Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.




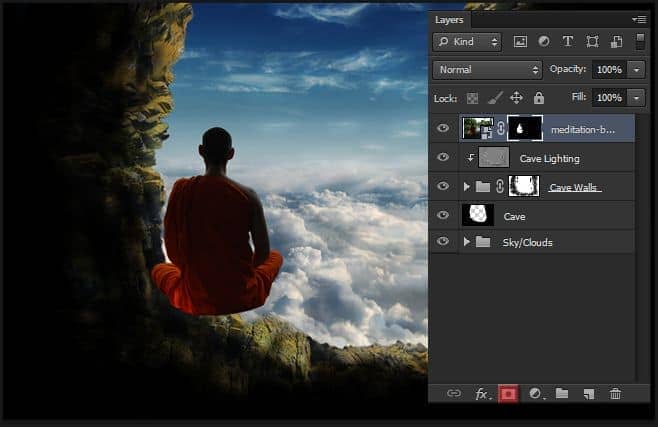
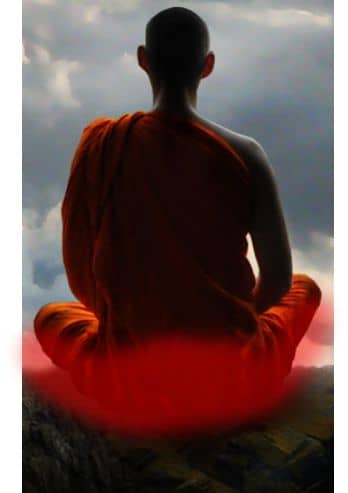
With the monk selected, create a new layer mask to its layer to make everything else disappear.

Hit Ctrl/Cmd+T (or go to Edit -> Free Transform) to resize the monk and place it on the left corner of the cave.

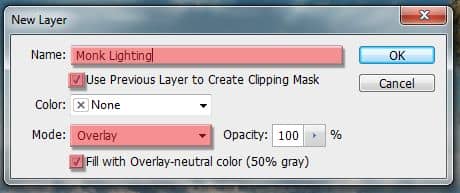
We’re going to use the same technique we’ve been using so far to add lighting to the monk. Hit Ctrl/Cmd+Shift+N to create a new layer with these settings:

Grab the Dodge Tool (Shortcut O) and make sure the range is at Midtones and the Exposure around 25%.


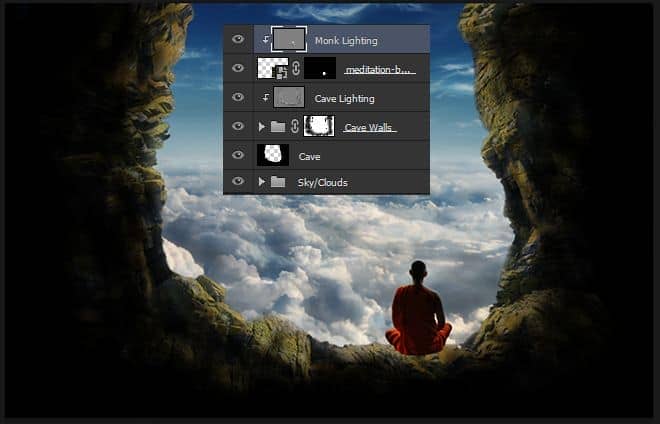
Create the lighting of the monk trying to give the impression that the sun is in front of him. Here’s what I did:

And here is the result:

