Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.

Step 16
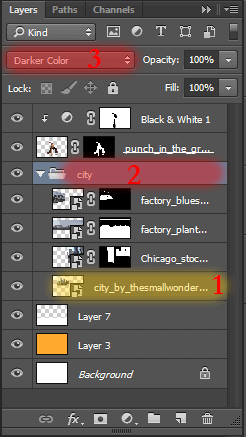
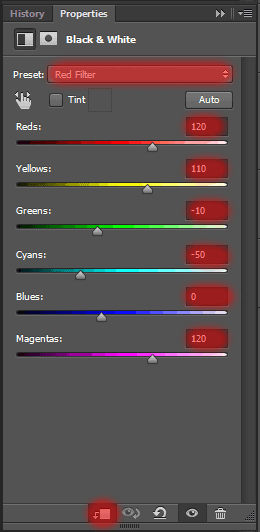
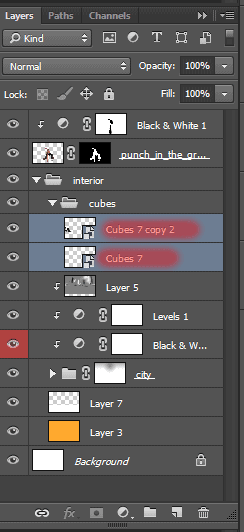
Do you see it? Yes, this is what you need! At this stage, the effect is difficult to see, but for now we'll fix it. We proceed to the stage of adjustment layers. First adjustment layer is "Black & White" (Layer > New Adjustment Layer > Black & White...). Choose preset "Red Filter".

Step 17
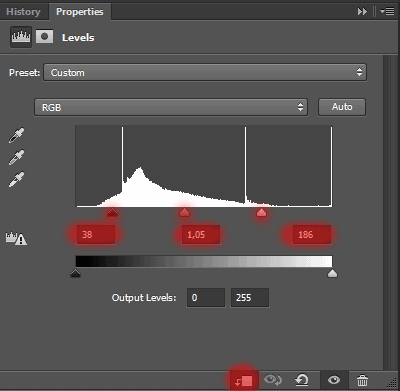
Next adjustment layer is "Levels" this layer we will create a contrast and a hard texture of buildings. Looks like a printed poster or something like that. But gives a picture of the ordinary. Set values to each marker, as shown in Figure.

Step 18
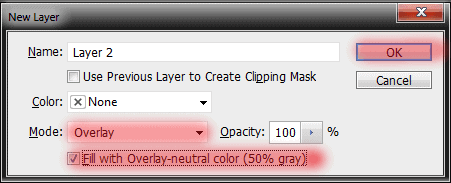
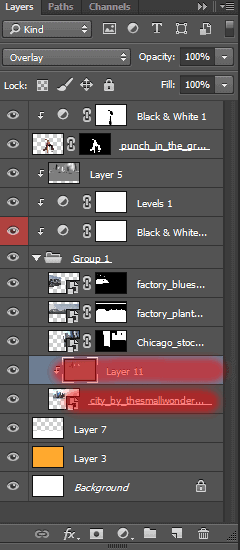
Now to make more orange on the buildings (show and enhance the effect), I created a new layer, used the short keys Cmd /Ctrl+ Shift + N, set Mode: "Overlay", set the check-box to: "Fill with Overlay-neutral color (50% grey)". Apply this layer to the layer below (Alt+ click on previous layer).

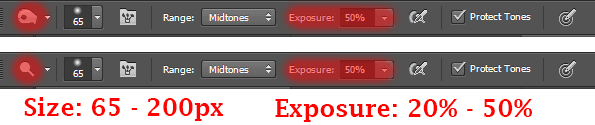
Use Burn Tool (O) to lighten the desired areas of buildings and show the destruction. Also You can use a Dodge Tool (O) to darken the distorted portions of buildings and restore them to the texture (to show it).

