Make skin look perfect in one-click with these AI-powered Photoshop actions.
Learn how to create a simple share button in Adobe Photoshop! This is a pretty simple tutorial that will teach you how to create pixel perfect vector shapes and how to easily handle the vector tools in Photoshop. Once you get your starting vector shapes, you will learn how to add the colors using the Layer Style panel. Let's get started!
Preview of Final Results

Download the PSD
[vc_cta_button title="Free Download" href="https://downloads.photoshoptutorials.ws/shareButtons.zip" color="btn" size="btn-large" icon="none" target="_self" position="cta_align_right" call_text="shareButtons.psd" width="1/1" el_position="first last"]
Step 1
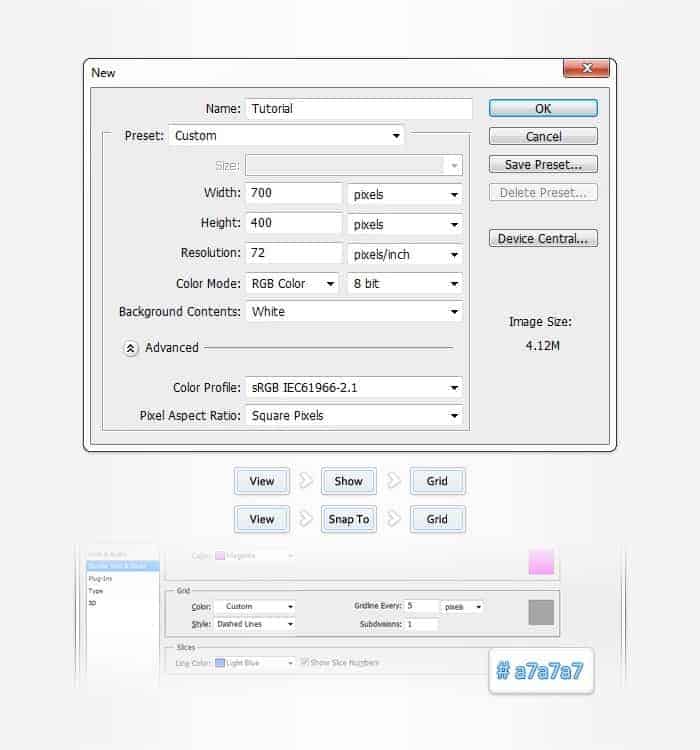
Open Photoshop and hit Control + N to create a new document. Enter all the properties shown in the following image and click OK. Enable the Grid (View > Show > Grid) and the Snap to Grid (View > Snap To > Grid). For starters you will need a grid every 5px. So go to Edit > Preferences > Guides, Grid & Slices and focus on the Grid section. Enter 5 in the Gridline Every box and 1 in the Subdivision box. Also, set the grid color at #a7a7a7. Once you set all these properties click OK. Don't get discouraged by all that grid. It will ease your work later. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes.

Step 2
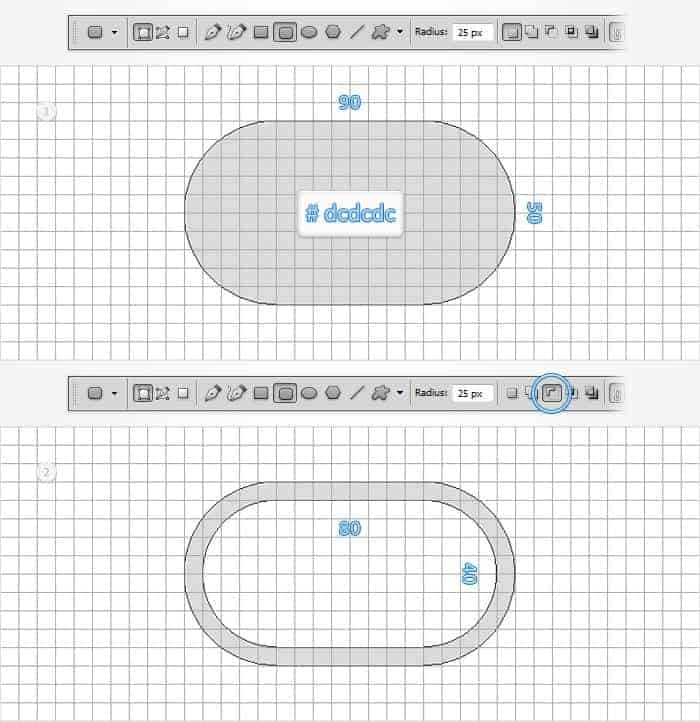
Set the foreground color at #dcdcdc, pick the Rounded Rectangle Tool, focus on the top bar and set the radius at 25px. Create a 90 by 50px vector shape and make sure that it stays selected. Continue with the Rounded Rectangle Tool, check the Subtract button from the top bar and draw an 80 by 40px vector shape as shown in the second image.

