Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.
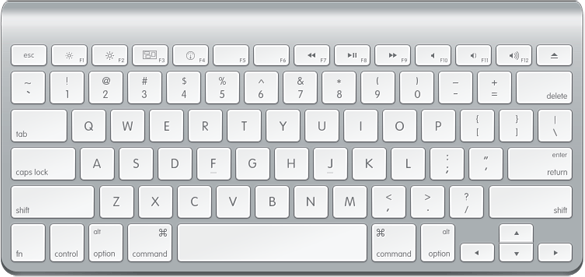
Today, we'll be creating a photo-realistic Apple wireless keyboard in Photoshop! In this tutorial, we'll whip-up the main keyboard in a few simple steps and then finish off the image by creating the keys, duplicating them, and adding icons on them!
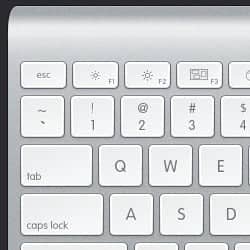
Preview of Final Results


Download the PSD
Apple Keyboard.zip | 0.16 MB
Download from Website
How to Draw an Ultra Clean Apple Keyboard in Photoshop
Step 1
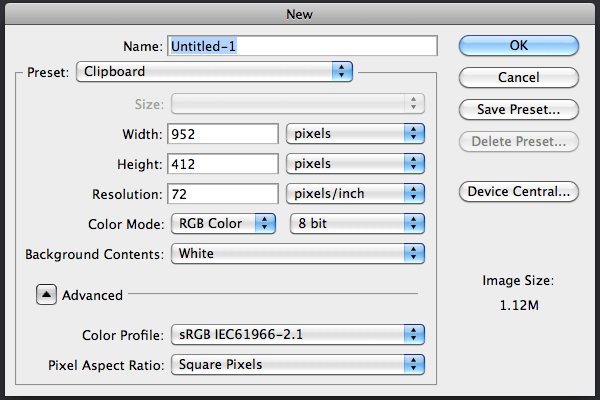
Let's start off by creating a New Document of any size. For this tutorial, I used a large 952 x 412 document.

Step 2
Unlock your Background layer by double clicking the lock icon. Grab your Paint Bucket Tool and fill it with the color #313338. Now, using your Rectangle Shape Tool, make a wide rectangle in the center of the canvas. Name this layer Border.

