Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
Hi there. This tutorial will teach you how to create a set of weather icons in Adobe Photoshop. You will learn how to use and combine basic tools to create vector shape icons and how to have a perfect alignment using the Snap to Grid feature. Next, you’ll find out how to add effects via the Layer Style window. In the end, you will know how to create your own weather icons by applying these techniques and if you play with the Layer Style settings you can easily make your own unique design. Let's get on!
Tutorial Details
- Program: Adobe Photoshop CC
- Estimated Completion Time: 45 minutes
- Difficulty: Beginner-Intermediate
Step 1
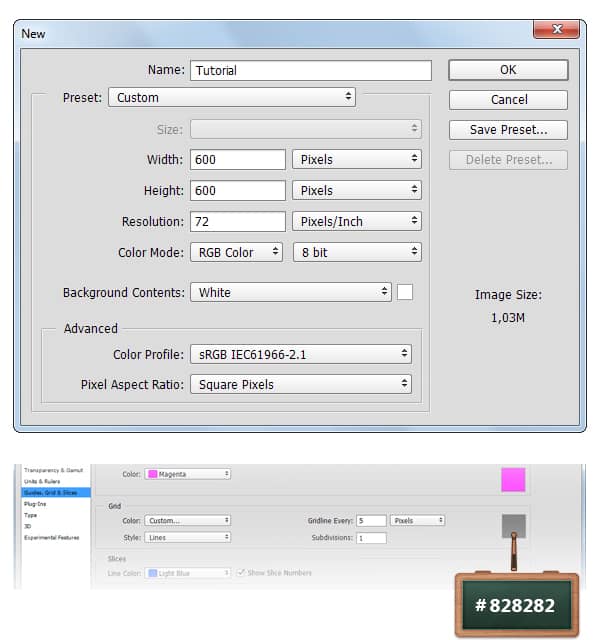
Create a 600x600px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open the Preferences, go to Guides, Grid & Slices and enter the settings mentioned in the next image. The grid will make it easier for you to create the shapes.

Step 2
Concentrate on your Toolbar, fill the foreground color with #02C0D1 and select the Paint Bucket Tool. Move to your canvas and click there to change the background color.

Step 3
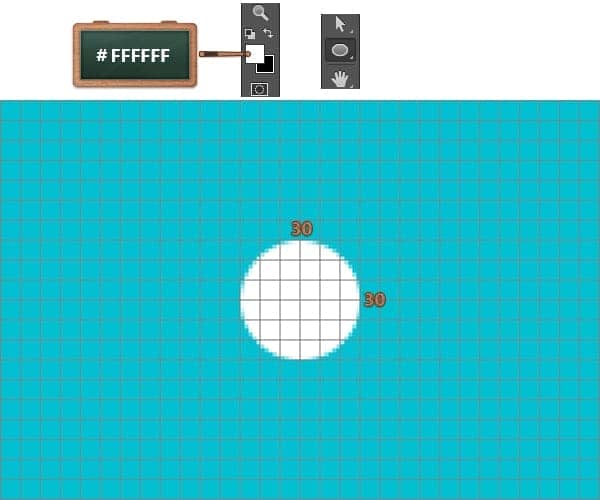
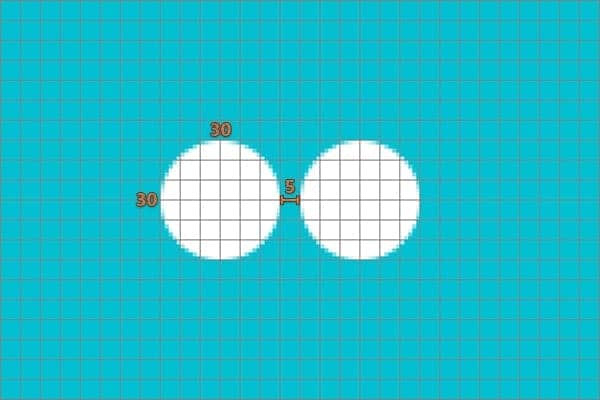
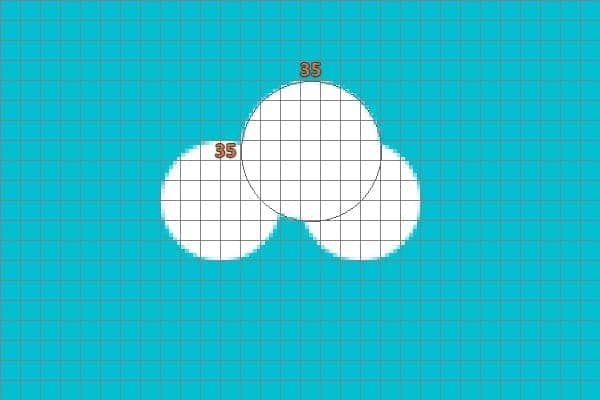
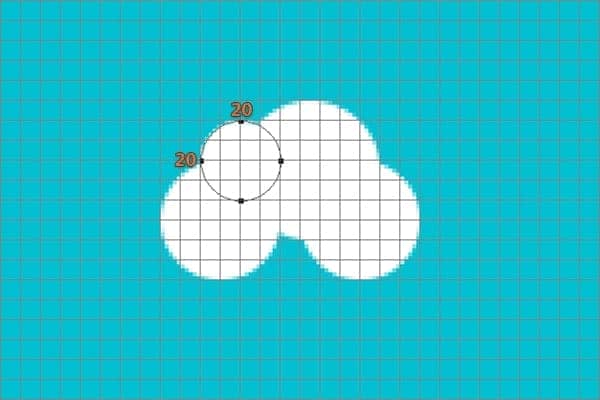
Change the foreground color to #FFFFFF and using the Ellipse Tool create 4 circles: 30x30px, 30x30px,35x35px, 20x20px.
Place them as you can see below.
Tip: Hold the Shift button from your keyboard to create a perfect circle.




