Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.

Step 15
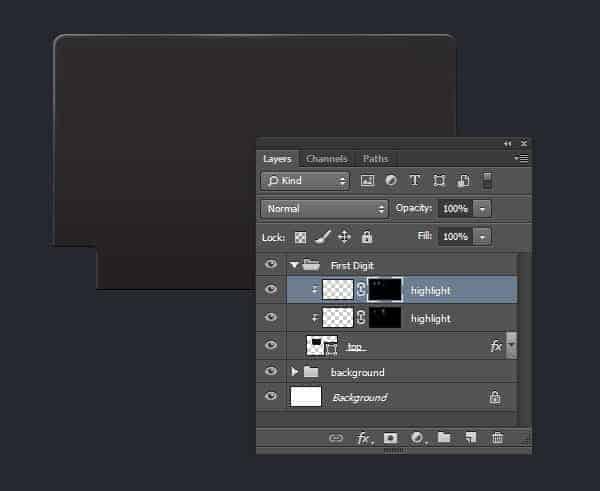
Add new layer and then paint white on top of the layer shape.

Step 16
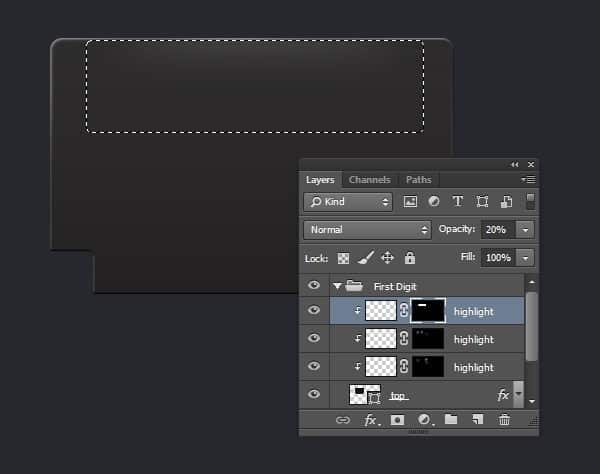
Select part of the highlight that stay inside the layer shape and then click Add layer mask icon.

Step 17
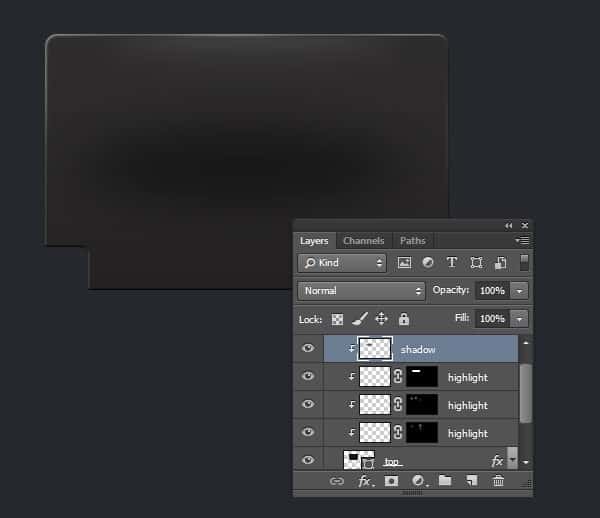
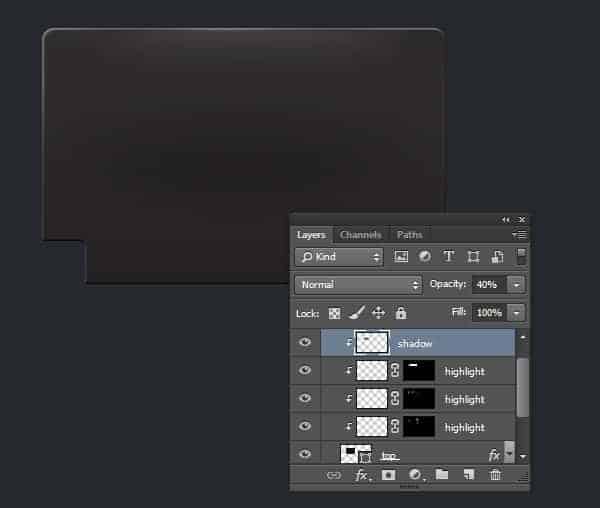
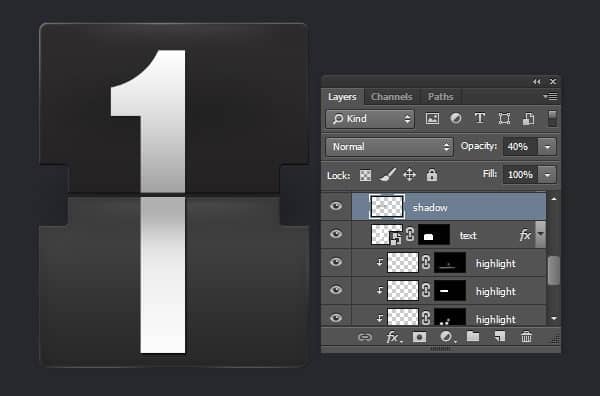
Add another layer and then convert it to Clipping Mask. Paint black to add shadow inside the layer shape. Do this using regular Brush tool.

