Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.

Step 38
Add another line stroke similar to what we've done in Step 35. But this time use black for its color. This will be shadow on outer edge of the hole.

Step 39
We also want to add stronger highlight right on the edge. Ctrl-click the shape to make another new selection based on its shape. Click Edit > Stroke with width 1 px and white color.


Step 40
Add layer mask and fill it with black. Activate soft Brush tool. Set foreground color to white and then paint some areas to reveal the strong highlight on the edge.

Step 41
Duplicate basic layer shape of the lower part of the text display. Activate Move tool and then hit Shift + Down arrow to move it down 10 pixels.

Step 42
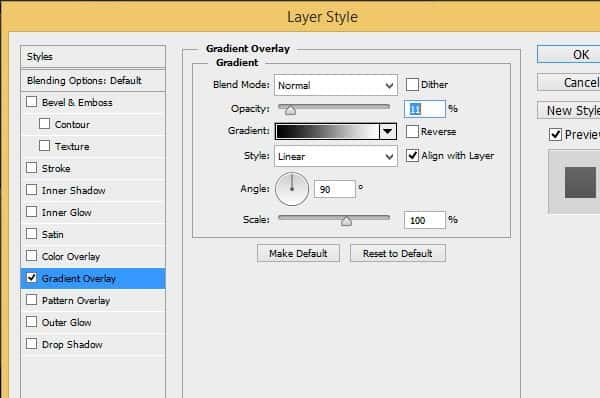
Double click the layer shape and add Gradient Overlay.

Step 43
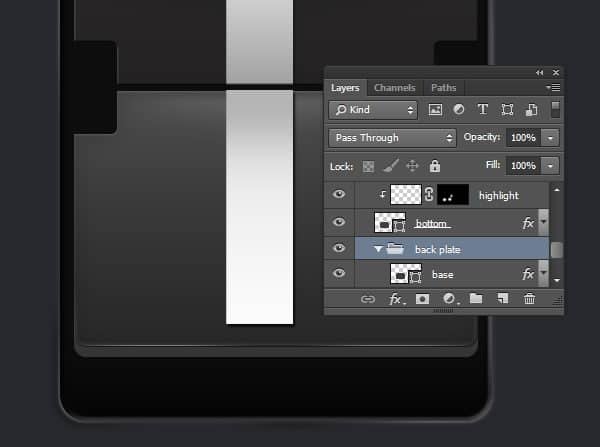
Place the layer shape beneath the main text display area.

Step 44
Ctrl-click the main lower part of the text display. Make new layer above the layer shape we have just created. Fill selection with black.

Step 45
Move the layer down 2 pixels.

Step 46
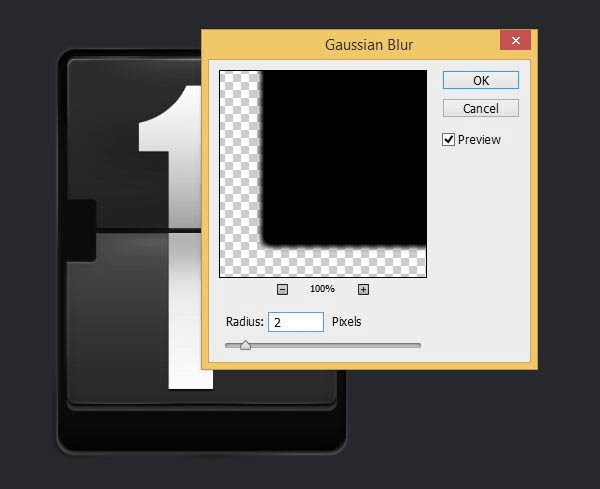
Apply Gaussian Blur to soften it and make it appears as a natural shadow.

Step 47
Make sure the shadow goes inside the layer shape by converting it to Clipping Mask.

Step 48
Select both shape layer --that we have duplicated earlier-- and the shadow that stay on top of it.

Step 49
Hit Ctrl + J to duplicate them both.

Step 50
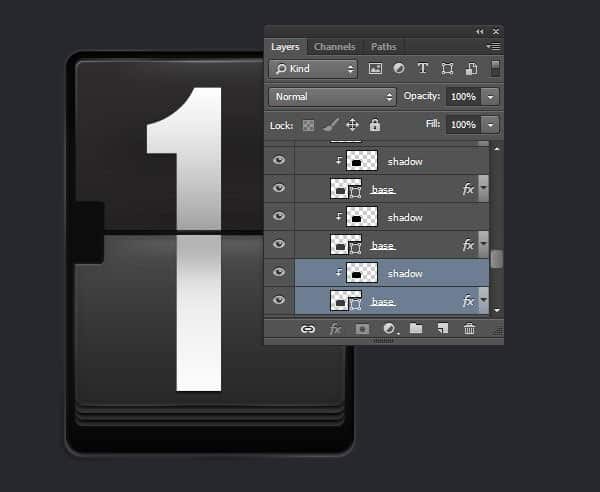
Place the layer shape and shadow we have duplicated in earlier step behind the original one. At this moment, we should have two text bases behind the text that is currently displayed.

Step 51
Again, duplicate the layer shape and its shadow. Keep repeating these steps until we have enough text base at the back of the displayed text.

Step 52
Ctr-click the last layer shape to make a new layer shape based on its shape. Make new layer and make sure it is placed right behind the displayed text base. Activate Brush tool and set its foreground color to black.

Step 53
Paint lower part of the selection with black until the text base at the bottom of the stack fades into black background. Next, draw two rectangles on middle left and middle right side of the text base.

Step 54
Double click the rectangles layer shape and then add Layer Style Inner Shadow, Inner Glow, and Gradient Overlay using following settings. Make sure you activate Preview option under the New Style button. This way, you can see the result in real time while editing the parameters.



6 comments on “Draw an Airport Mechanical Text Display From Scratch”
text
Just Wondering how this is used to create a Airport Signboard - Is it used like a font?
The DL link for .zip file is broken.
"Airport Mechanical Display.zip | 3.3 MB "
F1
Any help?
Sorry linked fixed :)
It is like HTC android UI