Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.

Step 8
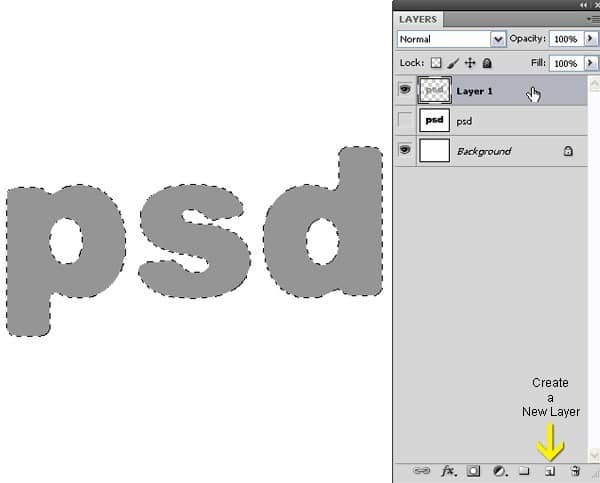
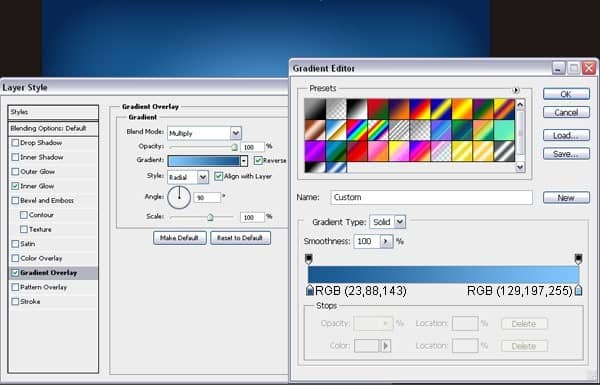
You can delete the "psd" layer as we don't need it anymore. Double click on the Background layer to convert it to a normal layer (Layer 0). Now double click on the text "Layer 0" and rename it to "gradient bg". Then double click on the "gradient bg" layer to open the Layer Style dialogue box. First create a Radial gradient in the Gradient Overlay with the following settings.

Step 9
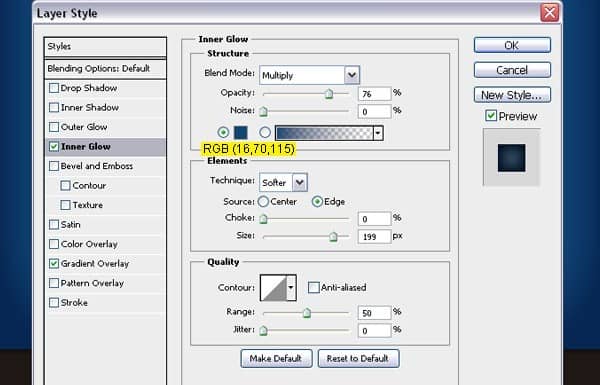
Then create an Inner Glow with the following settings. This will create a texture variation of the Gradient Overlay.

Step 10
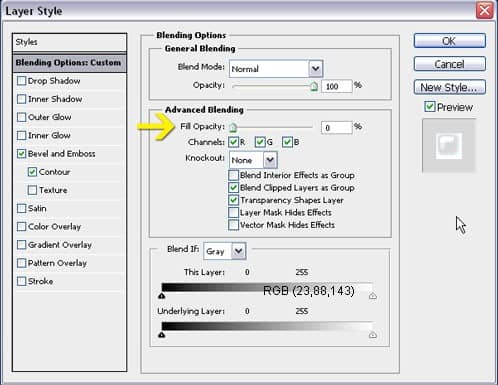
Target the "base style" layer. Double click on it to open the Layer Style dialogue box. Let's start building the main Plastic Layer Style. First in the Blending Option section, reduce the Fill Opacity to 0%. This will make the Plastic Style transparent.