Step 18
Reduce its layer Opacity.

Step 19: Adding Text
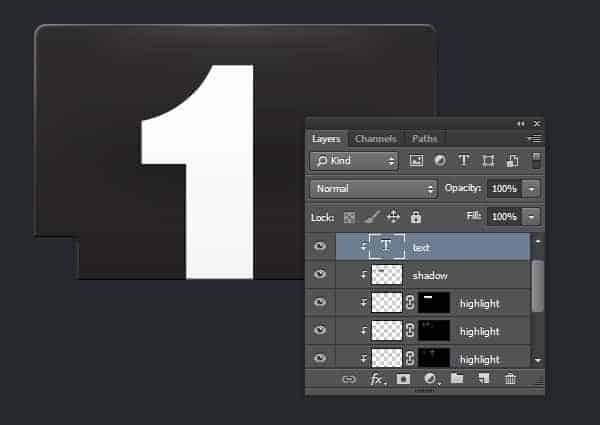
Add new text on top of the layer shape.

Step 20
Hit Ctrl + Alt + G to convert it to Clipping Mask.

Step 21
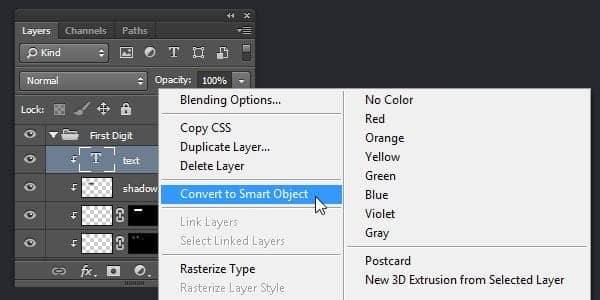
Convert the text to Smart Object. Right click it and select Convert to Smart Object.

