Luminar AI lets you turn your ideas into reality with powerful, intelligent AI. Download the photo editor and see how you can completely transform your photos in a few clicks.
Create this amazing broken egg illustration in Photoshop. This in-depth tutorial contains 50 steps to show you how to use shapes, gradients, selections, and more to create this artwork. A full resolution PSD is included with this tutorial.
Preview of Final Results

How to Break an Egg in Photoshop – Photoshop Tutorial
Step 1
Remember to do everything on different layers. It is a way easier to merge things rather than tearing them apart. Create a new document with pretty big measurement. My choice is 1858 x 2500. This is a little trick that is common in digital painting. I mean- we will be scaling our output image down in a final step. You are loosing some texture and details by using this gimmick but generally whole image looks better.
Fill the whole area with some orange color that will be our background. Push [ Shift ] + [ F5 ] to open up a fill window. My color is #ea9b0b. This will give us a warm feel. Now pick the gradient tool, choose [radial gradient] from the option bar, pick some lighter color than our base, let’s say # f6b22d, set gradient opacity to about 30% and make one or two gradients in upper part of picture like on the image below.

Step 2
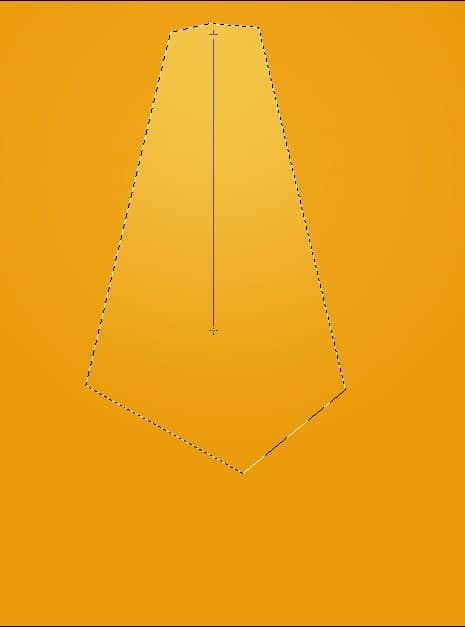
Now pick the color #f7e778 and create the selection like below with polygonal marquee tool. Then fill it with a gradient that has options same as before.


Step 3
Go to Filter > Blur > Gaussian blur and apply it to our second gradient. Choose some very huge value like 160px. In my case I’m setting the ‘soft light’ as a layer blending mode and duplicating the layer. Now pick some darker color like # cc6e00 and use it on a corners. Leave settings as they are except gradient type- you can change it to linear gradient. You can also use the gradient once or twice on the bottom and top of the image. Here is how I made it.

And here we get some nice looking warm background. We could leave it as it is, but in my opinion this should be a bit lighter in a middle of an image. I’m leaving it in your choice if you will apply another gradients or not. I’m going to add two additional gradients. I have chose reflected gradient type, a very light color and place them horizontally in a center of image. They are both on different layers. They have blending mode changed to overlay and respectively opacity changed to 90% and 50%. Here is my final background:


12 comments on “How to Break an Egg in Photoshop”
Grrrrreat! I applied these and thank you!
Thank you so much for this tutorial, I managed to do something really nice by modifying it a bit :)
I need more ! :D
What a design tutorial. but very difficult. I want to video tutorial.
Awesome & nice tuts
Nice work. I did find the initial coloring and clipping mask steps could have used some screen shots of the layers palette. I find this makes it a little easier to follow along.
Otherwise, very cool effect.
Hats off!
thank you so much! it is people like you who make it possible for the rest of us to learn and grow! I can't thank you enough!
very nice
Loved the tutorial! I'm an ass.. I read it all!! :D
This tut taught me a lot of things at the same time it also made me recall the tricks I used to use but forgot with the time passing..Kudos. \m/
Sir Masiej Kwas.. Respect to you...
Also, I was looking for some kinda tut which could teach me the way to turn a red apple into a golden one, or can say an apple covered with shiny golden foil.. If you can gimme a link of such a tut, if it's already on internet, or post a tut on that, that would be really cool and generous of you guys..
Appreciate the hard work done by people behind this website.. :)
Wow! This is by far the most amazing photoshop tutorial I have seen. I realy mean it. Looking forward to trying it out sometimes. - Respect!
very niceeeeeeeeeee
wow great work