Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
Step 4

Now, lets begin with the Photoshop magic, we will be adding various texture on the different layers & will spice them up with the variety of blending modes, the key is to experiment & choose the settings that will best suit your purpose.
Open the texture image that you would like to use, for the first layer I used a texture, lets call it Texture 1 from a texture pack on deviantArt. Go to Select>All & then Edit>Copy to copy the entire texture image, Now we are going to paste this image into our letter, but you have to tell Photoshop where to paste it. So return to your 3D text document & pressing down Ctrl/Cmd Click on Vector Smart Object thumbnail, this will select the entire text/letter, in our case, the letter “C”, now go to Edit>Paste Into (Shift+Ctrl/Cmd+V) to paste the texture image on “C”. Change the blending mode of the texture layer to Overlay.
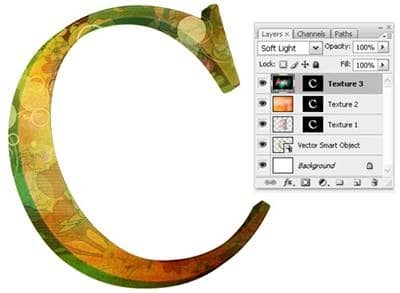
Now, your image & layer palette should look like so:

Look at your layers palette now. You see your texture image there and a mask has been made that allows only the letter part of the image to show.
If you’re using different images, play around a bit with blending modes, mostly Overlay, Soft Light, Hard light, Multiply will give the desired results.
Step 5
Repeat the procedure prescribed in Step 4, but with a different texture. I used one of the texture from this pack.

In brief, open the texture image, Select All (Ctrl/Cmd+A), Copy it (Ctrl/Cmd+C) & return to your original document, pressing down Ctrl/Cmd Click on Vector Smart Object thumbnail to select the letter/text & go to Edit>Paste Into (Shift+Ctrl/Cmd+V) to paste the texture in the letter “C”. And, change the blending mode to Multiply.

Step 6
Now, its again time to do the same thing as mentioned in Step 4 & 5, but with the different texture image. This time I used a more colorful texture from a another texture pack over at deviantArt. And, this time I choose the blending mode to Soft Light.

This is how my image & Layer Palette looks like after step 6.


17 comments on “3D Textured Text Effect”
I really like this product because its aimed
hi
hi i am vishal rana i am graffics designer in surat.i have used photoshop, illustrater,coral & flaceCS3 so your have requerment in your company.i have complite my education T.Y B.COM complite.
I wanted to thank you for posting this tutorial, I had a lot of fun learning.
This is what my image turned out like http://s747.photobucket.com/user/Sensaki610/media/Anyone/merci002f_zps93221ff8.png.html
One note the link on Page 2 "another texture pack" no longer exists, however I was able to use a similar image here http://joorteloog.deviantart.com/art/numbing-blow-160234146
I am retired and Photoshop and other Adobe apps are a hooby.
Thanks again John.
thanks for tutorial. i'm still a bit confused about how much PS distinctive in comparison with AI on the fly objects customization
i like
now its simple before
Thank you so much.
Np
hi
Naren
ojha
Thank you so much it was very helpful everyone!
thanks very much for this tut - it was really helpful and clear!
I thought this was for photoshop. I don't have illustrator
:(
Ayyo
Here is very good.
Can anybody help me out pls...
How can i place or Overlape any image on this 3D Art...??
As in this they do some flowers & leaves on the 3D image of "C"...
You can fill option.. :)