Make skin look perfect in one-click with these AI-powered Photoshop actions.

Step 33
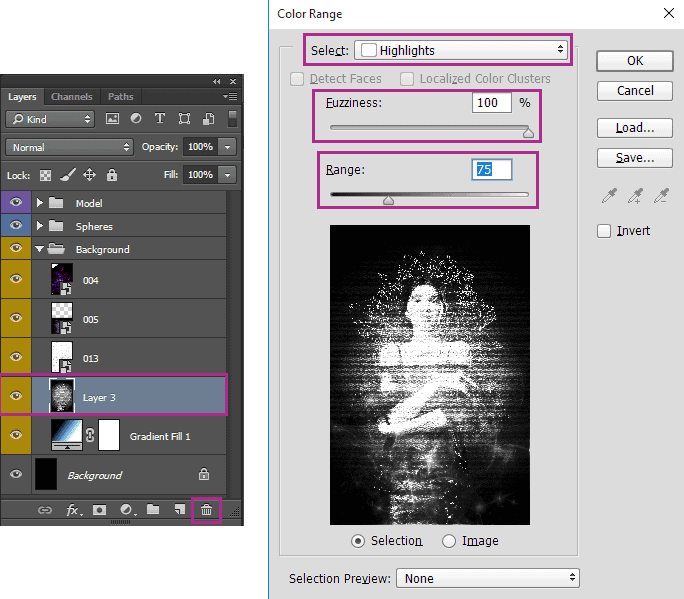
Now we go back to the background. Duplicate points layer (Cmd/Ctrl + J or go to Layer > Duplicate Layer...) and move it above gradient fill layer in "Background" group. Delete layer mask grasping the mask icon and dragging it to the Trash at the bottom of Layer panel. Again apply "Color Range" tool, but in this time with Fuzziness: 100%, Range: 75%.
Step 34
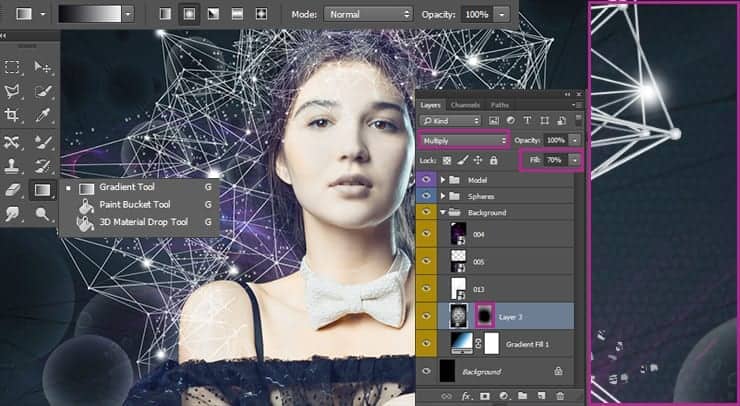
Duplicate selection (Cmd/Ctrl + J ot go to Layer > Duplicate Layer...) then remove selected polygons, so that only the grid (Del on keyboard or Edit > Clear). Change layer Blending Mode to "Multiply", reduce Fill to 70%. Add a layer mask for this layer and apply radial black and white gradient on a mask by using Gradient Tool (G). Or you can use big soft round brush with black color. If you do not like the effect in some places, just remove it with a brush on the layer mask.
Step 35
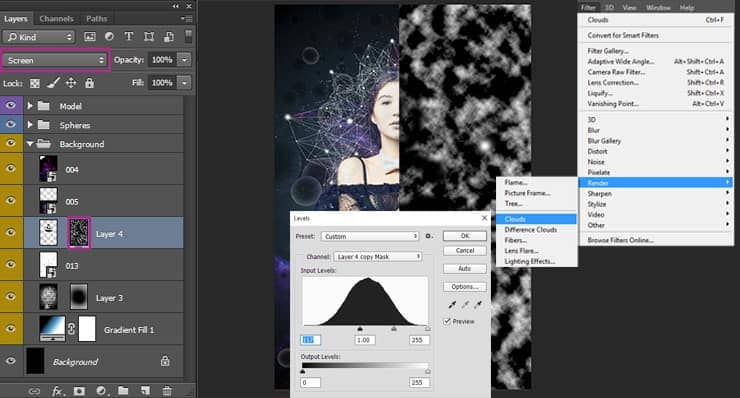
Let's go back to duplicated selection. With Free Transform Tool (Cmd/Ctrl + T or go to Edit > Free Transform) increase image size a bit (hold Opt/Alt + Shift keys to make it proportionally from the center). To convert polygons to points you need to select all on this layer (hold Cmd/Ctrl and click on layer thumbnail) and use "Refine Edge" with the settings from Step 31 and delete all unnecessary. Add a layer mask and click on it. Set default foreground and background colors (D). Go to Filter > Render > Clouds... Press Cmd/Ctrl + L or go to Image > Adjustments > Levels... to add a bit of contrast on a mask by set for Blacks: 117. Use It softens and partially hides points.
