Push yourself to do more and to experience more. Harness your energy to start expanding your dreams. Yes, expand your dreams. Don’t accept a life of mediocrity when you hold such infinite potential within the fortress of your mind. Dare to tap into your greatness. In this Photoshop tutorial, we will learn how to create a surreal image with Dragon and Knight. First, we created a background photo, then changed some colors. Next, added the Castle, man, and dragon. Next, added rays brushes and adjustment layers. For the final touch added Camera Raw Filter.
Preview of Final Image

Tutorial Resources
Step 1
Now, let’s start by creating a new image file, go to the Menu bar and click File > New, and then input the following values on their respective fields
- Preset: Custom
- Width: 3080px
- Height: 3080px
- Resolution: 300px
- Color Mode: RGB Color 8 bit
- Background Contents: Transparent

Step 2
Now, place Background Go to File > Place and select Mountain 1. Then place it to our work canvas and position the image with the transform tool (Ctrl / Cmd + T). Hold Alt + Shift and rasterize like the image below. In Photoshop CC only hold Alt to rasterize all sides together.


Step 3
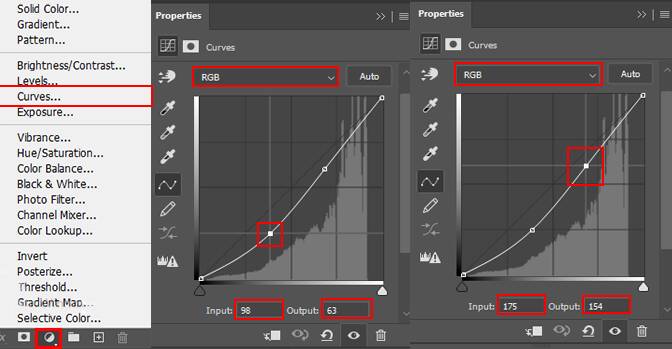
Add Adjustment layer “Curves”

Step 4
Add Adjustment Layer “Hue/Saturation”

Step 5
Next, place Mountain 2 Go to File > Place and select Mountain 2. Then place it to our work canvas and position the image with the transform tool (Ctrl / Cmd + T). Hold Alt + Shift and rasterize like the image below. In Photoshop CC only hold Alt to rasterize all sides together.


Now create a layer mask and press Ctrl/Cmd + I to invert and select Brush Tool(B) Soft Round with foreground color white and paint.


Step 6
Add Adjustment Layer “Curves”

Step 7
Add Adjustment layer “Hue/Saturation”

Step 8
Now, go to File > Open and select Castle. Then use a Pen Tool(P) and start selecting. When we finish the selection press right-click on the mouse and “Make Selection” then create a layer mask. The simplest path you can draw with the standard Pen tool is a straight line, made by clicking the Pen tool to create two anchor points. By continuing to click, you create a path made of straight line segments connected by corner points.
- Select the Pen tool.
- Position the Pen tool where you want the straight segment to begin, and click to define the first anchor point (do not drag).
- Click again where you want the segment to end
- Continue clicking to set anchor points for additional straight segments.
- The last anchor point you add always appears as a solid square, indicating that it is selected. Previously defined anchor points become hollow, and deselected, as you add more anchor points
- Complete the path by doing one of the following:
- To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path. - To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects. To leave the path open, you can also select a different tool.


Feather Radius set to 0px and check Anti-aliased. After the selection area has been created, simply copy (Ctrl / Cmd + C) and Paste (Ctrl / Cmd + V) it to our work canvas. Then position the image with the transform tool (Ctrl / Cmd + T). Hold Alt + Shift and resterize like image below. In Photoshop CC only hold Alt to resterize al sides together.


Leave a Reply