Learn how to create this beautiful and emotional photo manipulation! This tutorial will show you photo manipulation techniques, photo retouching, how to work with layer masks, and apply lighting effects.
Preview of Final Results

Mystical Father and Son Scene Photoshop Tutorial
Tutorial Resources
- Father and Son I – IQuitCountingStock
- Field – sxc.hu
- Sea bird 99 – EquineStockImages
- Sea bird 29 – EquineStockImages
- Sea bird 100 – EquineStockImages
- desert sunset -night-fate-stock
- soft bokeh – night-fate-stock
- Cape May Lighthouse 8 – Dracoart-Stock
- paper windmill -angeltouch1
- plane – angeltouch1
Step 1: Create a New Image File
Create a new file with a width of 3500 px and a height of 3500 px at 300 dpi (Dots per Inch). Background Contents should be White.

Step 2: Create the Background
First off, let’s open the field in Photoshop. We will be using field from this stock image so we will need to transfer it to our main canvas.

Step 3
Now, go to select and click color range

Step 4
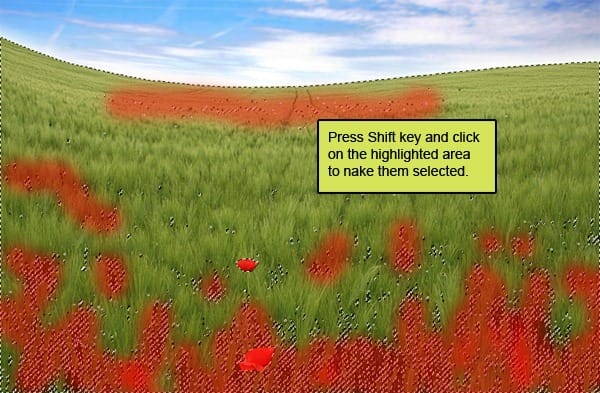
Next, open color range and pick the color sample from highlighted area as shown below:

The result should be similar to this:

Step 5
Now activate the magic pen tool (R):

Fill these settings :

Press Shift and click on the highlighted area to make them selected :

The result should be similar to this.

Step 6
Press V to activate the Move Tool. Left-click the image and drag the image to the main canvas and change layer name to “Ground”. The result should be similar to this:

Step 7
Activate transform tool (Ctrl+t) as see below:

The result should be similar to this:

Step 8
Once again activate Transform tool (Ctrl/Cmd+T) and rotate the encircled squares in the direction of the red arrow.

The result should be similar to this:

Step 9
Now activate transform tool as see below:

The result should be similar to this:

Step 10: Fix Sky
Now, let’s open the desert sunset stock in Photoshop. We will be using the sky from this stock image so we will need to transfer it to our main canvas.

Step 11
Click the desert sunset and press M to Rectangular marquee tool and then make a selection around the sky and then click V to activate the Move Tool. Left-click the image and drag the image to the main canvas

The result should be similar to this:

Step 12
Now activate transform tool by using activate transform tool fixed sky properly as see below:

Step 13
Again Activate transform tool (Ctrl/Cmd+T) and rotate the encircled square in the direction of the red arrow .

The result should be similar to this:

Step 14
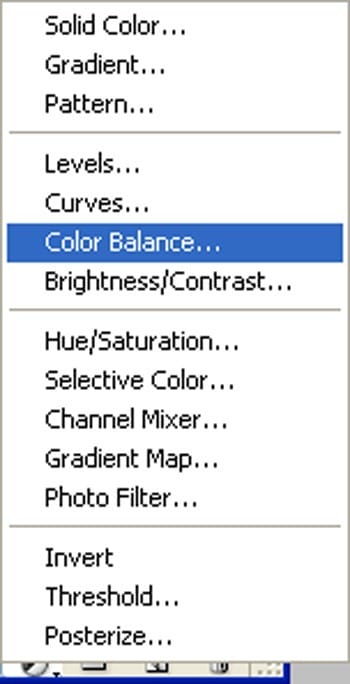
Now create a new color balance adjustment layer from the bottom of layers palette .

Fill values see as below :
24 responses to “How to Create a Mystical Father and Son Scene in Photoshop”
-
Wow, these are really creative scene! I like your post,thanks for sharing…………
-
thanks,its a great tutorial, and here is my result
-
I like your version more 🙂
-
-
Loved the tut and I posted it in my digital network for others to use.
Great tutorial and very easy to follow.Thank You
-
It’s an interesting finished picture but I really think that individually color correcting everything is very time consuming.
Group certain elements then run an adjustment layer. -
I will make this homework for my student, thanks.
-
muito obrigado pelos seus tutoriais, tenho feito grandes trabalhos e aprendido muito…. continua com o excelente trabalho e dedicação que ten tido….. nota 10
-
Where i found that ???
-
@ArwaMohammad is not in distort, its above that.
-
@Big Denos oh , i found it
Thaanx :)
-
-
@ArwaMohammad Go to Filter, Lens correction, or just press Shift + Ctrl + R on your keyboard :)
-
@JohnnySteel1 Thaaaaaanx :”)
i cann’t found the ( Lens Correction ) in photoshop 6 :(
Thanks for this tutorial it inspired me to use some of my own photos including my Daughter inlaw and Granddaughter, And for all those peeps here saying image has been deleted etc, just use your imagination, theres not a lot of point following this tutorial down to a t, as i said before learn from it and use your imagination. here is my version, [IMG]http://i569.photobucket.com/albums/ss134/chukkamental/amieevie.jpg[/IMG]
-
@JohnnySteel1 it’s cool and surreal
Where can I tare Field picture? It’s not available anymore!
How admirable. Thanks.
Nice photo tutorial!! really nice piaemakku
The grass field has been deleted
nice photo manipulation…..great work! keep it up…
Great work i love the idea, thank you very much for sharing
How would I add a monkey riding on a humpback whale to the sky?
What’s a f&^%$#$ lighthouse doing in the middle of a field… on hills. Should’ve used a windmill.
-
I think you’re failing to understand the concept of surrealism…..


Leave a Reply