Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.

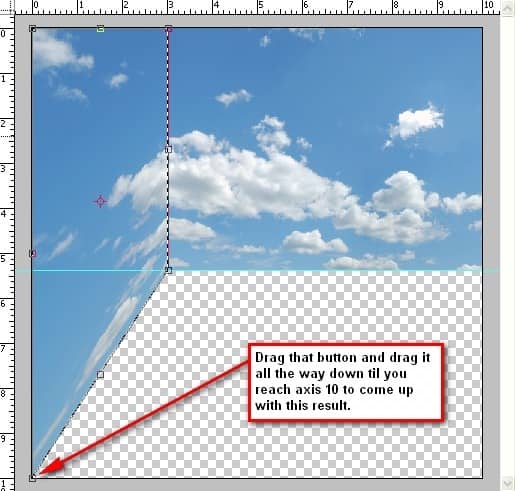
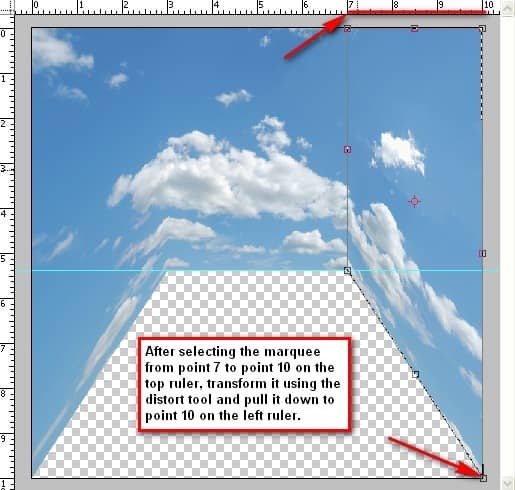
Do the same thing on axis 5.3in below and axis 7in to 10in on the top ruler. See instructions on the image below:

Step 3 - Adding texture to the walls
In this step, we will be adding a texture to the very flat looking wall. We will be putting the texture over the clouds to give it a feel of a dirty wall. Let’s open our 18 Vintage Photoshop Brushes. (Note: After downloading this brush set, extract it to ABR file to “Adobe Photoshop > Presets > Brushes”)
We will need to apply the brush on a clean layer so let us create a new layer. Press Ctrl+N or click on the “Menu bar’s Layer > New > Layer.” You may also create a new layer by pressing the paper button located on our Layer Window. Be sure to rename our new layer as “Wall texture: middle” Changing the layer’s name is easy, just click on the words Layer 1, double click on it and there you have a new name for it.
Press (B) to activate your brush tool and right click anywhere in the image and click on the button that resembles the play button on audio players then left click on Replace Brushes.
Replace your current brush set with our “18 Vintage Photoshop Brushes” which should appear as “vintage-paper-brush” in your Photoshop Brushes folder. Don’t worry you may revert back to your original brush set by loading your choice of brushes or if you’d like to use the original Photoshop brushes just click on the play button again and click onReset Brushes.
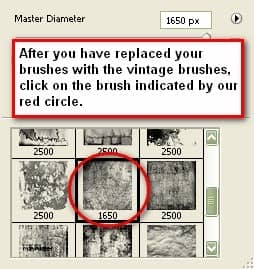
Now you see the brushes have been replaced. We would be using only one of the 18 brushes. The other brushes are nice but the one that I picked fits well with our image. With the proper opacity, it would make our wall look really convincing. Click on the brush that has a size of 1650px. See image below:

Once you’ve clicked it, the brush would appear on screen ready to be stamped to our canvas. Notice that the brush is on a horizontal position? We would need to flip that to a vertical position. First set your brush Opacity to 100%. Set the Brush color to this value: 494949 on the color picker. See Reference below:


8 comments on “Surrealistic Room Photo Manipulation”
Psd pleasd not link
We have fixed the broken link. Thank you for letting us know.
Thanks a lot! Great tutorial and love your precise approach =) I modified final part, but love your original idea. Here is my version http://milanaserk.deviantart.com/art/Setting-Off-484852574
I searched a lot, but the Anarasha wave brush seems to be offline. But after some searching I found equally good wave brushes at this site:
http://midnightstouch.deviantart.com/art/Stormy-Seas-38507114
A lot more 'water brushes' can be found here:
http://www.photoshopfreebrushes.com/25-sets-of-high-quality-water-brushes-for-creating-splashing-backgrounds/
Hope this will help!
Kind regards,
Mike
very very nice, your picture works.thanks sir...........
sorif,
the waves brush by anaRasha is not a working link. I've tried looking for it and it would be really cool for a different download or something like that.
Not sure if your aware theres a guy selling prints of your Tuts, I'm guessing without any permission?
Not sure if your aware theres a guy following your Tuts as finished artwork out there...I'm guessing without any permission?