Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.

Step 60
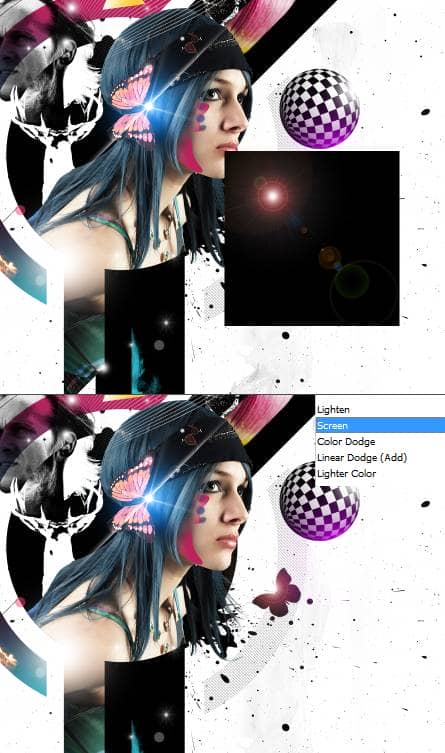
I added a couple of color spots with the brush tool.

Step 61
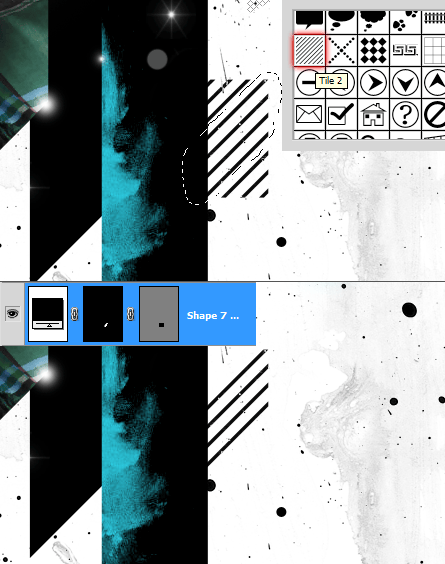
Add the below pattern from auto shapes palette. Modify it.

Step 62
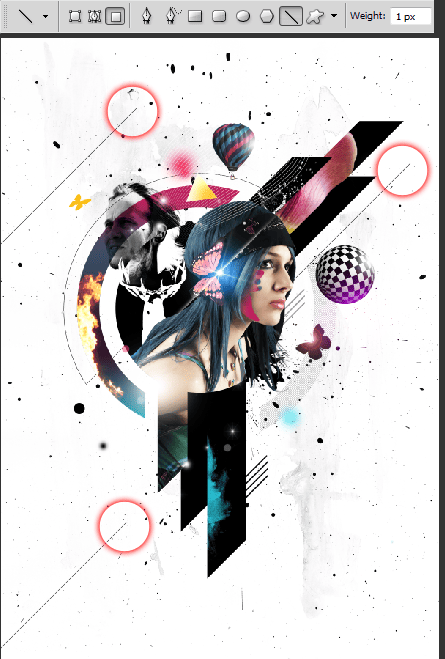
Add some lines using the Line Tool. Maintain the 45 degree angle.

Step 63
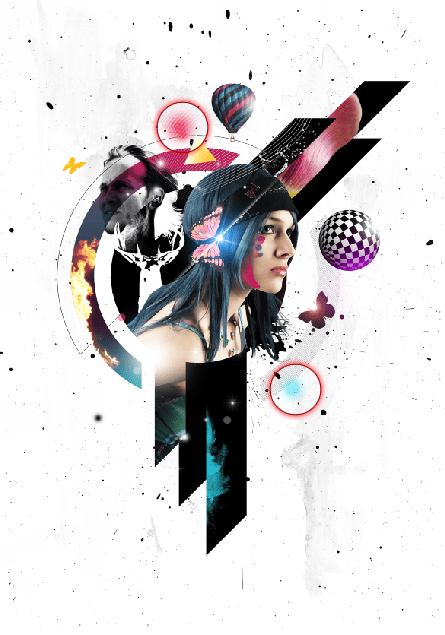
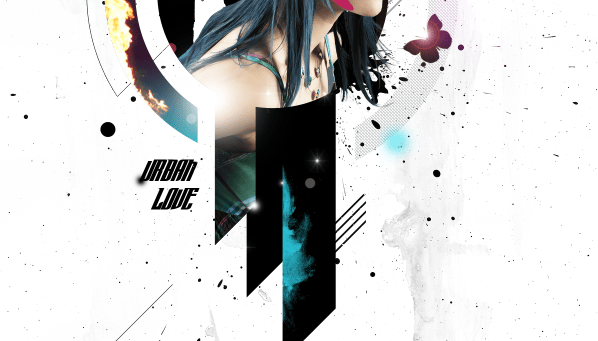
Finally add Title. That's pretty much it. Press Ctrl+0 and take a sight at the design. Should you feel anything needs a change or to be added feel free to do it, and try to be creative.

Final Results
![final-results[1] final-results[1]](https://cdn.photoshoptutorials.ws/images/stories/450c6032b4a0_12081/final-results1.png?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)

 I am a Graphic / Web Designer and a wannabe VFX artist. Hope you learned something and had fun reading this tutorial. Thank you for following this tutorial.
I am a Graphic / Web Designer and a wannabe VFX artist. Hope you learned something and had fun reading this tutorial. Thank you for following this tutorial.
24 comments on “Create a Mixed Media Style Design In Photoshop”
There's certainly a lot to learn about this issue. I really like all the points you have made.
I have problem in step 11, can someone help me please?
can someone help me plz
Great, thanks for all the helpful info!
Hey, really nice tuto!!!!
But too hard for me, could you let me the .psd by mail? :$
Thanks you very much
I should qualify that. Creating a shape in CC creates a vector mask on the Paths tab, just not on the Layers tab as you tutorial shows. I thought that was kind of curious.
Thanks so much for this. Crystal clear. Loved it. Photoshop CC is behaving differently for me though. When I create a Shape, a vector mask isn't automatically created with it. Hmmm...??? I did the whole thing with layer masks though with no problem. Thanks again :))
i love your work is amazing. your good.
Very got
I'm stuck on step 31 and 32, i can't figure it out
confusing
thanks body i have lerned so mush things
The pathing is not mentioned nor being directed and probably its scrambled. I know this is not easy to process, but atleast consider the "detail by detail" rule in terms of making tutorials. But atleast you made it shorter so thank you!
I love this tutorial but I always have trouble with step 24. I have done it a few times, but it always takes me a good chunk of time to do it. When I do the alt+delete it either turns it white or the color of the shape.
Anyway you can go into a little more detail on that step?
It simple add me on bbm 2861821c and i will tell u the majic about this
Yes, I agree with the above comment. Smaller steps get skipped like "how to make a pattern" and the layer mask steps are very confusing.
This tutorial is awful, I'm going crazy trying to figure it out.
Actually, this tutorial is wonderful if you've got some graphic design background. If you have trouble understanding it, just google it. That's what I did. I never used masks before and with a few google searches this project came out great. Love it!
me to I get lost to
waw... this tutorial very good.
Very Cool Dude, You Done Awesome Work.. :) :)
video tutorial pls
thanks for the tutorial, keep sharing
Step 9 is missing, I am confused about step 8 as I don't know what I'm supposed to be creating outside the main circle :(