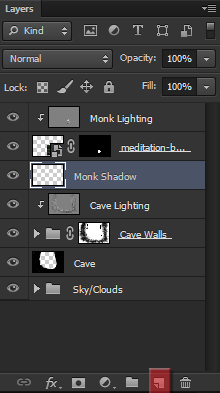
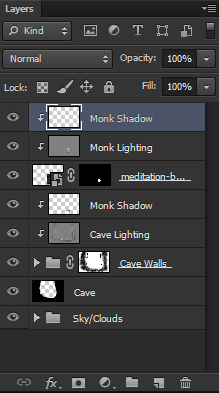
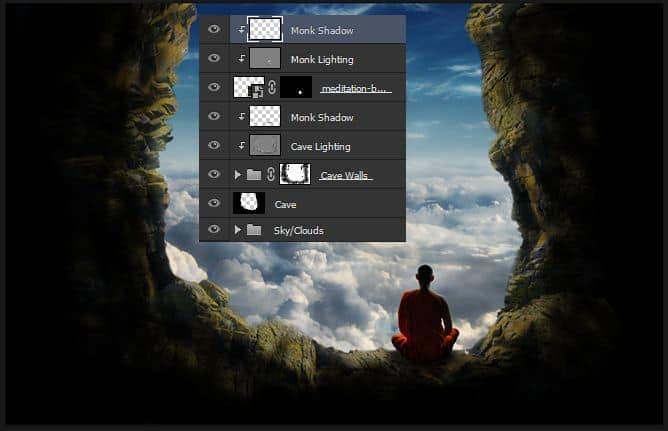
Create a new layer between the monk layer and the Cave Lighting layer. Name this layer “Monk Shadow”.

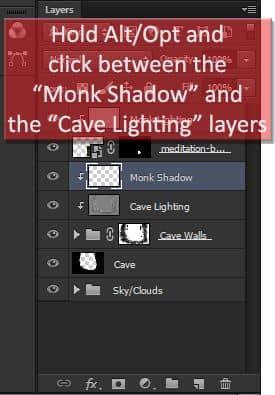
Clip this layer to the Cave Walls group by holding Alt/Opt and clicking between the Monk Shadow and the Cave Lighting layer.

Now using a soft brush (Shortcut B), paint the shadow of the monk in the cave using pure black. Don’t worry about going over the sky or the monk because the shadow will only affect the cave layer. Try to do something like this:

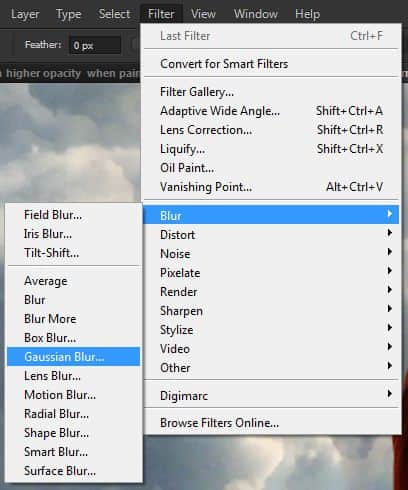
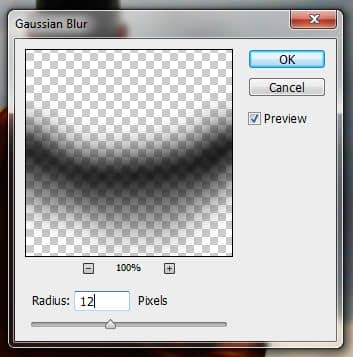
To improve the shadow, go to Filter -> Blur -> Gaussian Blur and select a radius of 12px.



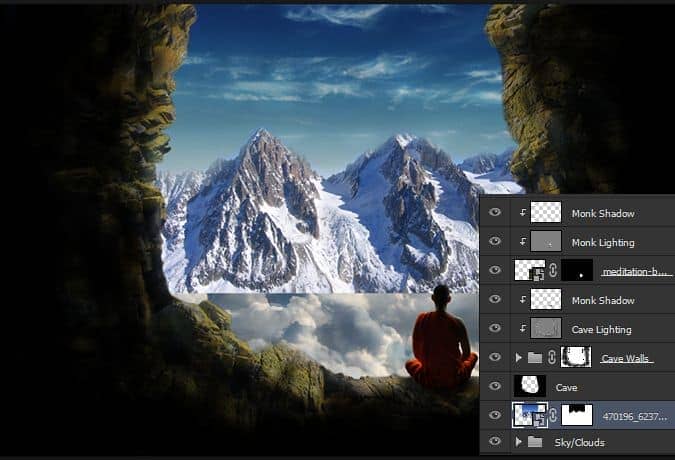
Let’s add more shadow above the monk layer. Create a new layer using the same process, name it Monk Shadow again, but this time place it above all the other layers. Also, clip this layer to the Monk Lighting layer.

