Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.
Welcome to this tutorial where we will create a movie poster of a much popular zombie/virus theme. We will use a base photo and paint on top mostly everything and just finish up with the help of some textures. The tutorial is accompanied by videos for each section so you don't miss out even a single stroke; and since it is a heavy painting tutorial it is highly recommended that you do watch the videos while you read. OK so lets get right into it.
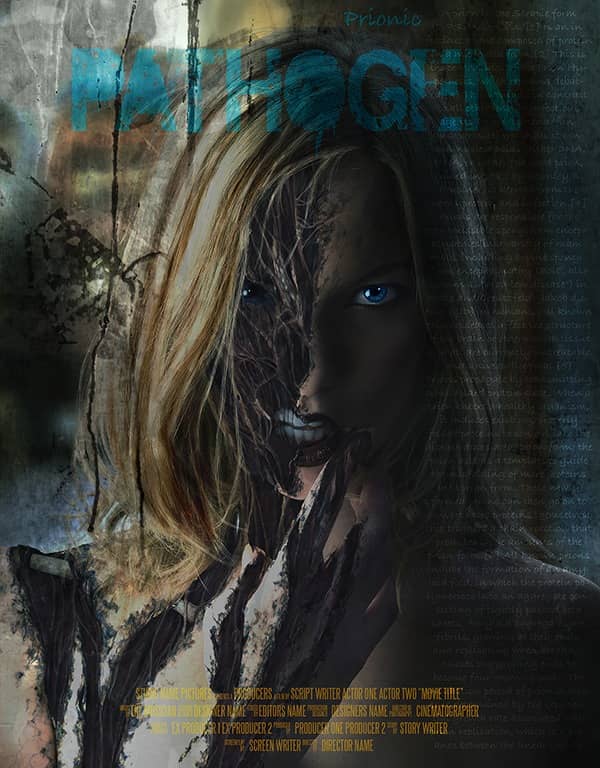
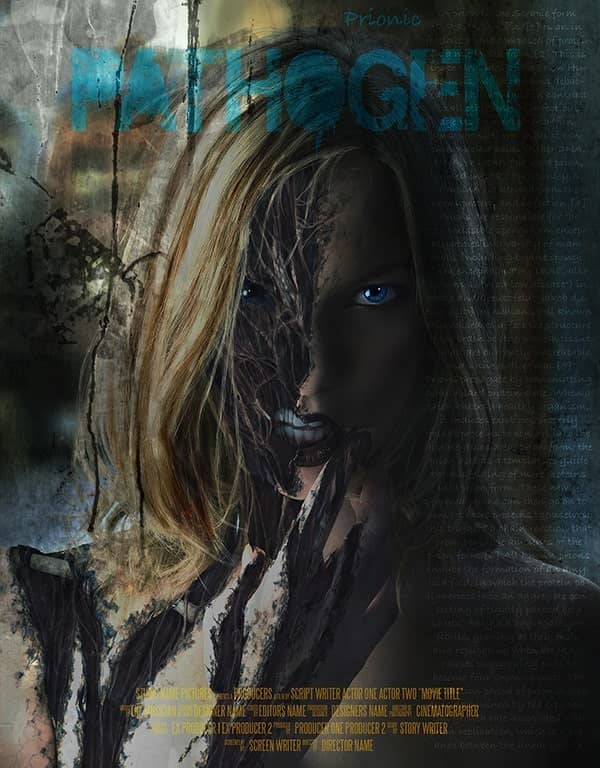
Final Image Preview