Step 22
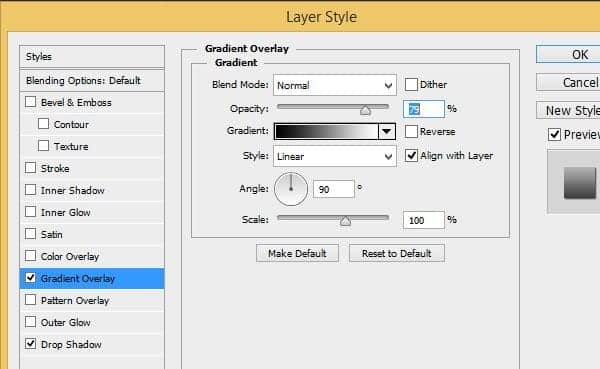
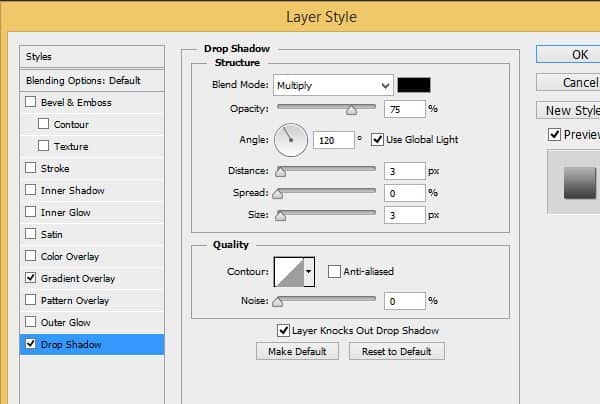
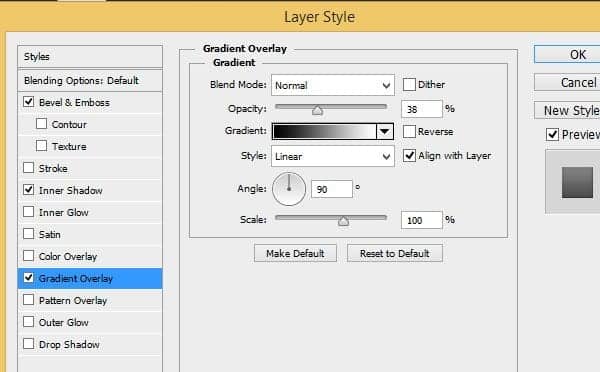
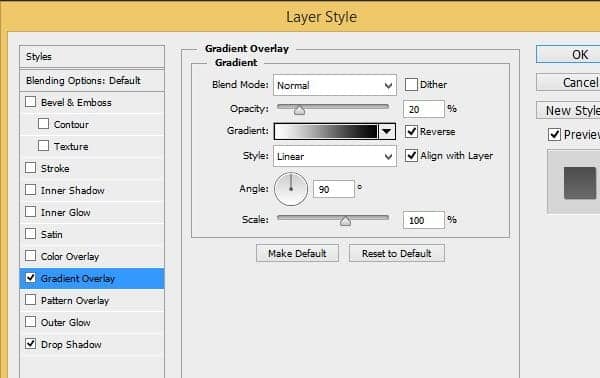
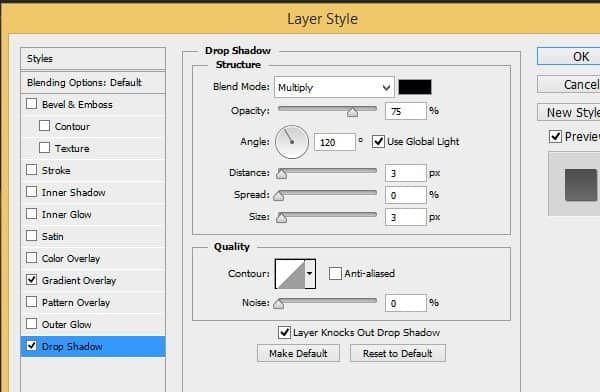
Double click the text smart object to add Layer Style Gradient Overlay and Drop Shadow.


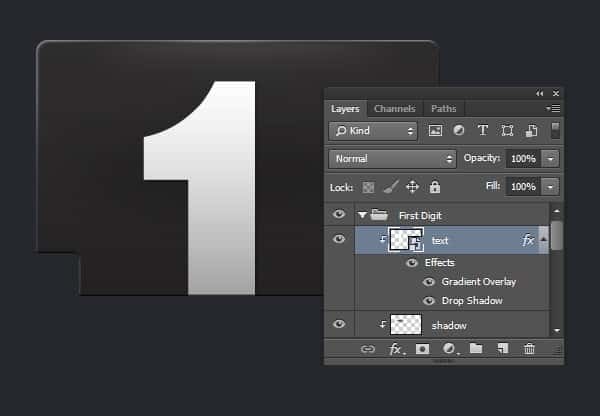
This is the text appearance in upper part of the display.

