Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.

Step 12
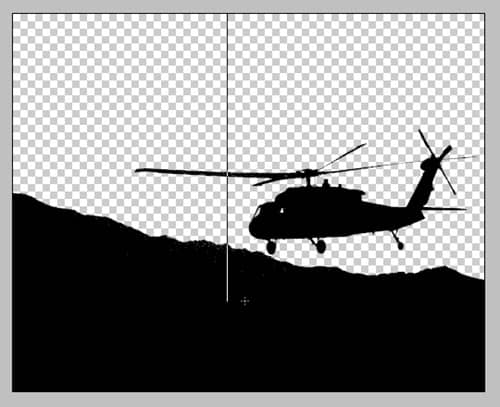
It should look something like this.

Step 13
For another example, repeat steps 1-11 but with the photo of the soldiers. But before going to step 11, set the gradient type to Radial.

Step 14
Switch the orange and white by clicking double-sided arrow near the bottom of the toolbar. Click-and-drag from behind the second soldier to simulate an area of sunshine. Crop out the extra black pixels we don’t need.

Now we can use this technique to create illustration-like outlines and silhouettes for print and online designs.


23 comments on “Silhouettes and Gradients”
Pretty decent tutorial
how i do dis shit?
I liked it, But it could use just a bit of work on explaining certain things.
I got an F on this tutorial. Im failing high school :(
easy
ayee lmao
HOLA AMIGUITOS DE YOUTUBEEEEEE
Hola compallero
Good One....It really works
not bad
Worthless
I don't understand! IT'S HARD!:c
no mms
It really works thank you i was having problem with the photoshop.
very easy and finished!
tis is bob
i have seen really long tutorials but this one was quick and easy!
Very nice and this quick tutorial was very much helpfull for me. many many thanks.
quick tutorial, and very handy for a quick brainstorming !! great!!
nice and thanks for this quick tutorial
im am bob
is tis a good website
i know dude bob is my homie