Step 3
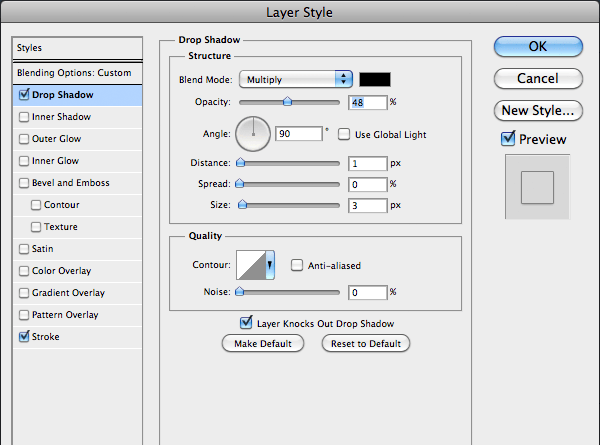
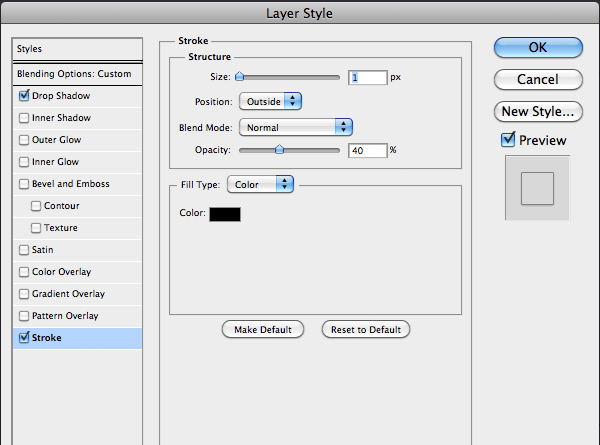
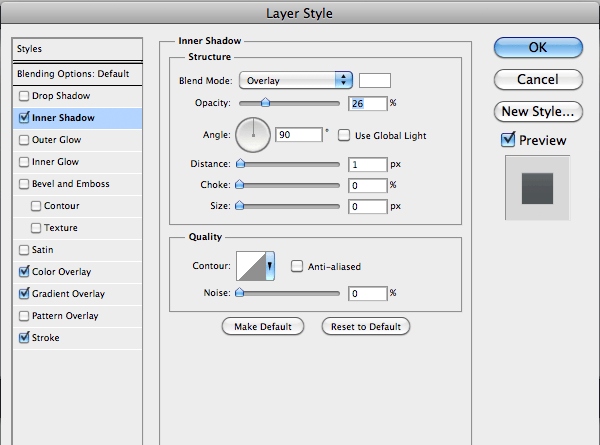
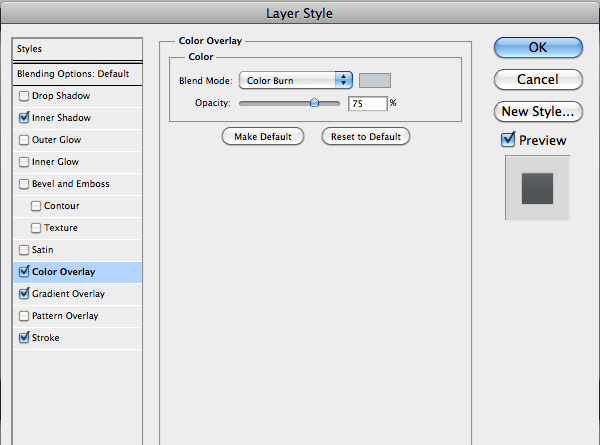
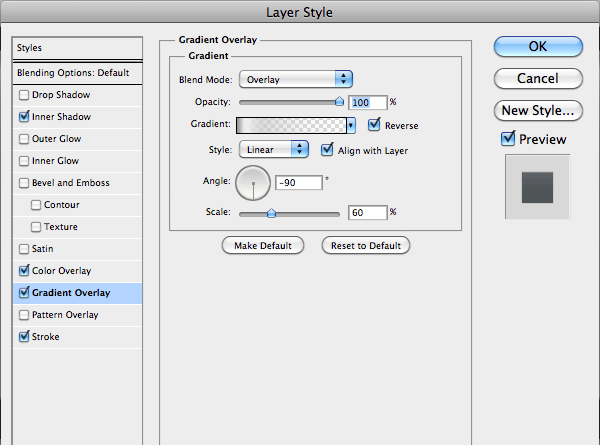
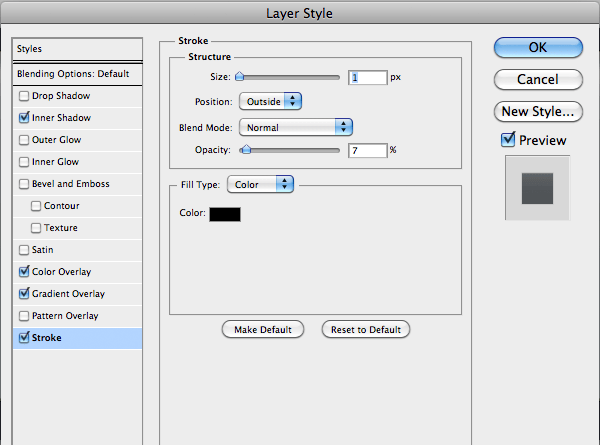
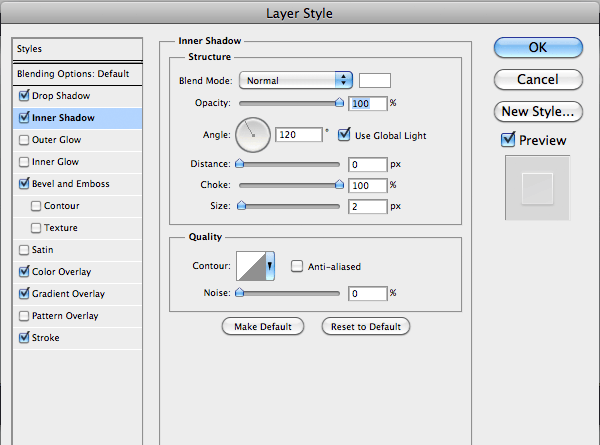
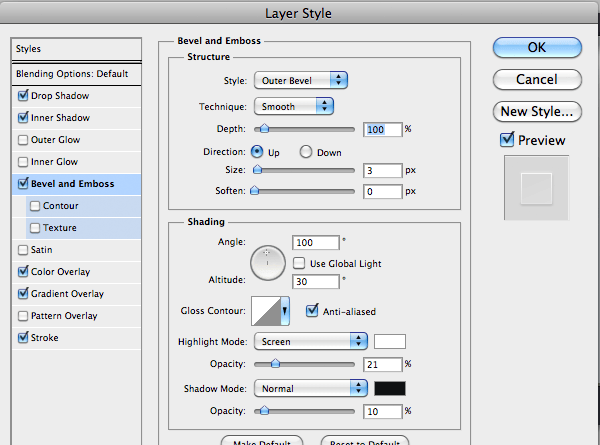
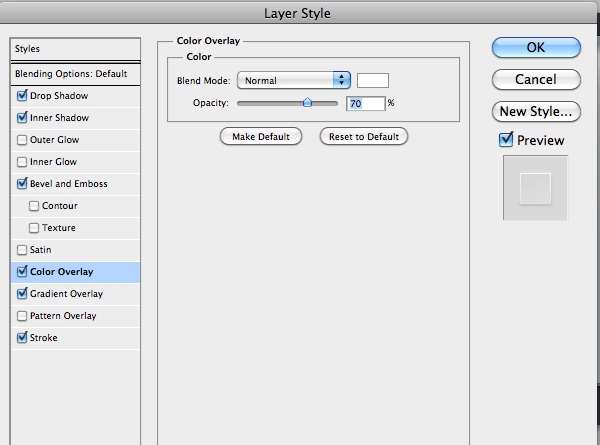
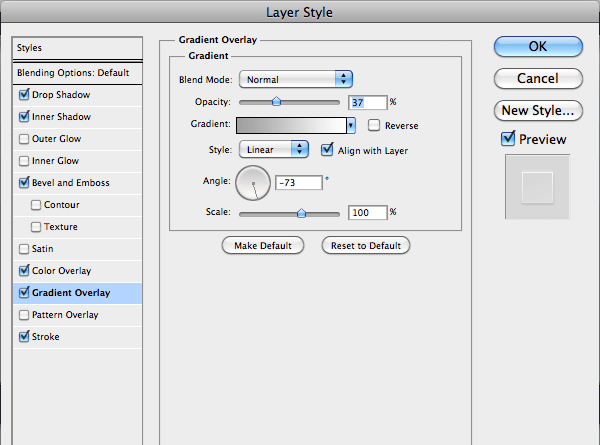
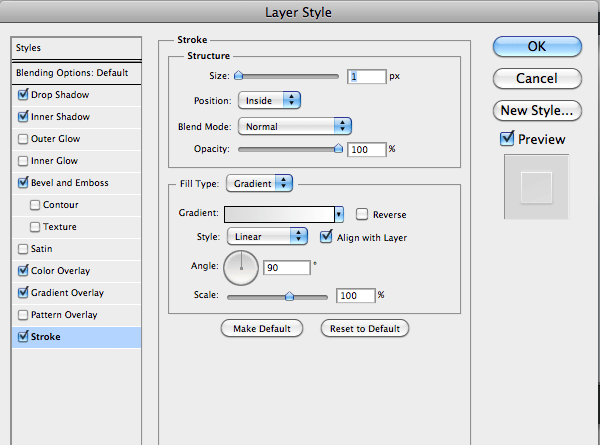
Turn down the Fill of your Border layer to 0%; double click it to bring up the Layer Styles window and apply the following effects.