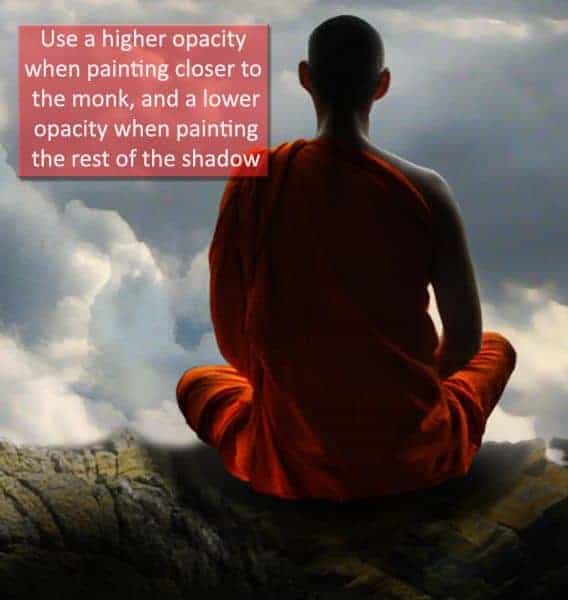
With the same brush we used before, paint some black in the robes of the monk. Use a soft brush with the opacity set to something around 10~25%.

Here is the final result of this step:

Step 6: Adding the mountains
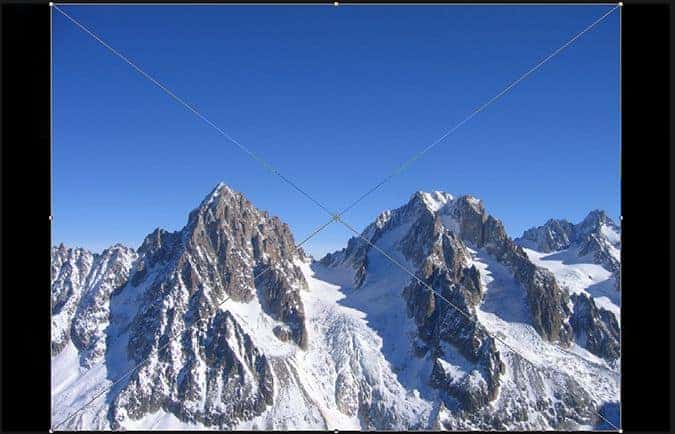
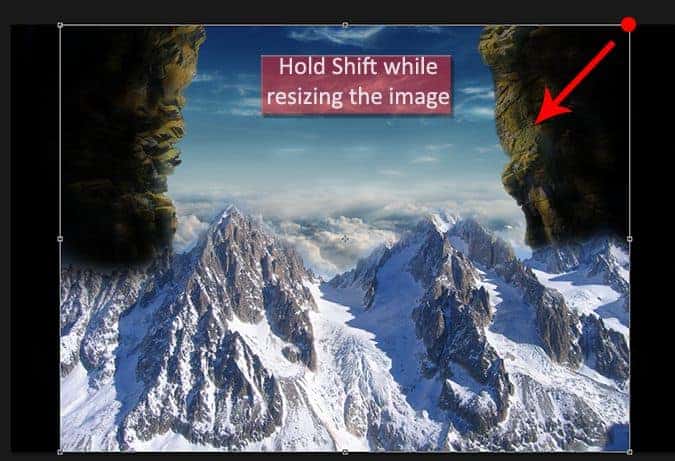
Place the mountains in our project by going to File -> Place and selecting them.