Step 11
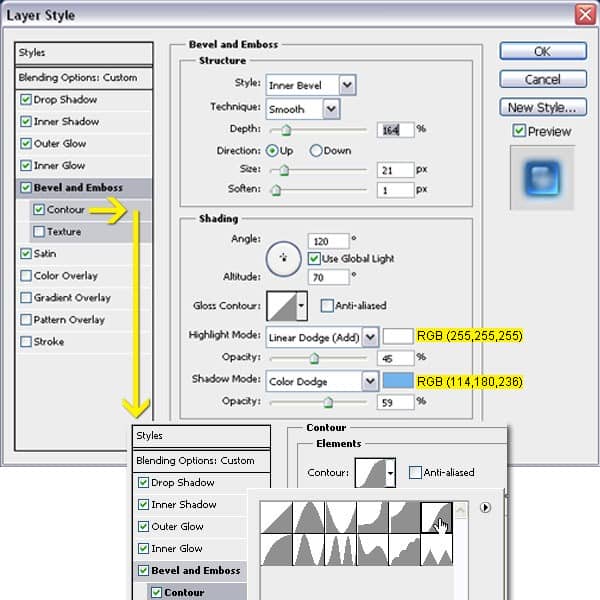
Then for the Bevel and Emboss section use settings from the below screenshot. In the Shading section, for Highlight Mode select Linear Dodge for a much stronger highlight than Screen blending mode. Also for the Shadow Mode use Color Dodge to simulate at the edge of the text light is passing through a translucent object bright look. Below the Bevel and Emboss is the Contour of Bevel and Emboss, which will basically define the edge or shoulder of the Bevel. Click on the Contour type and select Gaussian type.

Step 12
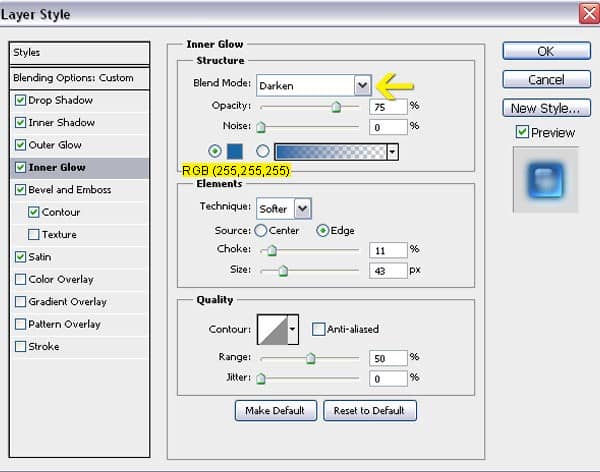
Inner Glow settings. Notice that Darken as the Blend Mode to produce a darker color blend.

Step 13
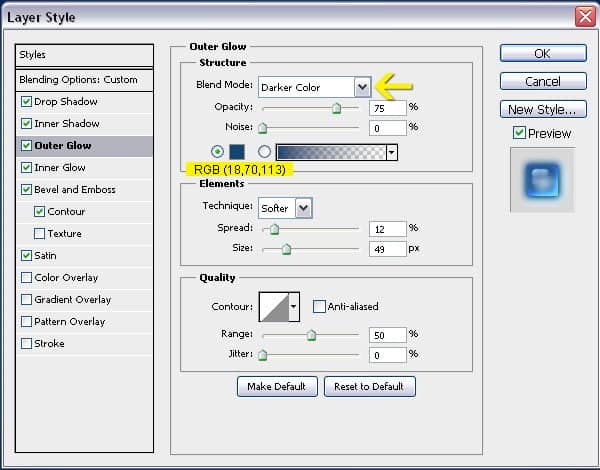
Outer Glow settings. Blend Mode is Darker Color to produce a partial darker color blend.

Step 14
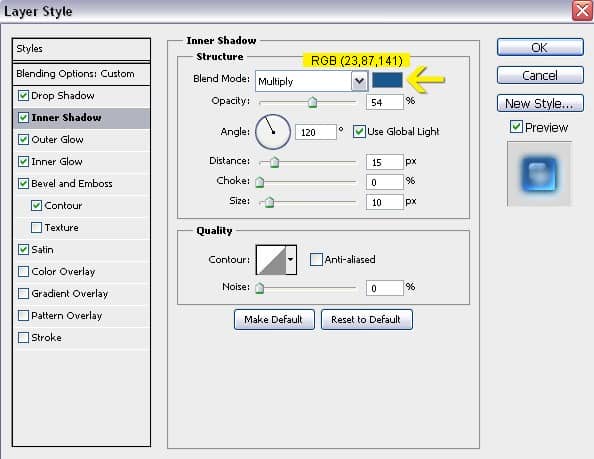
Inner Shadow settings. Here Blend Mode is Multiply to produce a very dark outer edge.