Step 36
At this with points we're done and go further. Again place fractal "004" uppermost in layers stack. You do not need to change the size of a fractal, it is important to place a layer in the upper half of the working field. Change Blending Mode to "Screen". Add a layer mask and with black soft brush remove it from model's face (but I left a little on hands).
Step 37
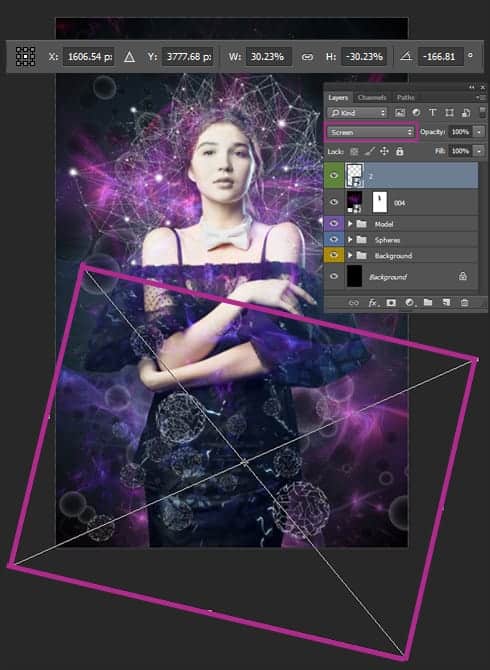
Now the spheres of wire. This is a very beautiful image of a sphere and complete image, in my opinion. I will not add the usual "Outer Glow" style. All little confused, and I'll open the secret of it at the end of this tutorial. In the meantime, place an image "1" from "Bubbles" folder (File > Place.../Place Embedded) and resize, rotate it as shown in image below. Use "Screen" Blending Mode.
Step 38
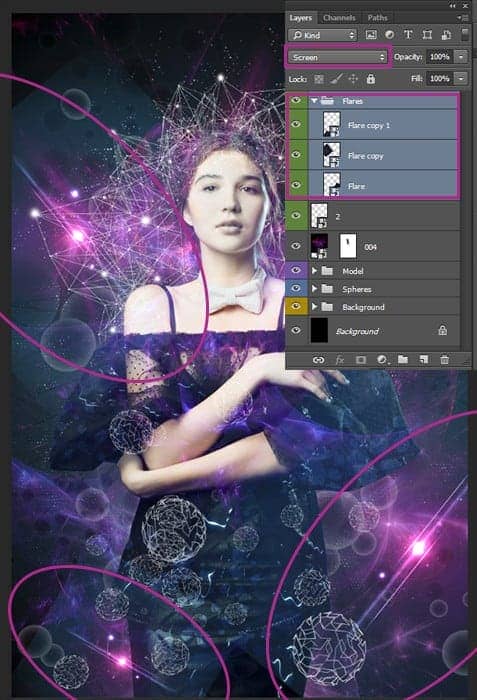
Now add a little flares. It is always advantageous parts, especially in the music posters. Place flare and resize it in accordance with the object for which you want to put it (Choose the most vivid places. So the highlight will look even better). As always use "Screen" Blending Mode. Duplicate this flare several times (Cmd/Ctrl + J) and put it in different parts of the image.