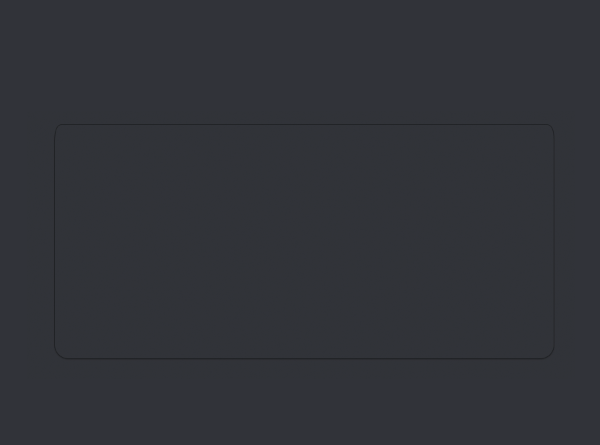
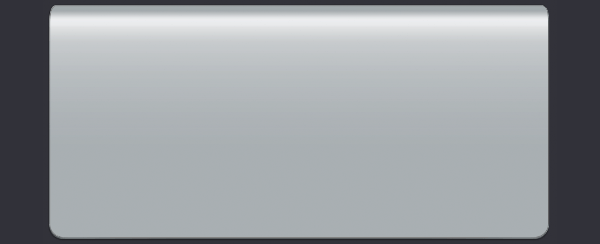
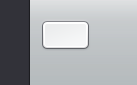
Your outcome should result in the following.