Step 23
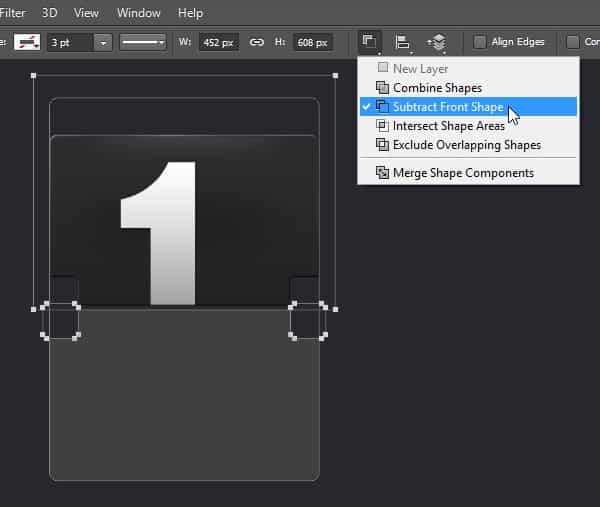
Now, we want to add lower part of the display. All you need to do is just replicate Step 8. But this time, subtract its lower part.

Step 24
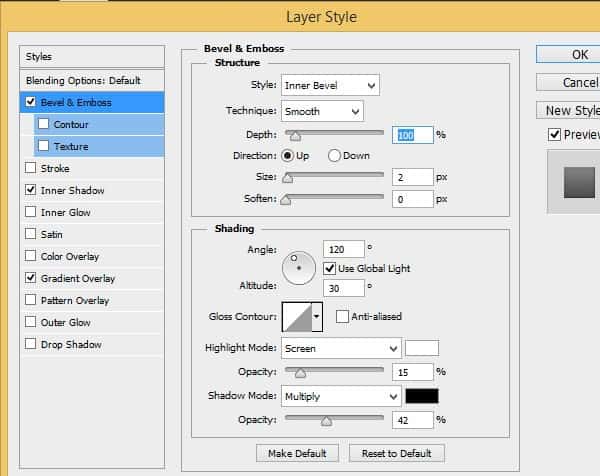
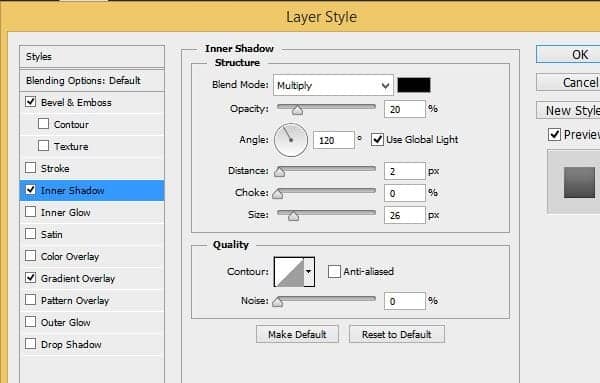
Add Bevel & Emboss, Inner Shadow, and Gradient Overlay with following settings.



Step 25
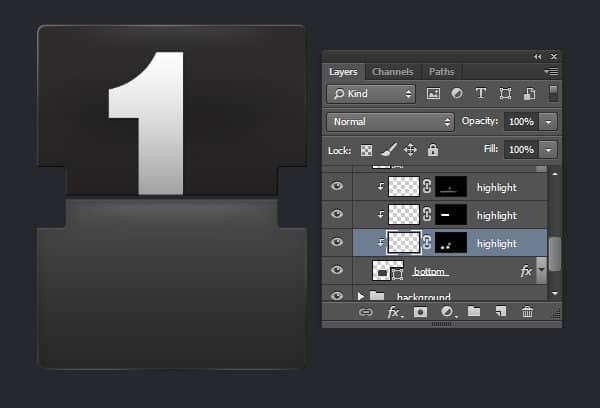
Apply same highlight as the first upper part.