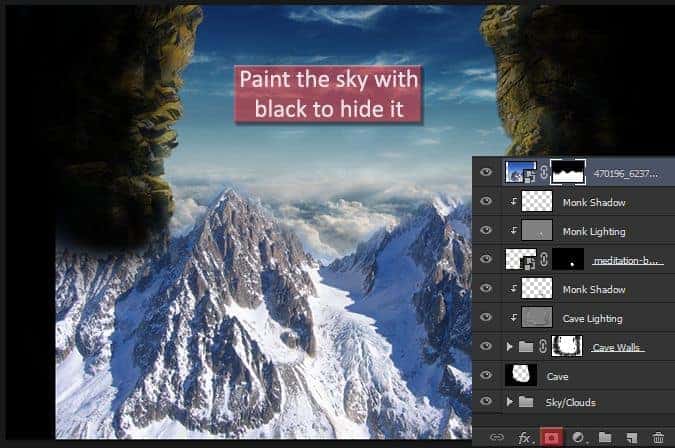
Add a layer mask to this layer and use black to hide the sky of this image (remember to use a soft brush at least around the peaks of the mountains).

Press Ctrl/Cmd+T (or Edit -> Free Transform) and resize the mountains to make them smaller.

Here is what you should be aiming for:

Now place the mountains between the Cave layer and the Sky/Clouds group.

Select the layer mask of the mountains layer (the one we created before) and keep painting it with black. This time we’re aiming to hide the base of the mountains. Try to give the impression that the clouds are covering some parts of the mountain (set the opacity around 15% when painting these areas).



29 comments on “Create a Surreal Photo Manipulation of a Monk in the Caves”
Good job Awesome work
u're wron
Beautifully done.
Love this TUT! it took me a couple of hours but well worth the end result. Great job!
Please re uploaded PSD file because when i click on download showing 404 error, this is best work for me i want check how did you do this
Thanks a lot, I learn a lot form this tutorrials
Wow. Thank you for sharing this experience with us...........and for the challenge.
Thanks for this great tutorial. One of the best I found so far. But I do have a question, since one step doesn't work out like it should. I have finished the cave and put the layers in a Group Folder as the tutorial says. The next step would be the cave lighting layer. But when I try to create it, Photoshop won't let me add a clipping mask. For some reason it won't do that above a group folder. To help myself I merged all cave layers into one, that way it works, but of course I can't change any details now, which is a bit annoying. I would be glad if you or someone else could tell me what I've been doing wrong. I use Photoshop CS4.
Hey man. Thank you so much for this awesome tutorial; thanks for being so specifici with everything. Here is what I did following your instructions, hope you like it:
https://www.facebook.com/photo.php?fbid=472778602840862&set=a.317236738395050.75554.100003261792559&type=1&theater
Regards from Mexico.
Excellent tutorial! I can't believe I did it! Thank you for such perfect instructions! I learned a lot!
nice
Very nice examples. Thanks.
i love u jerry
muawwwwww!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
tzup@x!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Oh great! Thank you.
Great tutorial =)
Thanks a lot !
Here's my try : http://gohusdesign.com/surreal.html (in the bottom of the page)
Thanks Man, Good tutorial it really help with some techniques i already knew and did know :P Thanks!
Great tutorial. I loved it, and my end result turned out really well. I learned a tonne about layer masks so thank you :D
This worked ! Could do it as a beginner. Neat description. Great tutorials.Thank you!
A bit cheating with the cube but it works. Proper way is to create a cube with isometric transforms.
<3 <3 <3
I love your tuts!!
AWESOME
Thank you for your tutoring.I am very appreciate your time.
Wish you and your family have wonderful weekend.
Awesome tutorial...keep them coming..Thanks
Terrific tutorials, as ALWAYS!
And trust me, a lot of users see your tutorials, even if they don't leave feedback.
Thanks, as always!
I always learn something from the great Photoshop Tutorials here.
On the part where you pick random parts from the island, you should have placed the layer inside the main PSD & use layer masks. Duplicate layer, paint in layer mask, repeat.
Better vextor mask to cut out than layer mask to fading edge
One of the best tutorials- very detailed. Thanks a lot.
Awesome work!!!!