Step 39
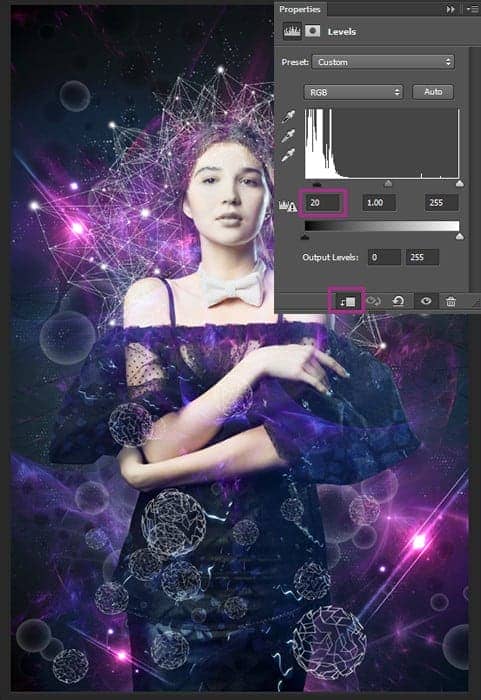
Group all flares (Cmd/Ctrl + G) and change group Blending Mode to "Screen". Flares spoil the image because edges are illuminated. Go to Layer > New Adjustment Layer > Levels... or use "Create new fill or adjustment layer" icon. Set for Blacks: 20 and clip this layer to a group to the effect of the layer affect only on flares.



20 comments on “Create a 3D Abstract Photo Manipulation Style in Photoshop”
Cool cool
I always liked adding a wicked background to photos that are generally too busy.
kudos! I love your work, I’m new at this, your tutorial is very clear, I followed your guide and I made it,I hope you can make more tutorial like this, thank you very much.
I'm at Step 44 and am stuck on this part: "Remember, we create a merged copy? Use it again (Cmd/Ctrl + Opt/Alt + Shift + E) and move this layer to top of layer stack."
First, I don't remember creating a merged copy (that doesn't mean I didn't; I just don't remember), and, secondly, I don't know which layers you're referring to that should be included in the merged copy, so, if you could please provide some clarification, I'd be very grateful.
Thanks,
Ray
Hi Ray,
Thank you very much for your letter!
"Copy Merged Makes a merged copy of all the visible layers in the selected area"
https://helpx.adobe.com/pdf/photoshop_reference.pdf
This function is needed to obtain a copy of your work on a separate layer. You can merge all layers if you want, and then make a copy. But it will be wasted and you will not be able to go back to the layers. You must use the version of the image to which you want to apply effect (all layers in the Layers panel or the layers that you consider necessary use in your artwork). You just need a layer of your result on a separate layer, to apply effects. All the same as in Step 29. Or you can use the method that you prefer. Personally, I like to use this method because it is fast. I used all of the layers that have been in my work at this stage. You can see my layers sequence in the previous step (Step 43).
Kind Regards,
Maria.
Thank you very much, Maria. I really appreciate your help.
Your tutorials are very easy to follow and I appreciate that very much. I am just getting started and sometimes I am not even sure what photoshop can really do for me.
Thank you for your comment! I am very glad that you liked my tutorial :). I deliberately tried to make my tutorials are accessible to people with various Photoshop knowledge. I believe that you will succeed! From my experience, the best option is a constant practice and personal experience to help you achieve good results!
Good luck and new creative achievements to you!
Maria.
I'm enjoying this tutorial, but it would be even better if the reasoning behind what we're doing was explained, e.g. Step 23 Replace layer mask from “Curves” model layer to Gradient Fill layer by holding Opt/Alt and drag and drop layer mask to gradient layer mask. I understand the basic concept behind layer masks, but I don't understand why we're copying a mask from one layer to another and the effect that has.
If you could supply an explanation, that would be most appreciated.
Thanks
Thank you for your comment! I'm glad you liked my tutorial :)
It is necessary to not doing the same action each time. Because otherwise, you need to create a selection of model and add a layer mask to the desired layer. So just a faster and more optimized work on photo manipulation.
I would like to say that we need a layer mask on which the model (white color) is separated from the background (black) and remove some areas on it to to hide the effect of the adjustment layer, where it is not necessary.
I hope I answered your question. If you still have questions do not hesitate to ask and I'm happy to answer you :)
Maria.
I'm sorry, but I don't understand what we're supposed to be doing in Step 21. You say "Use the average skin tones near the area being edited." I have no idea what that means. I'm fairly new to Photoshop, so it could be my lack of experience, but if you could clarify this step and how exactly we're supposed to go about it, that would be great.
Thanks in advance.
I think the author meant to select the average skin tone color with the Eyedropper tool. You can set the "Sample Size" setting to 101x101 pixels in the options bar (below the menus after you have the Eyedropper tool selected).
Thanks for the response.
Can you fix screenshots at Steps 22 and 44?
The screenshots seem to be showing fine on my end
i would lover to learn how do you have any video i can watch?
kudos
superior!
Hello, wrong link on the Atom Stock Pack
http://mariasemelevich.deviantart.com/art/Atom-Stock-Pack-550943280 - right
Thanks! Link fixed