Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.

Here's what my image looks like simply by changing the "Transform current layer" step and making the transform tool scale the layers width and height by 110%.

It wasn't exactly what I wanted so I deleted all the layers and made it transform the width and height by 105% instead of 110%.

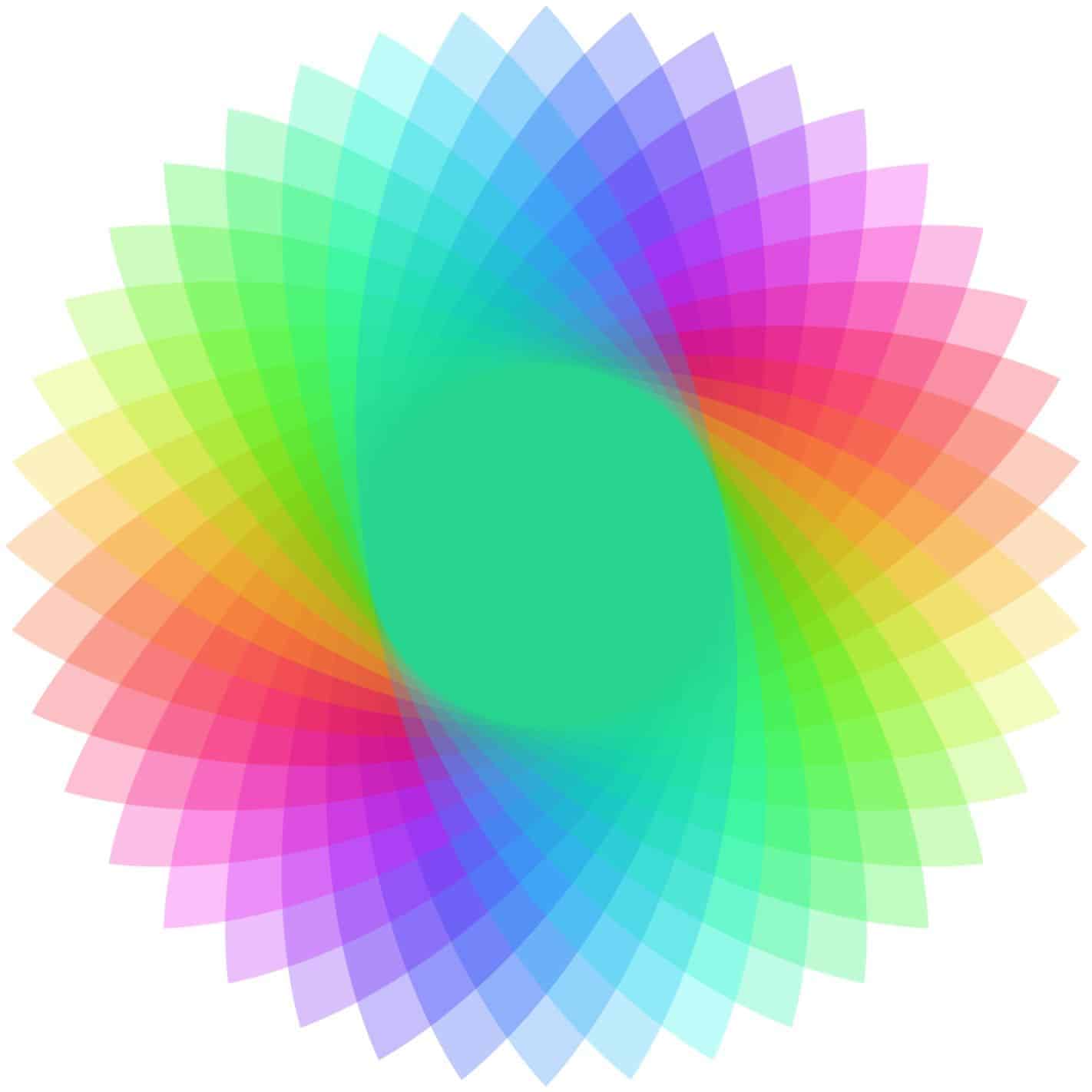
Final Results
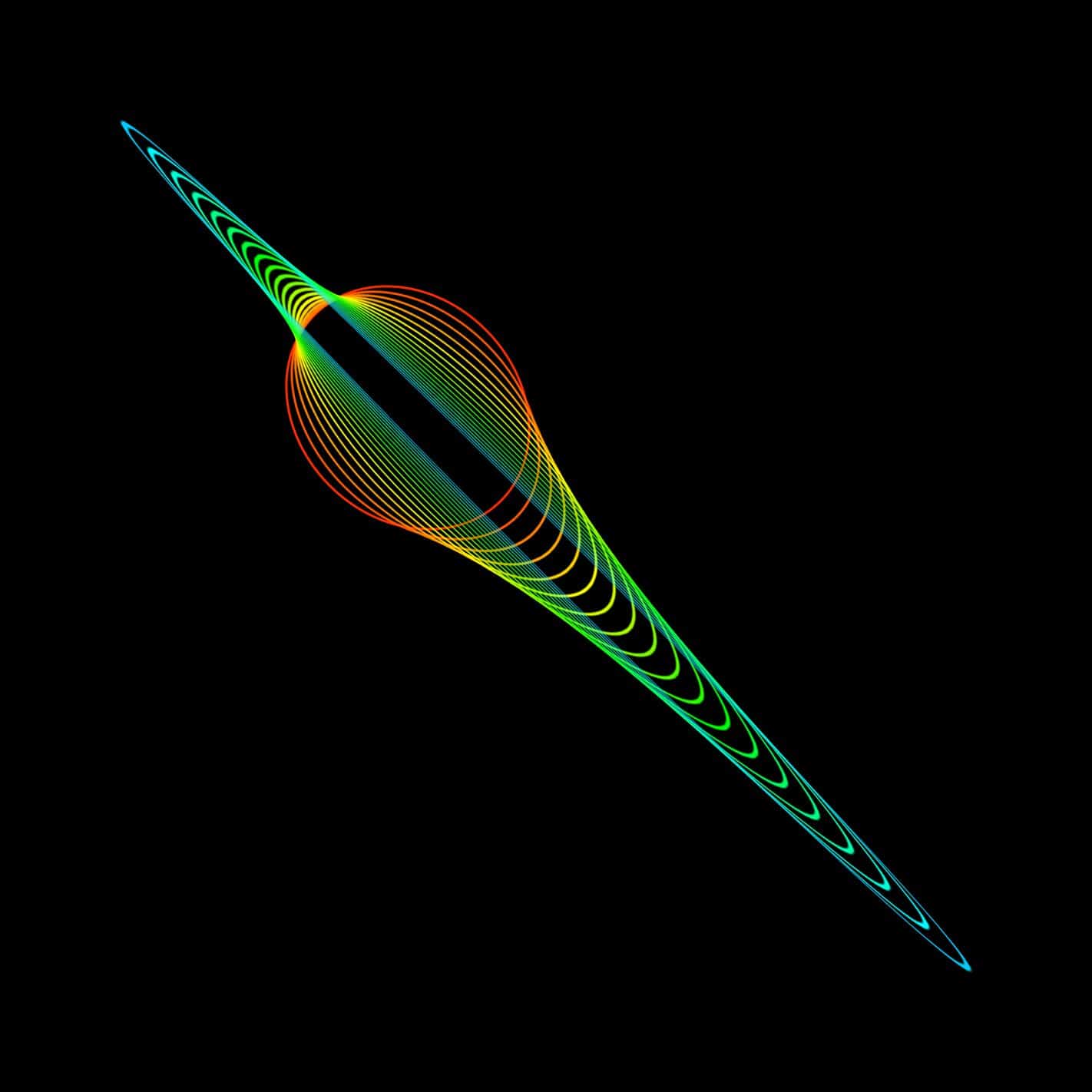
From here on, it's up to you to experiment with different looks. As you start experimenting, you'll find new ways of creating not just spirographs, but random fractals. Here's another example of what you can create.
Example 1
- Duplicate layer.
- Free transform - Angle: 5º, Horizontal Skew: 10º
- Offset (Filter > Other > Offset) - 10 pixels from the top and left.
- Hue/Saturation - 10º Hue