Step 25
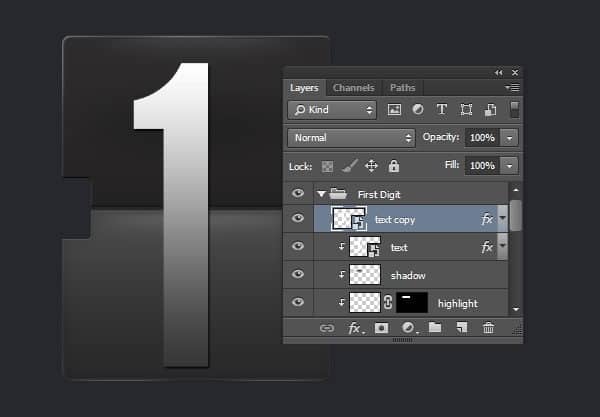
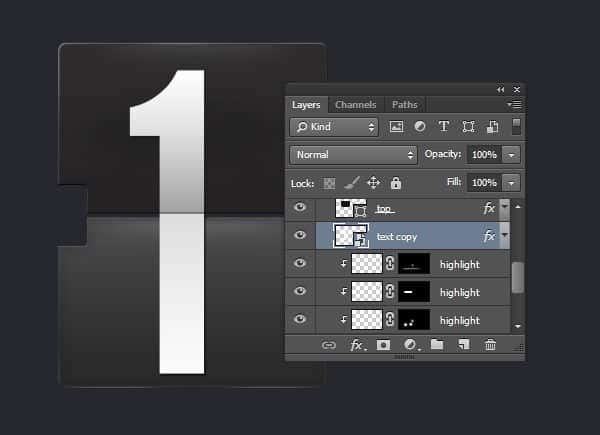
Hit Ctrl + J to duplicate the text we have made earlier.

Step 26
Change its layer style to Gradient Overlay and Drop Shadow with following settings.



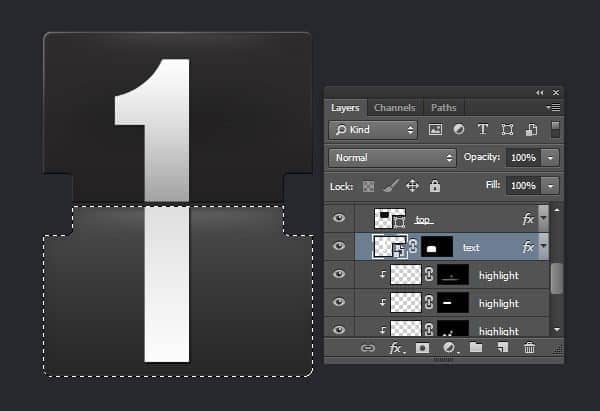
Step 27
Ctr-click the lower shape to make new selection based on its shape. Add layer mask to the text. From now on, only part of the text that is located on the lowe shape is seen.

Step 28
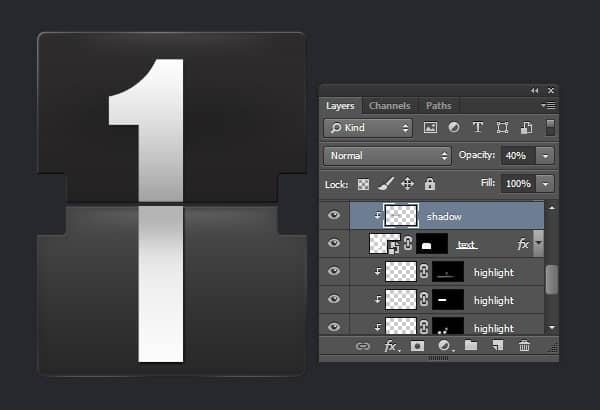
Add new layer and then paint subtle shadow on upper part of the text using low Opacity Brush tool.

Step 29
Convert the shadow layer into a Clipping Mask.

Step 30: Text Display Base
Draw almost black (#060606) rounded rectangle shape behind the text display. This will be the hole where the character panel is located.

Step 31
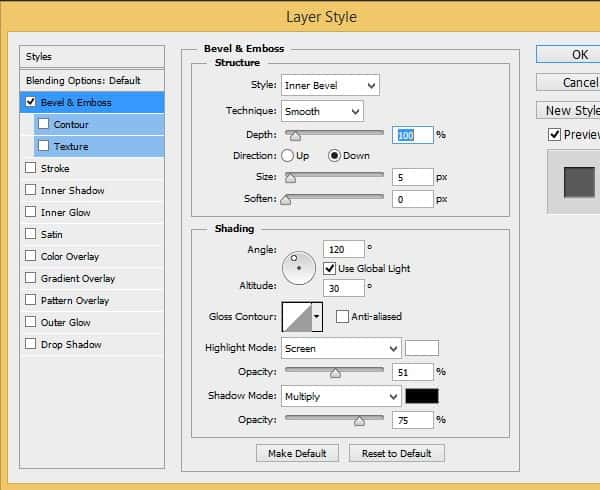
Double click the layer to add Bevel & Emboss with following settings.