Tutorial Details
- Program: Adobe Photoshop
- Version: CS6
- Difficulty: Advanced
- Estimated Completion Time: 10 Hours
Tutorial Assets
1.Base sketch
Step 1
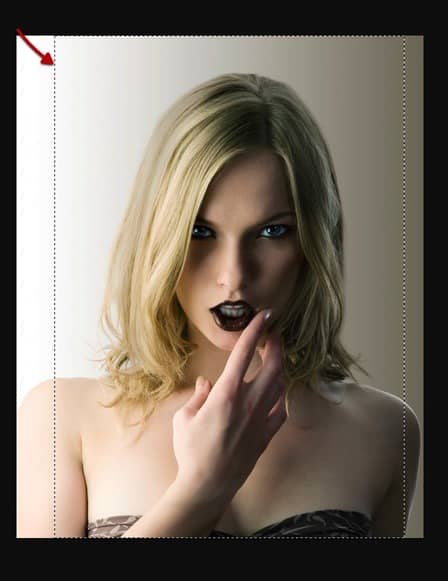
Lets open up our image and crop it to about what is shown here, then create a new layer on top.



Step 2
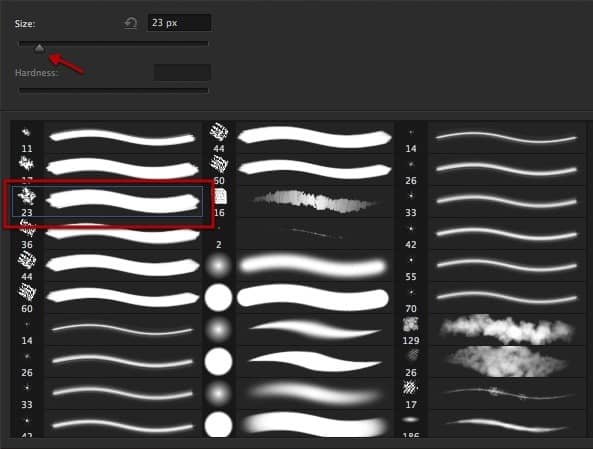
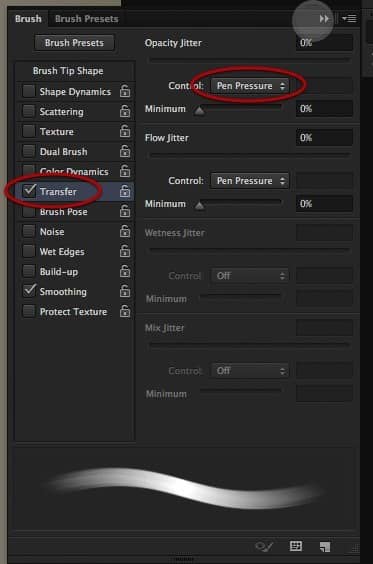
Select the brush shown here and setup the transfer and pen pressure in the brush palette as shown. Then just sample dark color from the image and start blocking in the areas and shapes of the-sections we will be messing up.



Step 3
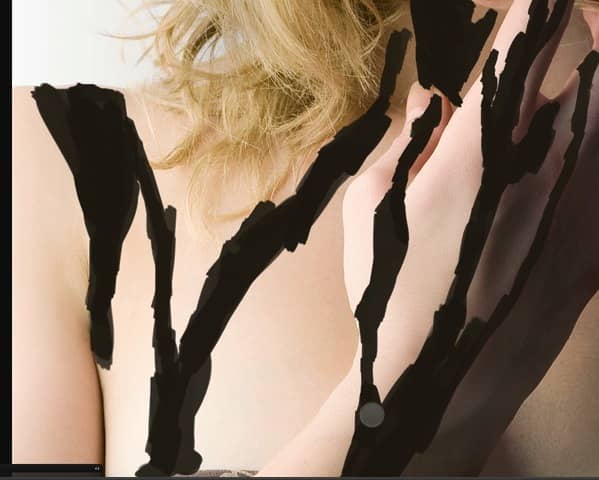
Do the same work on the shoulder and hand as shown here. Next sample lighter color from the skin.