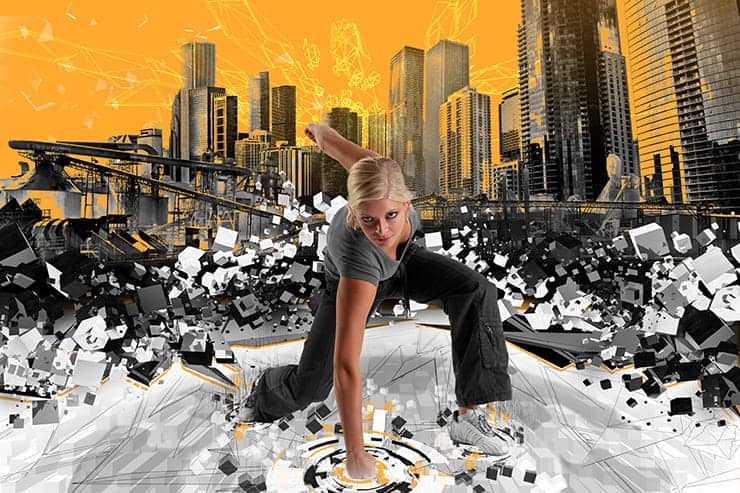
Here is my result. You can try to arrange for the destruction of the buildings as you like. Create a picture is a creative process, so experiment!


Step 19
Still only skyscrapers in the background. They are not affected previous Overlay-neutral color layer, therefore, create the same new Overlay-neutral color layer but above the layer with the central skyscrapers.

Need greatly lighten dark areas and darken too overexposed to restore the missing texture on skyscrapers.

Step 20
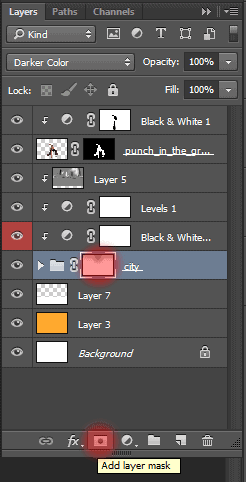
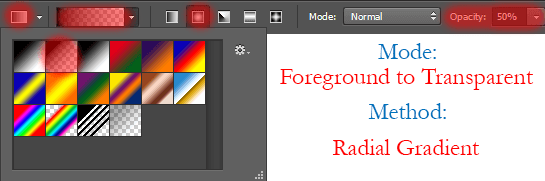
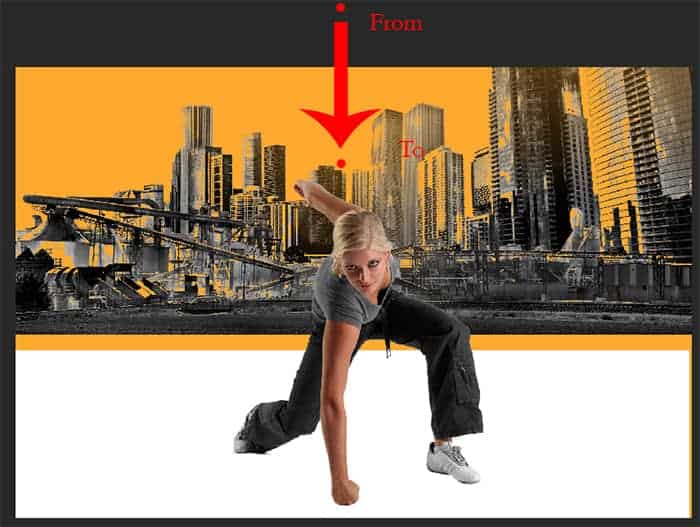
Now add to the group with buildings a layer mask. Set a Gradient Tool (G), set the type of gradient: "Foreground to Transparent" and Radial form, Opacity: 50%. Set Foreground color to Black (X).


Place the gradient as shown in the figure. Do not make too big a spot that did not disappear all the buildings. Only need to slightly reduce their visibility.

Leave previous settings of the gradient. Just change form at "Linear Gradient". Start to put it out of the working field, and finish by about one-third of the buildings, as shown in the figure. It is important not to tilt it, to make it hold Shift.

