There are also paper sizes of real dimension and sizes with bleeds. Also, I will tell you that it is named C folding type.

Step 2 - Resolution
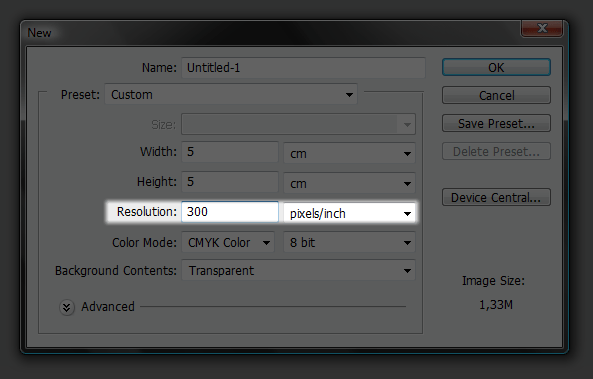
Resolution in print is the most important thing to take care of (aside design itself). While creating a new document you can set it here:

Printers shoots out the color dots on the paper. That's how printers usually works. And the DPI (dots per inch) is the value that determines the amount of those dots in one inch lenght. You can instead use DPCM (dots per cm) value, but I have never met the person nor the printing company that measures dimension in dpcm. Besides, it could be easily converted in Photoshop. While creating new document just type the value of 72 pixels/inch (It's actually PPI to be formal, not the DPI, but it's commonly named DPI), when you will change this to pixels/cm...


27 comments on “How to Create Brochure Mockups in Photoshop”
Thank you so much. This is an excellent tutorial. You're awesome! I hope your New Year is great! :)
Nice work
great stuff! thanks...
Thanks for the info!
Great article!
Thank you so much for this!
Great info!
not clear
Tutorial was confusing and unclear,You really have to find simpler ways of explaining things to people. Thanks for the information though.
Thank you bro .. U are realy great. Thanks for helping me a lot.
This really helped me . Thanks a bunch. I made a creating brochure present please.
Fascinating. It seems like most Adobe users would naturally choose InDesign over Photoshop for something like this, since that's essentially what InDesign is made for. But this is a very thorough tutorial for hardcore Photoshop users!
It's great! Thanks a lot!
Really helpful and inspiring ! I learnt a lot~thank you !
amazing tutorial.
keep up the good work.
love it
very important and very useful information.. i m a web graphic designer and didn't have knowledge about printing graphics and bleed and safety margin etc etc.. this is very useful to me.. thanks keep it up. please refer font size information on business card that what should be font size in photoshop and in illustrator.. etc etcc thankkss please mail me.
nice Great Work ...
Thanks for sharing such a great information about print design
I'm sure this tutorial is great for beginners, but the title is very confusing. I thought this was about making the mock-ups not the whole brochure and just tell us to download your finished mock-up psd file.
That's what I also thought. I guess that we won't find any tutorial on how to make a mock-up template soon. :|
tq for the efforts... dont stop creating guides..:-)
Thank You very Much...its help me a big time..
thanks a lot. :)
This really helped me out. Thanks a bunch. I made a great 3 fold for my business. I tweaked some stuff to make it my own, but it was very helpful to utilize the file you posted as an outline.
i learn more form here. and this web.
not clear
asas