Step 15
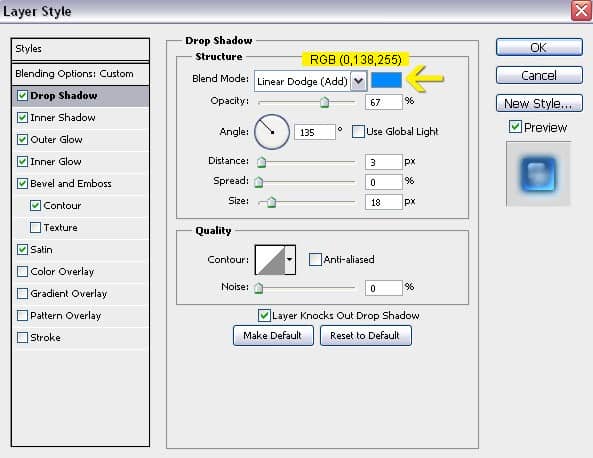
Drop Shadow settings. Drop Shadow is not creating shadow here. But to create the bright light is passing from the edges of a translucent object.

Step 16
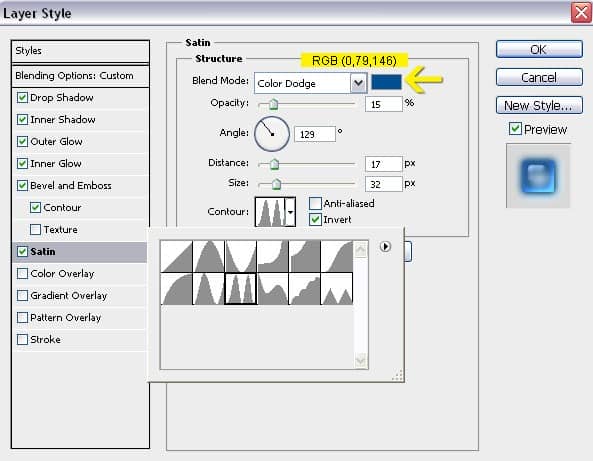
Satin settings for creating bright surface reflections. Color Dodge as a Blend Mode is helping to do that. In the contour use Ring – Double for lots of light reflections but for subtlety reduce the Opacity below the Blend Mode to 15%.

Step 17
After finishing the basic Plastic style.

Step 18
Right click on the "base style" layer and choose Duplicate Layer. Rename the duplicate layer as "secondary highlights". Double click on the layer to open Layer Style dialogue box and uncheck everything besides Bevel and Emboss and Satin. Match below settings.


29 comments on “Quick-Tip: Create Glossy Plastic Text in Photoshop”
Awesome tutorial very clear and easy to follow, explains everything very useful.
Picture number two (2) on page two (2). It says color RGB(255, 255, 255) but on the image it's blue.
Completely confusing!
not clear and incomplete..........
thanks .i am waiting for a tutorial like this .i did like this
Excellent post. Thanks for sharing……….
Tis is good
I LIK DIS TUROTIAL BCUASE IT MDE SHNY THNG
Glossy text effect is very impressive and you made this task look very easy with nice screenshots and clear description. Keep posting more of them.
yea i need more unique effects please help
Wow SAMA, it's not just photoshop what you cann´t use. English language is not one of your skills either.
This tutorial was terrible! Half of it doesn't make sense and it's not very clear! I got to step 7 and couldn't do anymore because it wasn't clear enough, then tells me to delete the text layer. WTF?
its good work.
YOW TONY COME BACK.. THIS IS BERY USFUL BECASE I DOT KNO JAW TO USE FOTO CHOP
this is very good thanks toni
Really superb...... very simple steps... and easy to understand...
thank u very much....
confusing
OK
Very nice. I try this & make similar.
Thank you very much.
This is a great tutorial!! However I realized too late that it doesn't work on text that are too long. Anyone trying this should stick with 3 letter text or less. The issue starts when you do the blur and levels... it turns it into a blob-by illegible text.
yeah, i do the same with you, and i realized that is doesnt work on my text. "SMARTCLOTH" or " CHAPTER K" haha. but its fantastic tutorial i think. :)
Thanks good to know
Excellent - well laid out and a great result - thanks!
very cute tanq
amazed. thanku
Thanks! Here is how mines ended up looking:
http://screencast.com/t/wfX6FYaTfot
The soft glow part was the hardest.
Fantastic result.
Good job!
How do you do this? It doesn't work for me!