The result, so far.

Step 32
Ctrl-click the layer shape we have just made to make new selection based on its shape. Make new layer and then fill it with white.

Step 33
Paint some areas with white.

Step 34
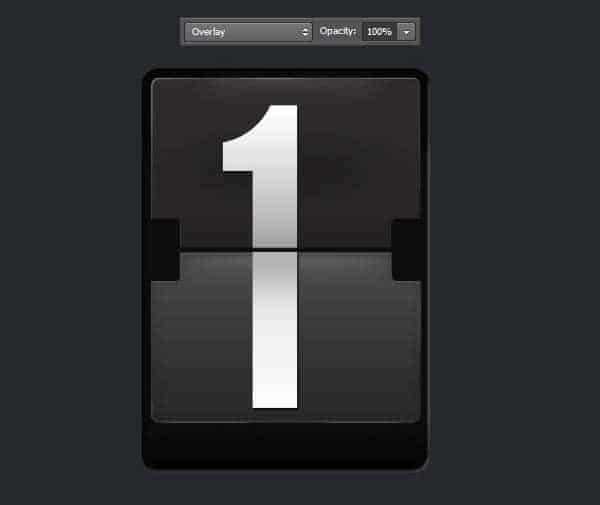
Change its layer blend mode to Overlay.

Step 35
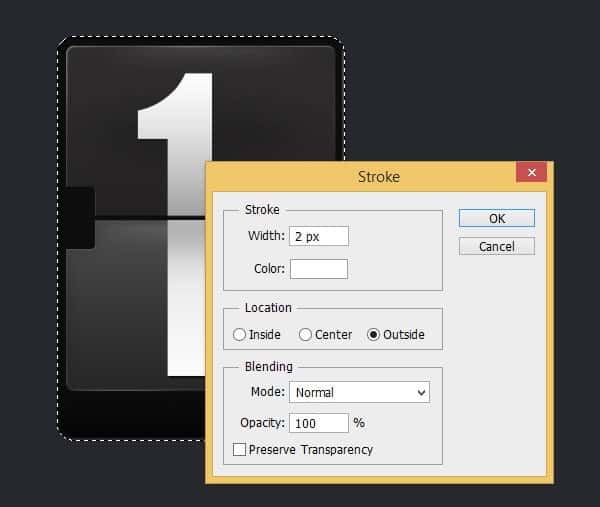
Ctrl-Click the layer we have made. Make new layer. Click Edit > Stroke, set it width to 2 px with white for its color.

Step 36
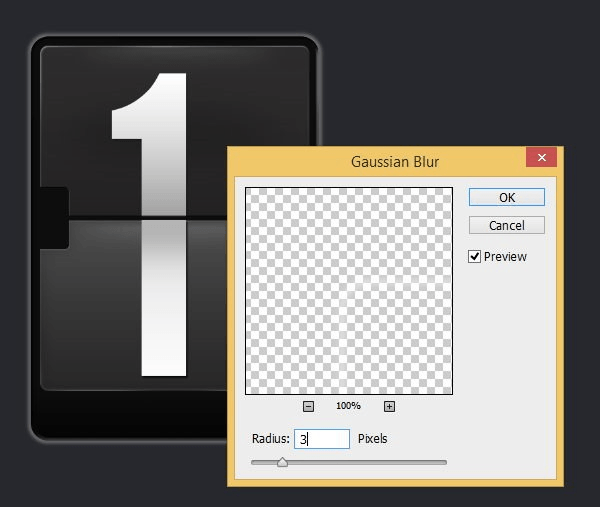
Click Filter > Blur > Gaussian Blur to soften the stroke line.

Step 37
Reduce its layer Opacity to 10%. This white soft line will become highlight on outer edge of the text display.



6 comments on “Draw an Airport Mechanical Text Display From Scratch”
text
Just Wondering how this is used to create a Airport Signboard - Is it used like a font?
The DL link for .zip file is broken.
"Airport Mechanical Display.zip | 3.3 MB "
F1
Any help?
Sorry linked fixed :)
It is like HTC android UI