Luminar AI lets you turn your ideas into reality with powerful, intelligent AI. Download the photo editor and see how you can completely transform your photos in a few clicks.

Step 11
Download and open the Tuscany Farm image but don't drag it into our poster canvas just yet. We will need to mask the landscape on the foreground as we are going to use it to create our own landscape. Go to Channels and copy the Blue Channel, as this is the channel with the highest contrast. This will be a bit different from the steps we've used for the bearded knight as the landscape has a lot of detail we don't want to lose.
With the Blue Channel copy selected, go to Image>Adjustments>Auto Levels. By doing this, Photoshop will automatically change theLevels and is sometimes extremely helpful and time-saving.
Step 12
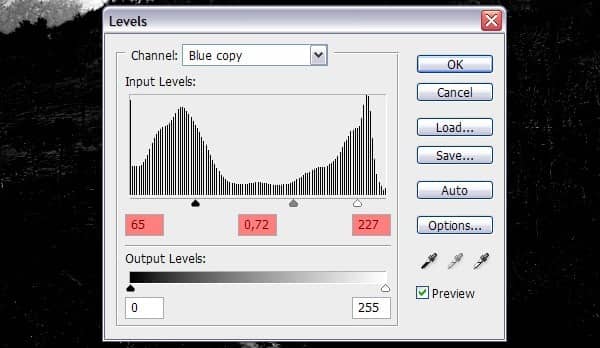
We will need to darken the foreground a whole lot more to get a clean mask. Go to Image>Adjustments>Levels and start moving the sliders until you are convinced that it's going to work, or you could just input the following settings and click OK.

Step 13
Grab a big Soft Round brush and start darkening the foreground by using a pure black color. Go easy on this one and don't go near the trees. To darken the trees you will need to have a lot of patience as this is the part where it gets tedious. Set your Brush Mode to Overlayand darken the trees very slowly and gently. Vary between brush sizes and to see what you're masking, simply click on the RGB Channeland switch between that and the Blue copied channel.
Step 14
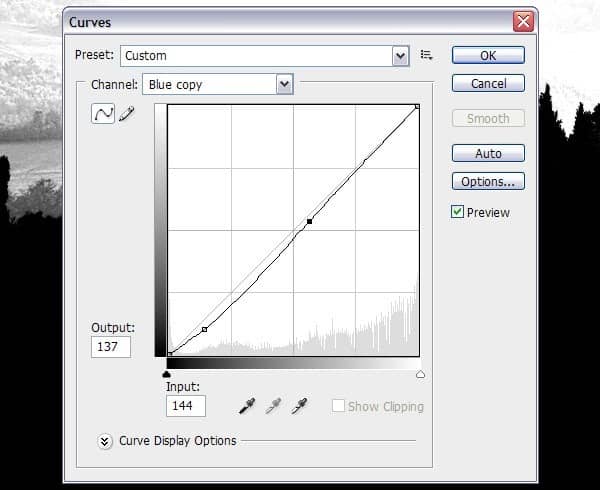
A nice trick to make the masking easier, is by using the Curves menu. Go to Image>Adjustments>Curves and try to find the best balance to contrast the landscape.

Step 15
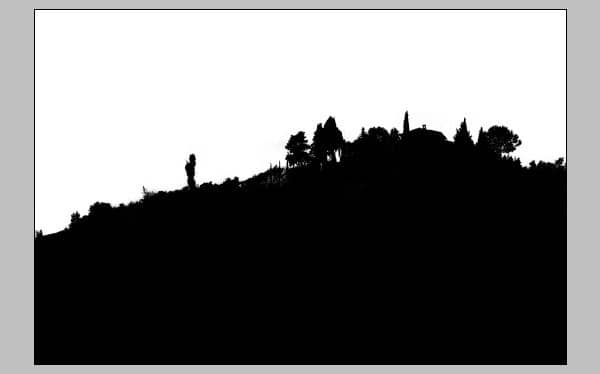
Once you've darkened the foreground landscape and are satisfied with the result, we will need to start painting over the remaining area so it doesn't show up in our mask. Use the same Soft-Round brush and the Brush Mode to Overlay but set the foreground color to white. Paint away the areas you don't need but go easy around the trees. Keep doing this until you are left with something similar to this;

Step 16
Click on the RGB Channel and go back into the Layer Menu. Go to Select>Load Selection, load the Blue copy Channel, check Invert and click OK.


3 comments on “How to Create a Medieval Movie Poster in Photoshop”
could you plz make the psd available again
Link has been fixed. Thanks!
thanks Blog