Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
In this advanced tutorial, you'll learn how to create a magical bottle scene set against the backdrop of a surreal landscape by compositing and blending several stock images together using techniques of layer masks, adjustment layers, dodge & burn. We'll work with shadows and lighting as well as with the Camera raw filter to enhance the details and achieve a dramatic result. Then, we'll extract the bottle from its background and make it transparent by using different blend modes. We'll also be learning effective techniques for adding ivies on the bottle to add a surreal & magical feel to the whole scene. So, let's get started!
Final Results

Tutorial Resources
- Bottle
- Mountains 1
- Mountains 2
- Stream 1
- Stream 2
- Stream 3
- Waterfall 1
- Waterfall 2
Waterfall 3(Alternative)- Waterfall 4
- Pathway
- Cliff 1
- Cliff 2
- Village
- Castle
- Magical sky
- Brook 1
- Brook 2
- Landscape
- River
- Sky 1 (See note below)
- Sky 2
- Underwater (See note below)
- Peak 1
- Peak 2
- Old man
- Ivy 1
- Ivy 2
- Ivy 3
- Ivy 4
- Ivy 5
- Moss Texture 1
- Moss Texture 2
- Texture 3
- Moon
- Birds Brushes
- Starlight Brushes
- Clouds Brushes
- Starry fractal
Preview of the Final Result:
This is the final image that we will be creating.

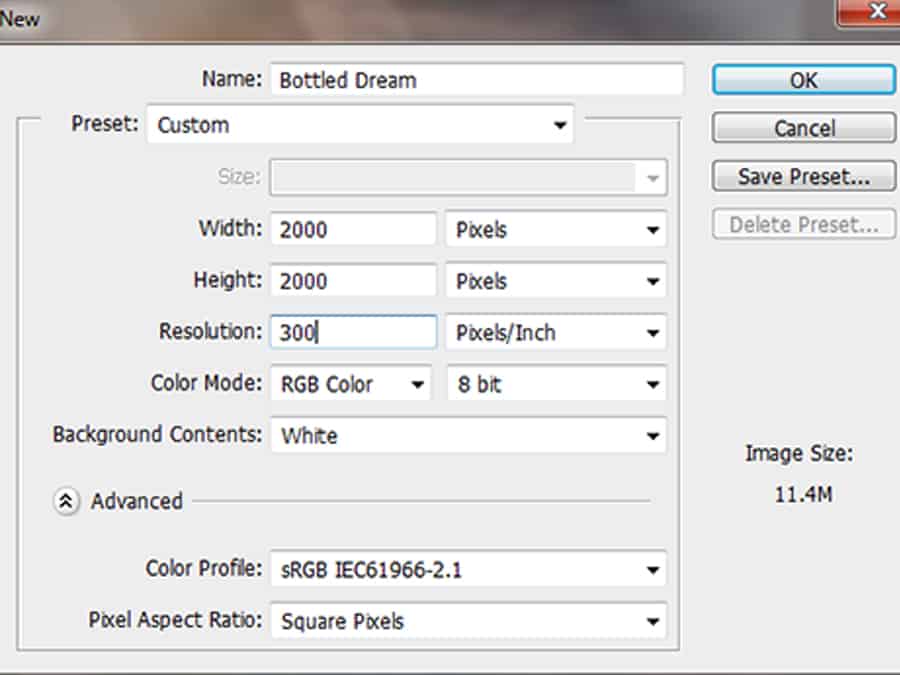
Step 1
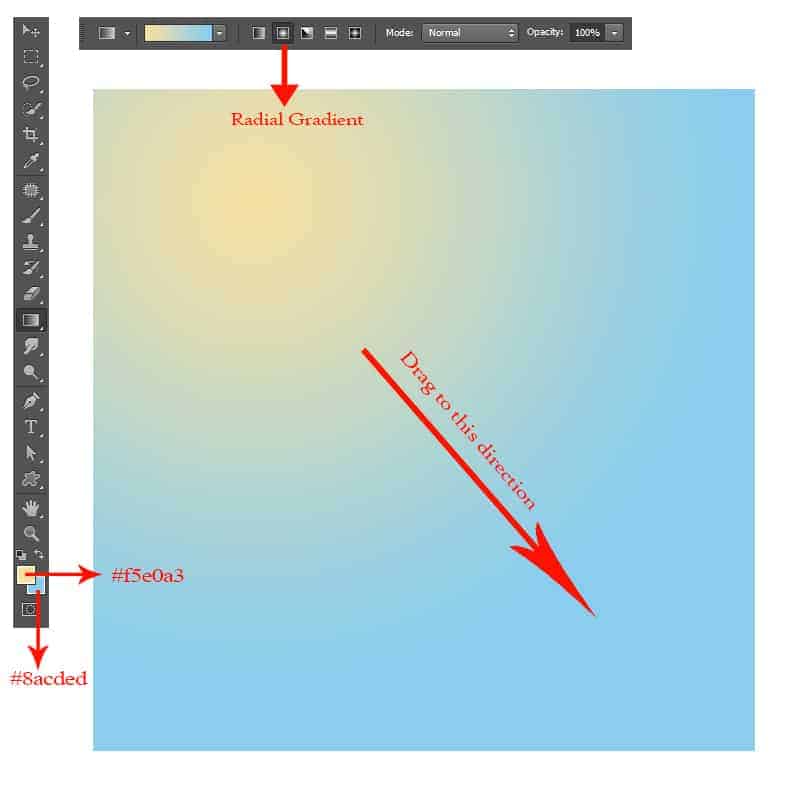
Create a new document with size 2000 x 2000 pixel. Activate the Gradient Tool by hitting G on the keyboard and choose Radial Gradient. Set the Foreground colour to #f5e0a3 and #8acded for the background.
Start to fill the document with the radial gradient by clicking, holding, and dragging the tool to the direction as shown in the red arrow:


Step 2
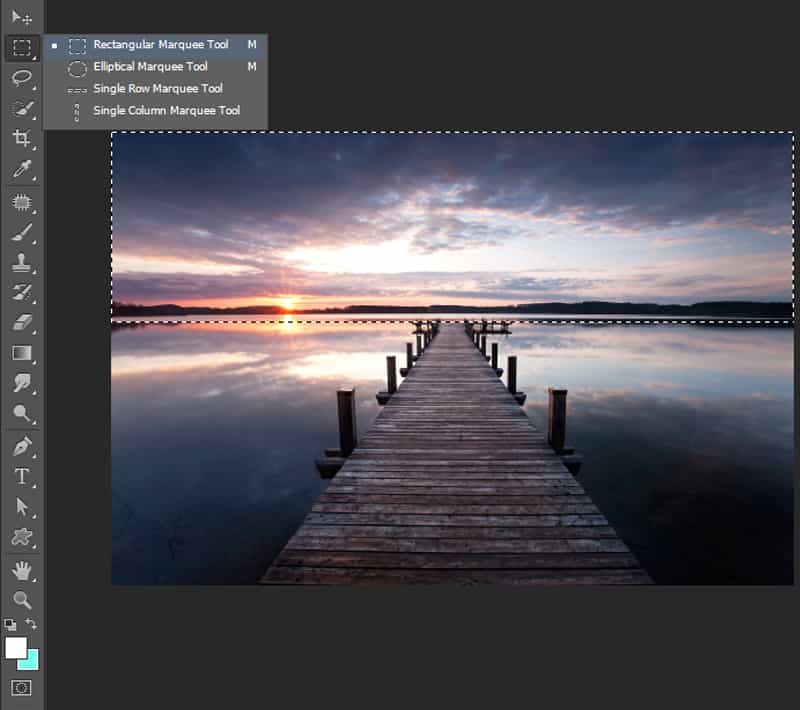
Now we will add the skies stock.
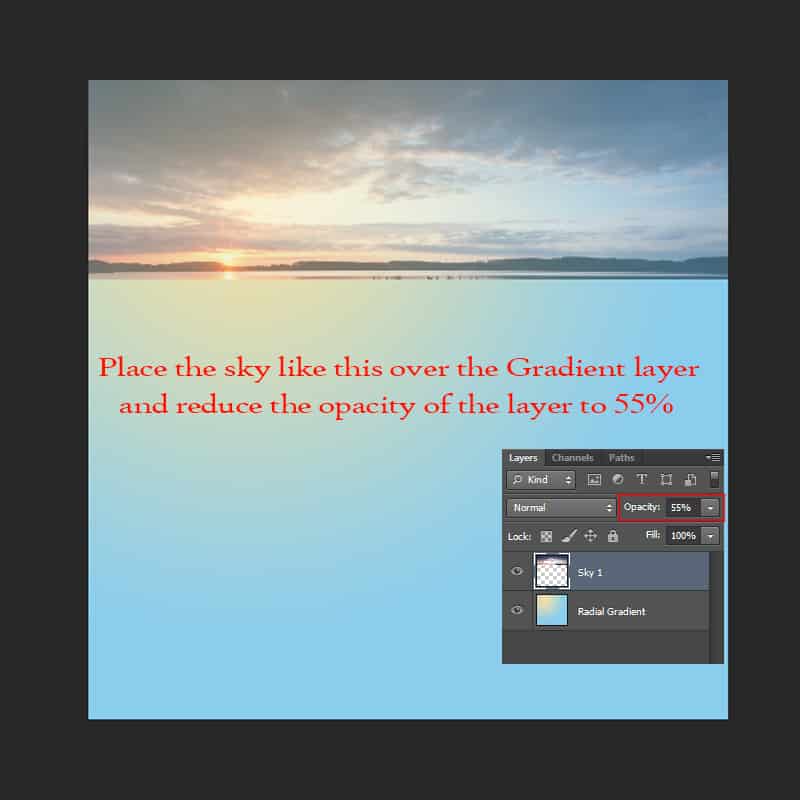
Open sky 1 and using a rectangular marquee tool (M) select the shown part below. Copy (C) and Paste (V) it on the main document above the gradient layer as shown below:
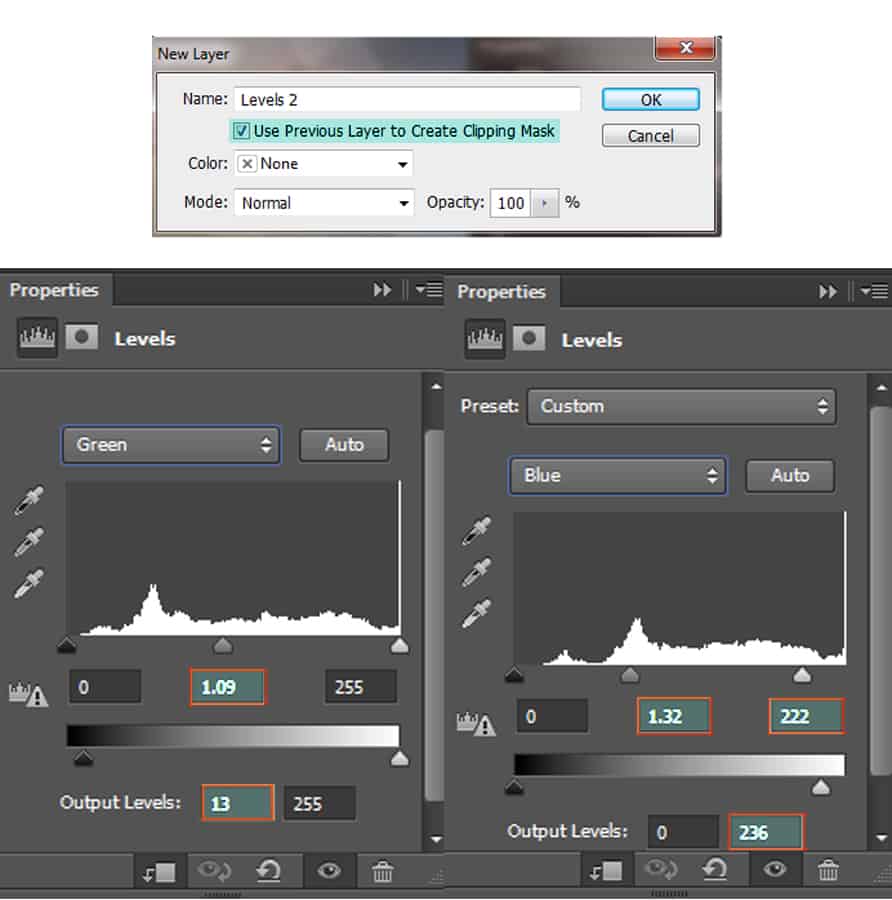
Then, to brighten the sky a bit and apply a bluish tone, go to Layer > New Adjustment Layer > Levels and creating a Clipping mask apply the following values to the Greens and the Blues channel:



Step 3
Next, apply a curves layer to further brighten the whole sky. Go to Layer > New Adjustment Layer > Curves, this time without apply clipping mask and apply the following values as shown below:
Open Sky 2 and select the following portion of the sky using a Rectangular Marquee Tool (M) and paste (V) it over sky 1.
Then change the blending mode to Color Burn and reduce the Opacity to 35% as shown in the preview below:
After this apply a color balance adjustment layer over both the skies. Uncheck the 'preserve luminosity' and change the blend mode of this layer to Luminosity.


17 comments on “Create a Surreal and Magical Dream Bottle Landscape”
I have to say, this may be long but it is the most complete tutorial I have ever seen and I have been looking at tutorials for 20 years. Thank you for the assets, your time and your expertise. It's wonderful. Don't worry about people with short attention spans! XOX
I try but as a French speaker, it is realy hard and I couldn’t find some translation…
Thanks anyway.
Regards.
Françoise Labio
really long, really tireing, but good tutorial, but its really really long
Really love it but i think a video Tut is better :D
its very long please make it short :(
Awesome tutorial. I always wonder how much patience these guys have to write such a long and detailed article.
It means that the .exe file is missing. Sometimes it happens because you have had a previous version of it and accidentally deleted it. But maybe you are installing it from a CD-ROM and it doesn't have the file or it is located in another folder. Try to open the folder ahead i.e.: C:users-AppDataLocalAdobeOOBEPDAppDECore and see if there is any exe file. Another reason could be the path's name.
???
Cool post this is really good
Hell yeah!
Yeah!:D
wonderful
Awesome tutorial. I like the way these tutorials explain the things... specially the screenshots.
Thank you for sharing this I have learned a lot and will use some of it in my own compositions.
Osm
yep:)
Excelente