Example 2
-
- Duplicate layer.
- Free transform - Angle: 9º
- Hue/Saturation - 9º Hue






26 comments on “Quick Tip: How to Create Fun Spirographs and Fractals”
Is there a way to input a random integer in the Photoshop actions? I am trying to achieve an effect like this: https://solanart.io/collections/frakt
Unfortunately that's not possible.
on CS6 I can't see in the filter>other>offset option the top and right pixels ..........it's showing me exactly opposite to put values ..........down and left...ugh
You reveal all of Photoshop Filters you first need to go to Edit - Preferences - Plug-Ins... and check Show All Filter Gallery Groups and Names.
It seems to have been removed.
Dear,
I am 2nd example not understood , so please suggest.
BR
Ravi
Thank youuuuuu brooo
Very easy to follow tutorial, thank you for posting!
I love your all icon sets….and start to bookmark this!!!
loved it :)
Very interesting possibilities. Thanks for sharing.
Nice and easy enough.
Thanks
I've surf many webs for best and easy tricks. This is one of the most top website for tuts.
where is the vector path option in photoshop and how to de select it and how to create only outlines of the shape.......... I use CS5 portable version
They're using cs6. cs5 doesn't have the option to make vectors into their own shapes.
very lovely and fun.tank you very much
hears a nother fun way to make fractals in photoshop
http://www.youtube.com/watch?v=HzBwVCSFZPY
What is the name of this program
-_- Photoshop... Duh!
Do people a favor and test your tutorials next time. The ellipse rotation tutorial gives indeed the result that we see in the screenshot, but once you press ENTER, everything inside disappears and what is left is only the outline of that image.
Thanks for the tip! You need to have your vector paths deselected. We updated the instructions to make it more clear.
Great tutorial but I too always end up with the outline of the image.
rude
You can do this in Illustrator too. Press CMD-D or record action.
dowlott hom
Nice. The effect of a simple pattern can be really amazing.
thank you for sharing,