Step 4
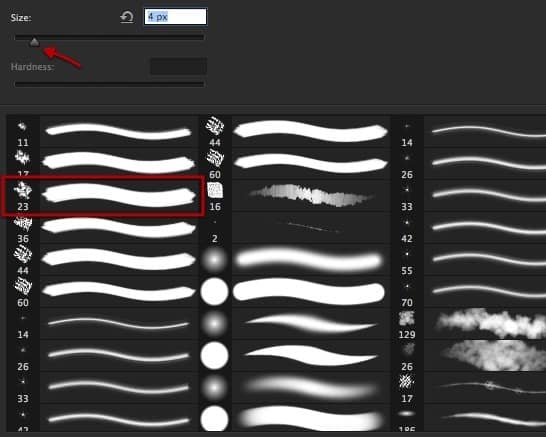
Reduce the brush size a bit and start painting in where we think the flesh its ripping apart.



Step 5
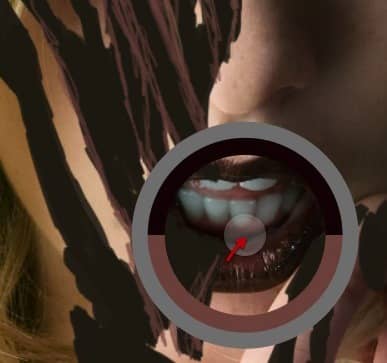
Then change the sample color to some pinkish top flesh like the tongue here and add to the previous strokes as shown here.


Step 6
Continue adding flesh as shown here, remember we are sketching and planning how and where the pieces of flesh are ripped off; where do they go and how are they still attached. Next sample a darker color from the mouth and paint in to support the other strokes. Similar to the mouth the top layer of skin is lighter and as you go deeper into the flesh its more dark blood red.




Step 7
Now sampling color from the teeth we can start defining what will be exposed bone and teeth sections.




Step 8
Then we continue to find all the sharp edges and give the same treatment so the flesh has some thickness.


Step 9
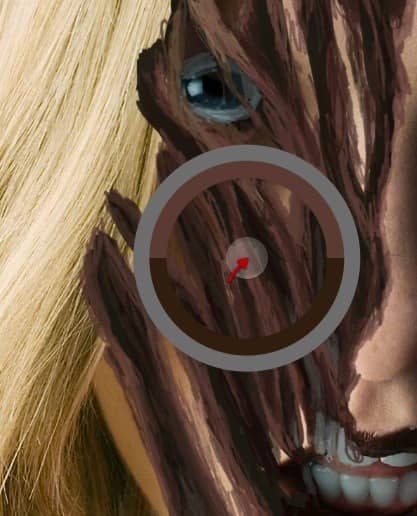
Also sketch a little bit around the eye so we know the area needed to take space for it.


Step 10
And then touch to add the flesh in front of the eye.


Step 11
As we said previously we need to keep the top skin on top for the rest to make sense so touch up accordingly as show.



Step 12
At this point I decided to clear the eye section a bit so we could later see a bit more of it.



18 comments on “Create a Horrific Flesh Eating Movie Poster in Photoshop CS6”
how can i get adobe photoshop
Great, thanks for all the helpful info!
wow,its a nice work.Thanks for sharing such informative post its help me to know deeply Photoshop work step by step.
v nice
amazing work ever !
Cool! I will try this one. Thank you for sharing this tutorial on how to photo manipulate.
i burst out laughing here:
https://www.photoshoptutorials.ws/images/stories/Pathogen_C070/ScreenFlow169.jpg
Its a good work I'll try to make this effect with my own gets..
I cannot download the brush, anyway anyone could tell me how to set it, so it fades on both sides...
Also the other brush.
Preferebly with sreemshots....
Thank you.
Looks easy but it is really hard. Need to start all over again.
it looks like it should have a hat
indeed
Cool beans
Nice tutorial but I feel that after step 17 it looks overdone. Also the zombied area of face could be more dark and reddish that would look more natural. By the way extremely well written tutorial.
I'm really liking the tutorials here! But did you really have to use a stock photo of frogs humping each other?
They are just sitting on top of each other... I want to believe!!
good
This is amazing! Premium quality tutorial here but the videos should be sped up. You're not kidding when you say it's 10 hours!