Step 4
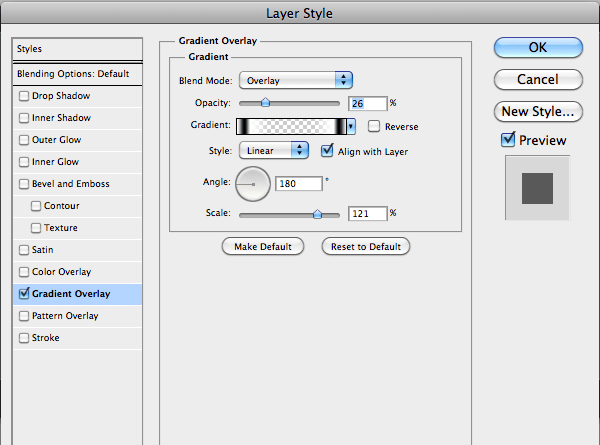
Duplicate your Border layer and name it Edge. After you've done so, apply the following layer effects.

Step 5
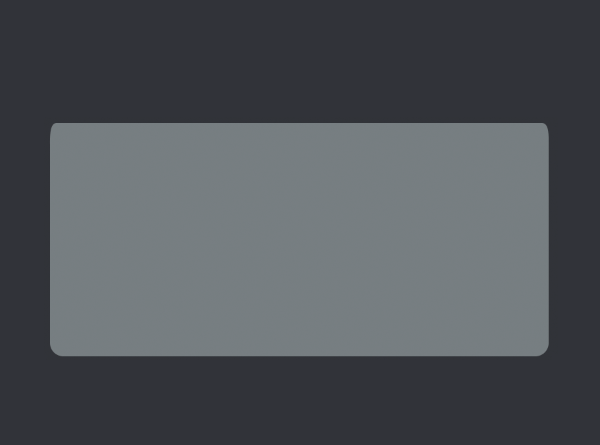
Now, move your Edge layer a few spaces down using the Move Tool. You should have the following.

Step 6
Duplicate your Border layer once again. Then move it above all the other layers and rename it Keyboard Base. Now we'll apply the last of the effects to the keyboard.




Currently, your outcome should look like this.

Step 7
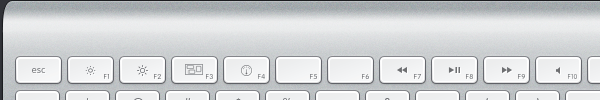
Now that you're done with the base of your keyboard, let's make some buttons for the keyboard. Since it's the same step for each button, you just need to make one and then duplicate the step for each additional one. To start, grab your Rectangle Tool and create a small rectangle at the top left of the keyboard. Name this layer button. This first shape will be your Escape/Esc key. Double click the layer and add the following effects.






Your key/button should look like this now! Looks pretty good, doesn't it?

Step 8
Now, duplicate your "button" layer and place it in the appropriate places on the keyboard. All together, there should be 6 rows of keys. For some of the keys, you'll need to stretch your "button" layer to form the command button, space bar, etc. To do this, select the layer you wish to re-size and go to Edit > Free Transform. From there, hit shift and scale your layer to your desired height/width.


2 comments on “How to Draw an Ultra Clean Apple Keyboard with Photoshop”
You don't say anything about the color of the keyboard and for some reason it just showed up black no matter what I tried, even filling it with grey but it just didn't want to be anything but black. What color are you using for the keyboard anyway?
Thank you so much! I was looking for a keyboard design for my company's website! I am coupling it with a screen and then putting a slideshow on the screen! Hopefully it all works out. Thanks again!