
Step 13
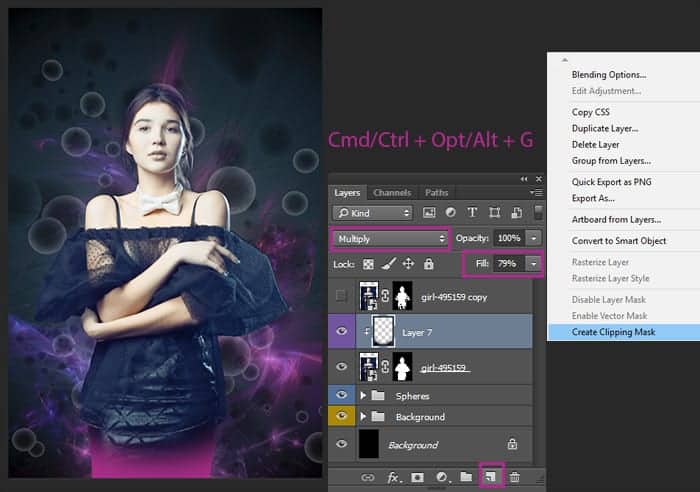
Create a new layer via Cmd/Ctrl+ Shift + N or click on “Create a new layer” icon and clip it tp original model layer (Cmd/Ctrl + Opt/Alt + G or right-click on layer > Create a Clipping Mask). Take a Brush Tool (B) with soft round form, Size: 900px, Opacity: 100%, color: #000000 (black) and draw at legs of the model. Use Blending Mode “Multiply” and reduce Fill to 79%.
Step 14
For a second layer add an adjustment layer “Curves” (Image > Adjustments > Curves…). Put one point with Input: 68, Output: 43. This adjustment is like a smart filter so you can edit this on a smart mask. Of course, you can use adjustment layer if you want.
Step 15
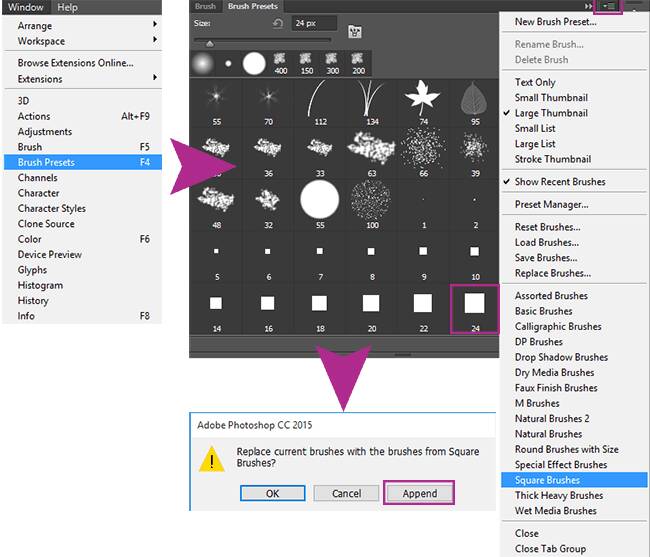
Now add texture to the dress. In this step, we will edit a layer mask to get the desired result. Go to a Brush Preset panel (Window > Brush Presets) and click on the options button. Load “Square Brushes” and go to Brush Settings (F5) panel.
Step 16
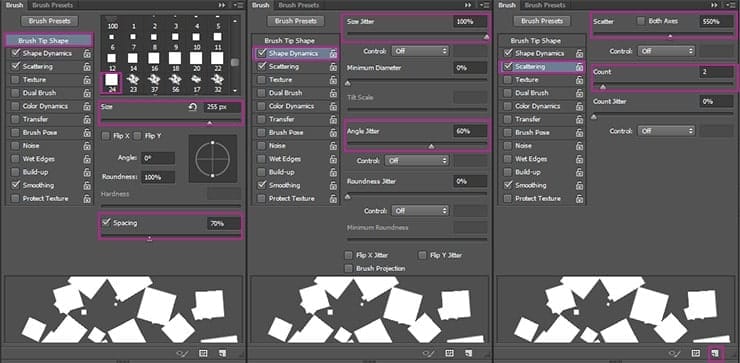
Set the brush as shown in the image below to get the spray with squares. In Brush panel (F5) set Size: 255px, Spacing: 70% and go to “Shape Dynamics”. In “Shape Dynamics” set, Size Jitter: 100%, Angle Jitter: 60%. Checked “Scattering” and set Scatter: 550%, Count: 2. You can add texture to the brush as an experiment or use a different shape or place some texture to the model.