Step 21
Now start working with cubes. At the beginning of this tutorial, I wrote to you, it's a little monotonous activity (at least so I was because I came up with 5 different versions), but believe for you it will not be very difficult and long. You can use the cubes that you like more. The principle of operation remains the same.

Step 22
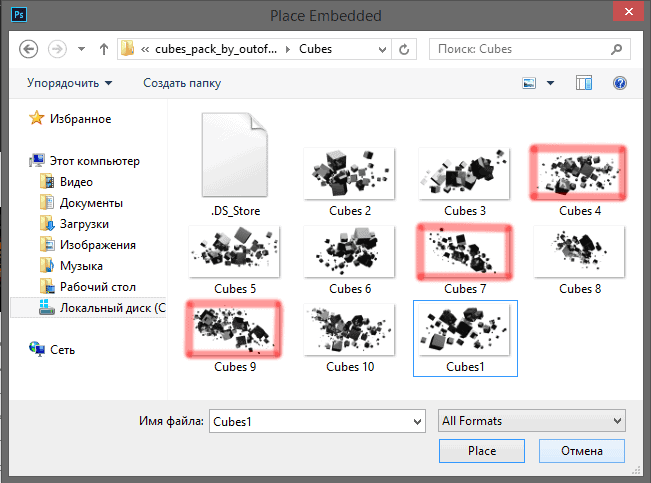
Let's start with black cubes. I used just use three types of cubes (Cubes 4, 7, 9). To begin, place the desired cubes in worked document (File > Place (Place Embedded...)) and remember, all the cubes have to be over a group with buildings. Let's start with the edges of the image, so it will be easier (use "Cubes 7"). Duplicate this layer (Cmd /Ctrl+ J or Layer > Duplicate Layer...)

Transform (Ctrl/Cmd+T or Edit > Free Transform) cubes like shown in the image below. On the left side of the image I was a little increased cubes, and on the right side of the image, only used their left-hand side.

Place (File > Place (Place Embedded...)) the remaining two types of cubes as shown in Figure. Use Transform Tool (Ctrl/Cmd+ T or Edit > Free Transform) and Flip Horizontal (Edit > Transform > Flip Horizontal) to get like my result. I tried to arrange them so that then add the white cubes and their general location be like a spiral. Try to stick to the middle of the image. Apply the cubes so as to fill the gap between white and buildings.



15 comments on “Create an Illusory World with Abstract Composition in Photoshop”
you have done greatly well. welldone
please accept my request
u didnt finish the tutorial, i would be happy if u finsh up the tutorial
soo many broken images, can u fix it, thanks for making this tutorial bytheway
Hello! Thanks for your concern. It is already fixed now.
many images are broken. can you fix it.
Thanks for the awareness. It's now fixed.
BUT GIRL IMAGE IS NOT PREFECT U HAVE GIVE REFLECTION OR DROP SHADOW
Thank you very much for your comment, but you can see at least one light source here? I have not. This digital world. This picture does not assumes the presence of light, but if you want you can add it to your liking.
I can't get the sneaker to be part of the selection for Step 6 when using the 'Quick Selection" tool, it always cuts a big piece off :I
This is an interesting tutorial though it would be great if i could get it done :)
Never mind if got this :<
Hi Michael! This happens if you use a large "Spacing" value. On the Tools settings, next to the Tools mode, there is an icon with the size and kind of brush. Click on it and reduce "Spacing" value to 1%. As an alternative method, you can use a Pen Tool (P), make path and selection from it (right click > Make Selection > Feather Radius - 0px) and add a layer mask (icon on bottom of Layer panel or go to Layer > Layer Mask > Reveal Selection) to the layer to remove background. If you have any more questions, feel free to write me and I will answer to you.
super
As far as technology, how is it that you can use CS6 on Windows 8? I always have graphics issues.
Hi John! It's simple, I use Adobe Photoshop СС 2014 on Windows 8.1. If you have any questions in repeating my tutorial, be sure to write to me and I will help you. I tried to write a tutorial available for CS and CC versions.
There is no other artists for the tutorials?
Jenny Le, Santosh Rao tutorials like theirs could be great for the site.