Step 4
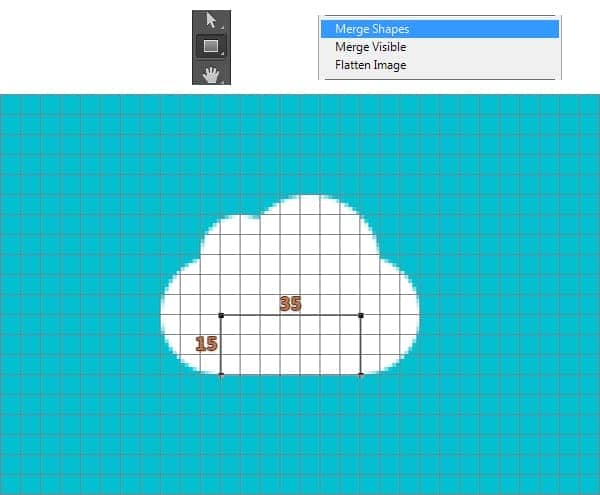
Use the Rectangle Tool to create a 15x35px vector shape and place it as shown in the image below.
Look inside the Layers panel, select the vector shape made in this step with the vectors shapes made in the previous step, right click on one of these shapes and click on Merge Shapes.

Step 5
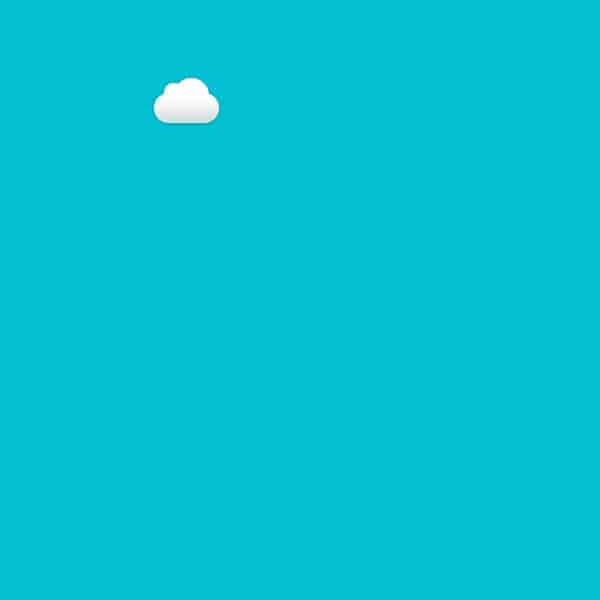
Look inside the Layers panel, double click on the name of the vector shape made in the previous step and rename it "Cloud".
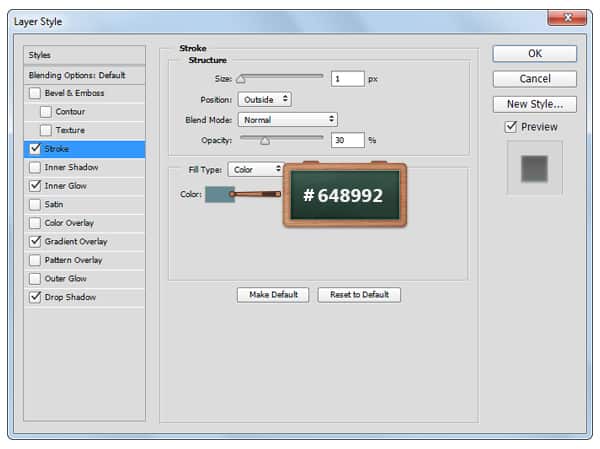
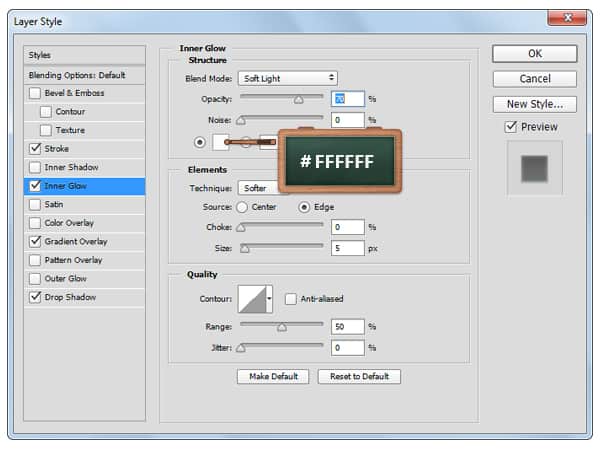
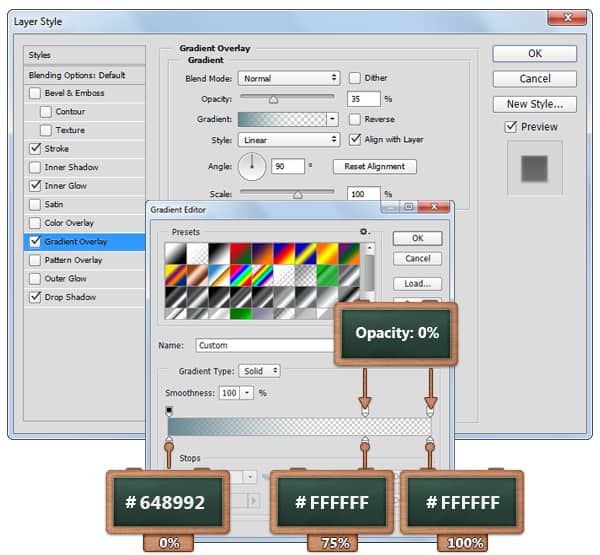
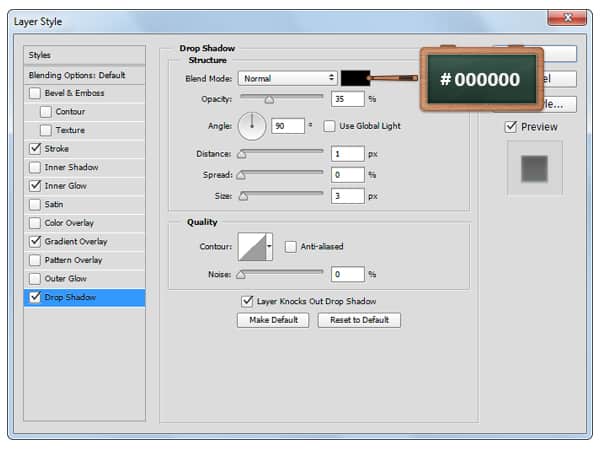
Now, double click on this vector shape to open the Layer Style window and enter the settings mentioned in the next images.