Step 3
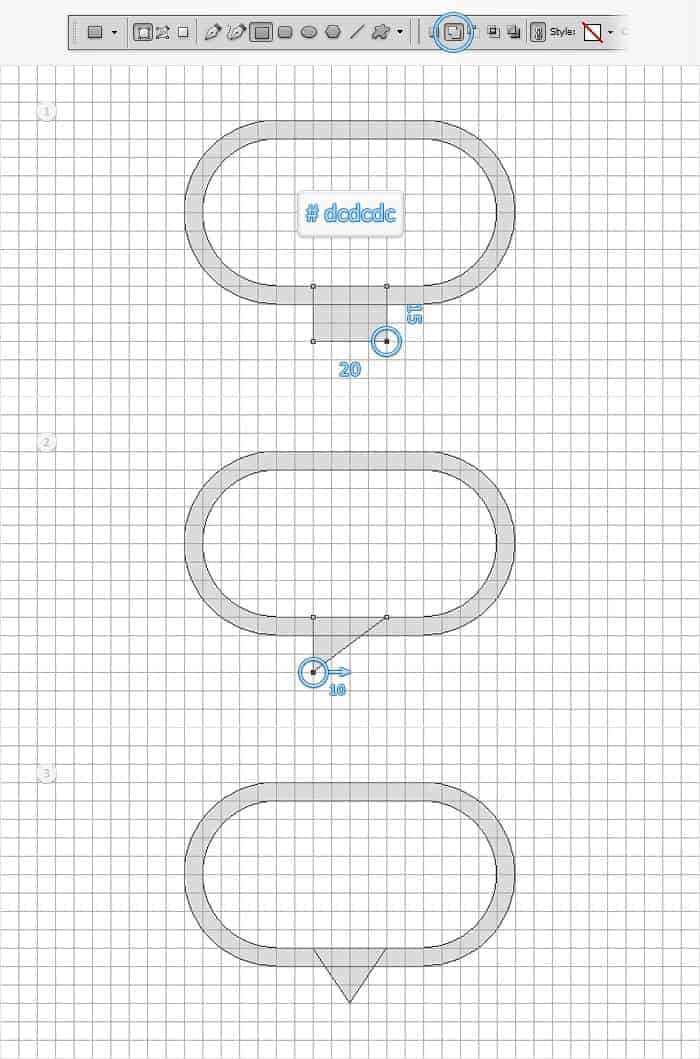
Reselect the vector shape made in the previous step and pick the Rectangle Tool. Check the Add button from the top bar and add a 20 by 15px vector shape as shown in the first image. Focus on this little rectangle, grab the Delete Anchor Point Tool and simply click on the bottom, right anchor point (highlighted in the first image) to remove it. Switch to the Direct Selection Tool, select the other bottom anchor point (highlighted in the second image) and drag it 10px to the right. In the end things should look like in the third image.

Step 4
Focus on the Layers panel and double click on the vector shape made in the previous step to open the Layer Style panel. Activate the Inner Shadow, the Inner Glow, the Gradient Overlay and the Stroke then enter the properties shown in the following images.



14 comments on “Create a Pixel-Perfect Social Icon Using Vectors”
This was a tougher one to follow. However, the end result is perfect! Thanks!
Have nice work ..............go on.
Really great tutorial!
Easy to follow and easy to understand!
Thank you!
Bafta!
it's useful.. but not clear expansion here
Rubbish tutorial. I don't know at which level this tutorial is aimed at, but the author is assuming that anyone having a go at this tutorial knows exactly where all the tools, and facilities, in photoshop are. In short very hard to follow, not very good in fact
I agree, im struggling to understand how they got the second vector shape (subtraction) perfectly centered inside the other vector shape. This is step 1 and 2!
Needs a better breakdown.
No layer styles for this???
Thanks! I might try
Where are Layer Styles settings?
this sux
Thank you very much.
Thx!!!
Thank's a lot for this tutorial. It's very very useful :)
Thank you dear for this wonderful article. I use Pixelmator but this is turning me gung ho for Photoshop.