Luminar AI lets you turn your ideas into reality with powerful, intelligent AI. Download the photo editor and see how you can completely transform your photos in a few clicks.

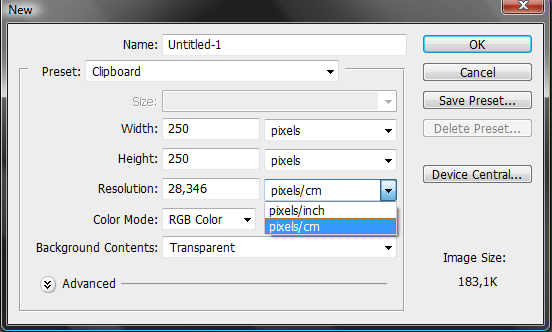
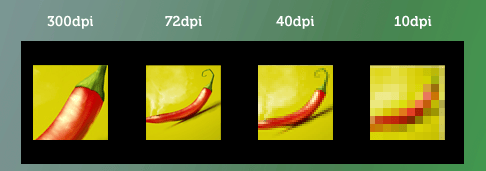
...the value will automatically switch to the 28,346. The same thing happens when you will change the size units (if you will change the pixels to cm/inches, the dpi value plays role here, just try out). While creating the images for computer screens like web, it is common tu use 72dpi value. Actually, dpi has nothing to do here, for screen images are only relevant to pixels and dpi will only affect its printing size; well, we could say that it is some kind of myth. The universal value for print is 300dpi. It's named the minimum for getting the sharp, nicely covered with color small prints (small means business cards, brochures, flyers, tickets etc). But it is not the value that is used all the time. As we are creating our A4 brochure which would be seen from the distance of our hands it is perfect. Some printing services suggest even 600dpi and more but it is quite officious. In the past I made a banner that was hanged on the wall and its resolution was 28dpi (If I would use 300dpi instead in this case I would crash my computer, for the size of the document could reach the horizontal or just split artwork into parts which is painfully and time consumable). As you can see 28dpi is very low value and if we had a piece of this banner in our hands we would see the print imperfections, however, from far distance (like street in this example) it was correctly sharp and crisp.
Once again, a short summary what dpi is. DPI specify the amount of dots which creates image's details. Dots are arranged in columns and rows. The horizontal and vertical amount of dots can vary, but I won't shake up your heads; besides it's just printing trick. Just remember- 300 DPI for print if you don't have other recommendation.

Step 3 - About the bleeds and margins
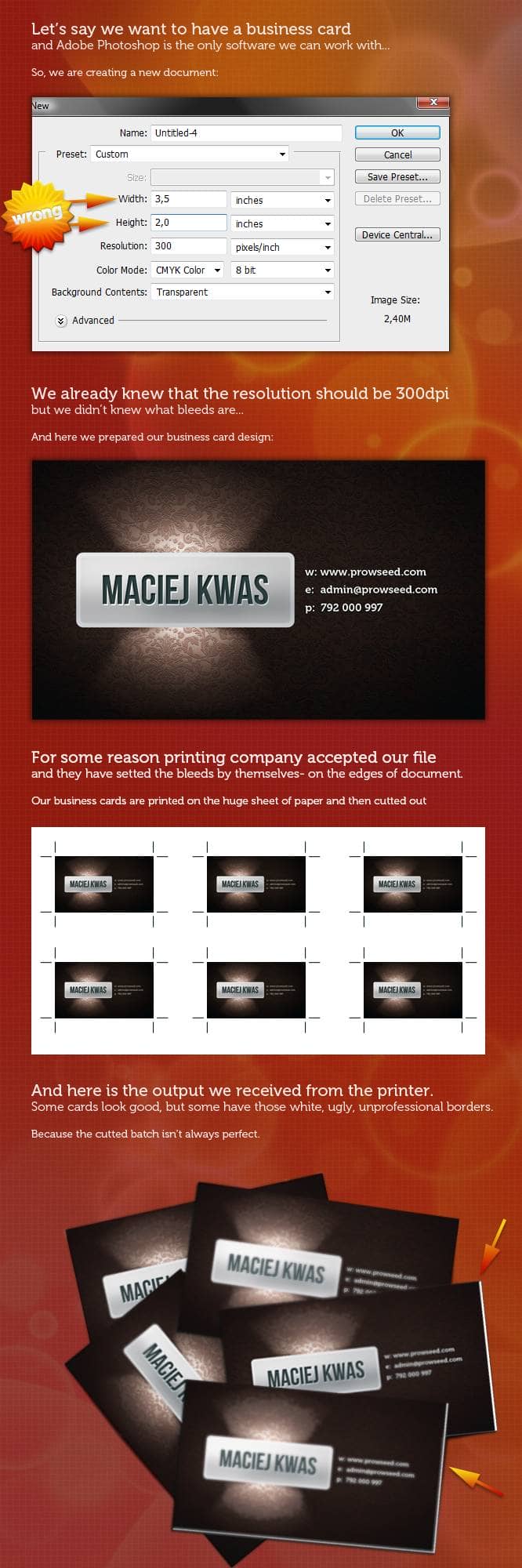
What bleeds really are? As you can see in step 1 our document is a bit oversized from what we want to have printed out. Just look what could happen without those bleeds and everything will be clear. At first I will get you through a short and bad story line:

To the point- bleeds are those parts of design that will be cut out after print. They will fall out, notwithstanding sometimes batch is setted wrongly, by, let's say, 1 milimeter. If we would use the sizes of our business card as we set in bad example, we could get those white ugly stripes. But, if we extend our design by few milimeters, this cutting imperfection will be invisible. That's what bleeds are for. I have set bleeds of 2 mm in my brochure, however, the common bleeds size is 3mm. Those 2mm is just a preference of my printing service. Some accepts even 1 mm. If you don't know how big your bleeds should be, just assume they are 3 mm (0.125 inch) on each side. Sometime, when you have a white background of your document and any of the objects don't even touch the documents edge, there is no need for bleeds at all. But you have this in mind before you will start to design. Now, let's try to make a business card with bleeds. The size of 3,5x2 in corresponds to 89x51 mm and this is US standard (but also used in other countries). The standard size in Poland for business cards is 90x50 mm. Not a big difference, but I will use this second size to show calculations more clearly.


27 comments on “How to Create Brochure Mockups in Photoshop”
Thank you so much. This is an excellent tutorial. You're awesome! I hope your New Year is great! :)
Nice work
great stuff! thanks...
Thanks for the info!
Great article!
Thank you so much for this!
Great info!
not clear
Tutorial was confusing and unclear,You really have to find simpler ways of explaining things to people. Thanks for the information though.
Thank you bro .. U are realy great. Thanks for helping me a lot.
This really helped me . Thanks a bunch. I made a creating brochure present please.
Fascinating. It seems like most Adobe users would naturally choose InDesign over Photoshop for something like this, since that's essentially what InDesign is made for. But this is a very thorough tutorial for hardcore Photoshop users!
It's great! Thanks a lot!
Really helpful and inspiring ! I learnt a lot~thank you !
amazing tutorial.
keep up the good work.
love it
very important and very useful information.. i m a web graphic designer and didn't have knowledge about printing graphics and bleed and safety margin etc etc.. this is very useful to me.. thanks keep it up. please refer font size information on business card that what should be font size in photoshop and in illustrator.. etc etcc thankkss please mail me.
nice Great Work ...
Thanks for sharing such a great information about print design
I'm sure this tutorial is great for beginners, but the title is very confusing. I thought this was about making the mock-ups not the whole brochure and just tell us to download your finished mock-up psd file.
That's what I also thought. I guess that we won't find any tutorial on how to make a mock-up template soon. :|
tq for the efforts... dont stop creating guides..:-)
Thank You very Much...its help me a big time..
thanks a lot. :)
This really helped me out. Thanks a bunch. I made a great 3 fold for my business. I tweaked some stuff to make it my own, but it was very helpful to utilize the file you posted as an outline.
i learn more form here. and this web.
not clear
asas