In the end, place this cloud in the upper left corner of your canvas, approximately as shown in the last image of this step.






Step 6
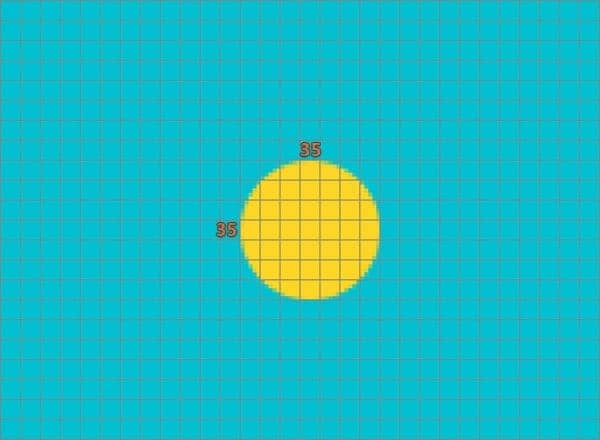
Change the foreground color with #FCD524 and use the Ellipse Tool to create a 35x35 px circle.

Step 7
Rename the yellow vector shape made in previous step "Sun".



8 comments on “Create a Set of Weather Icons in Adobe Photoshop”
Thank you Razvan. Nice and clear tutorial. Although I think you should have made it higher-res to begin with since you are using layer styles. Also a lighter background would look better. But nonetheless it is a good tutorial.
Cool!!!
gr8 m8 i r8 it 8/8
Thank U
Very easy tutorial.
Nice work
Great job.. if you were a preschooler
Very good tutorial!!!
Nice tutorial, well done.
NICE!!!