Step 17
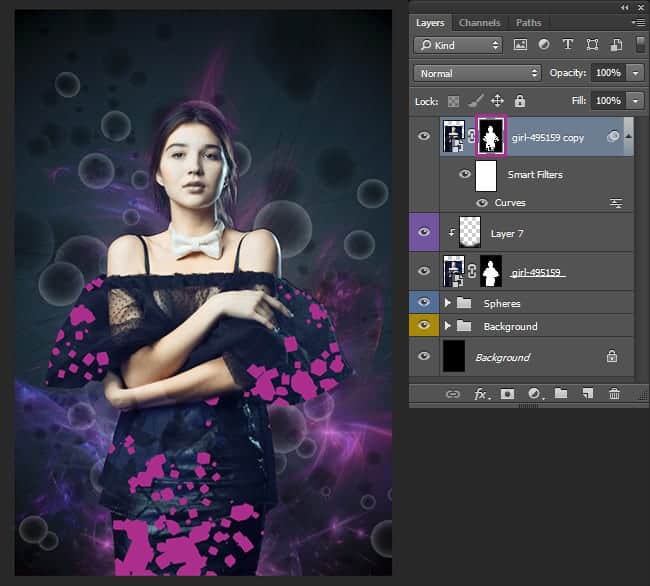
With Brush Tool (B), created brush and black color, draw on the second model layer with “Curves” a bit squares on the dress. It’s a little spice up the dress of model. You can try different shapes and brushes. The main thing is the principle of work.
Step 18
Duplicate the original layer with a model two times (Cmd/Ctrl + J or Layer > Duplicate Layers…) and move it topmost in the layer stack. For a first copy go to Filter > Blur > Gaussian Blur… and set Radius to 2.0 pixels.
Step 19
For a second copy add filer “High Pass” (Filter > Other > High Pass…) with Radius 2.0 pixels. It is important to comply with the same value of blurring and sharpening to achieve a balance. Rasterize both layers (right-click > Rasterize Layer…). Clip both to model layer (Cmd/Ctrl + Opt/Alt + G or right-click on layer > Create a Clipping Mask).21 responses to “Create a 3D Abstract Photo Manipulation Style in Photoshop”
-
Totorial top! Maravilhoso.
-
Cool cool
-
I always liked adding a wicked background to photos that are generally too busy.
-
kudos! I love your work, I’m new at this, your tutorial is very clear, I followed your guide and I made it,I hope you can make more tutorial like this, thank you very much.
-
I’m at Step 44 and am stuck on this part: “Remember, we create a merged copy? Use it again (Cmd/Ctrl + Opt/Alt + Shift + E) and move this layer to top of layer stack.”
First, I don’t remember creating a merged copy (that doesn’t mean I didn’t; I just don’t remember), and, secondly, I don’t know which layers you’re referring to that should be included in the merged copy, so, if you could please provide some clarification, I’d be very grateful.
Thanks,
Ray-
Hi Ray,
Thank you very much for your letter!“Copy Merged Makes a merged copy of all the visible layers in the selected area”
https://helpx.adobe.com/pdf/photoshop_reference.pdfThis function is needed to obtain a copy of your work on a separate layer. You can merge all layers if you want, and then make a copy. But it will be wasted and you will not be able to go back to the layers. You must use the version of the image to which you want to apply effect (all layers in the Layers panel or the layers that you consider necessary use in your artwork). You just need a layer of your result on a separate layer, to apply effects. All the same as in Step 29. Or you can use the method that you prefer. Personally, I like to use this method because it is fast. I used all of the layers that have been in my work at this stage. You can see my layers sequence in the previous step (Step 43).
Kind Regards,
Maria. -
Thank you very much, Maria. I really appreciate your help.
-
-
Your tutorials are very easy to follow and I appreciate that very much. I am just getting started and sometimes I am not even sure what photoshop can really do for me.
-
Thank you for your comment! I am very glad that you liked my tutorial :). I deliberately tried to make my tutorials are accessible to people with various Photoshop knowledge. I believe that you will succeed! From my experience, the best option is a constant practice and personal experience to help you achieve good results!
Good luck and new creative achievements to you!
Maria.
-
-
I’m enjoying this tutorial, but it would be even better if the reasoning behind what we’re doing was explained, e.g. Step 23 Replace layer mask from “Curves” model layer to Gradient Fill layer by holding Opt/Alt and drag and drop layer mask to gradient layer mask. I understand the basic concept behind layer masks, but I don’t understand why we’re copying a mask from one layer to another and the effect that has.
If you could supply an explanation, that would be most appreciated.
Thanks
-
Thank you for your comment! I’m glad you liked my tutorial :)
It is necessary to not doing the same action each time. Because otherwise, you need to create a selection of model and add a layer mask to the desired layer. So just a faster and more optimized work on photo manipulation.
I would like to say that we need a layer mask on which the model (white color) is separated from the background (black) and remove some areas on it to to hide the effect of the adjustment layer, where it is not necessary.
I hope I answered your question. If you still have questions do not hesitate to ask and I’m happy to answer you :)
Maria.
-
-
I’m sorry, but I don’t understand what we’re supposed to be doing in Step 21. You say “Use the average skin tones near the area being edited.” I have no idea what that means. I’m fairly new to Photoshop, so it could be my lack of experience, but if you could clarify this step and how exactly we’re supposed to go about it, that would be great.
Thanks in advance.
-
I think the author meant to select the average skin tone color with the Eyedropper tool. You can set the “Sample Size” setting to 101×101 pixels in the options bar (below the menus after you have the Eyedropper tool selected).
-
Thanks for the response.
-
-
Can you fix screenshots at Steps 22 and 44?
-
The screenshots seem to be showing fine on my end
-
-
i would lover to learn how do you have any video i can watch?
-
kudos
-
superior!
-
Hello, wrong link on the Atom Stock Pack
http://mariasemelevich.deviantart.com/art/Atom-Stock-Pack-550943280 – right-
Thanks! Link fixed
-


Leave a Reply