
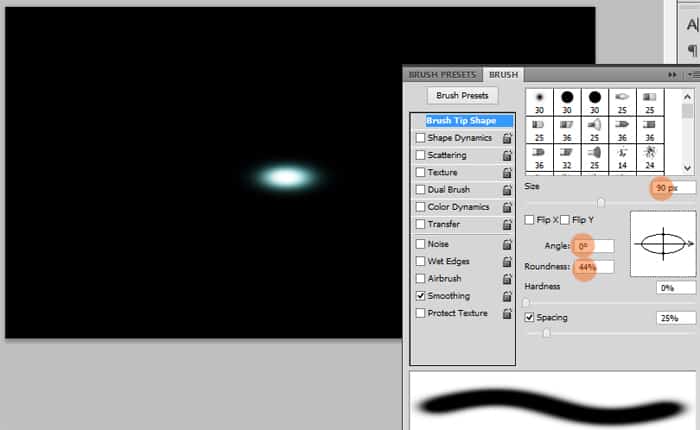
Create a new layer filled with black on this new document. Take the brush tool (B) and hit F5 to show the brush preset. Set the brush tip and size as given. With light cyan color #53f6f8, click the brush once.

With a smaller brush, paint white color in the middle of the cyan color.

Proceed to set the brush tip and size as given below and paint a very light cyan color line (#c1fcfd) crossing the bright cyan round light.

Change again the size and tip of the brush and paint a bigger line with the same light cyan color.


Finally, change the tip and size of the brush again. With this setting, paint bright thinner white line. Select all the flare layers and hit Ctrl+E to merge them into a single layer. Name this layer flare.


Optionally, we can add layer style: outer glow (layer > layer style > outer glow)


Step 21
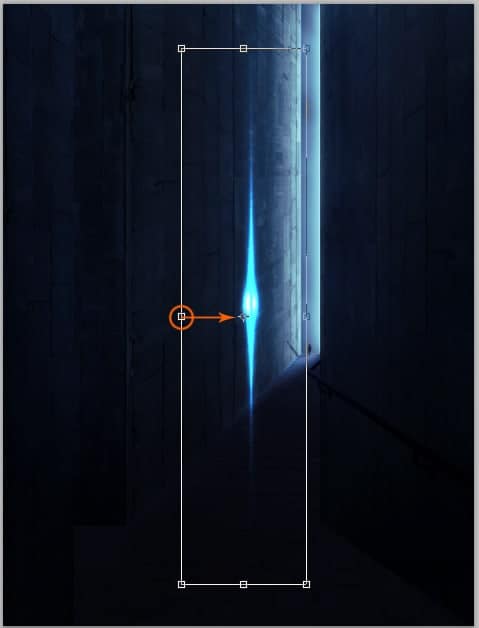
Add the flare to the main document. Place the flare layer on the topmost position in the layer panel.

Set this flare layer to color dodge. Take a free transform tool (Ctrl+T). Squeeze the flare by hold-click and drag the middle left point to rightward.


Move the flare to areas where needed.

Duplicate the flare several times and add the duplicates to areas around the wall and floor. We can alter the color of the duplicates by giving prefer hue/saturation with a clipping mask.

Step 22
Next create a new layer above all the other layers. Fill this layer (Shift+F5) with black. Set this layer to color dodge. On this layer, paint soft white combined with a bit blue and green color around the flares. This reference is given for inspiration.

Referring to the color given, the result should be like this:

Step 23
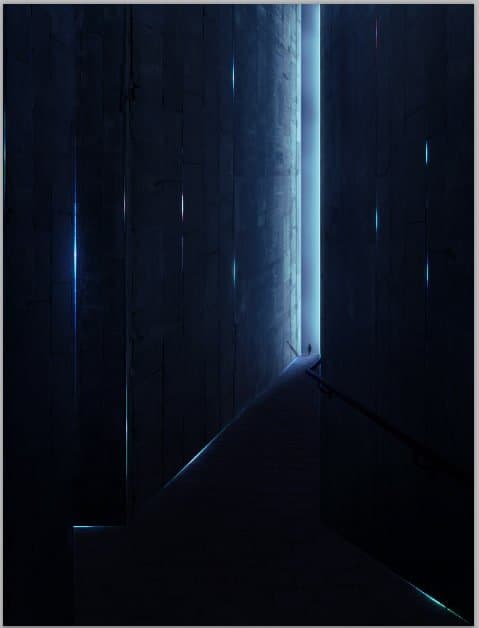
Finally, create the last new layer above all the other layer set to soft light at 100% opacity. Take the brush tool (B) for the last time. Choose a very soft round brush set at about 10% opacity to paint soft white highlights around the floor indicated by orange arrows. Name this layer soft white.

Step 24
While we are still active on the soft white layer which is the topmost layer in the layer panel, hit Shift+Ctrl+Alt+A to stamp all visible layers into a single layer. Name this new layer final result. Go to filter > sharpen > unsharp mask. This filter will sharpen the image a bit.
15 responses to “Create a Sci-Fi Chamber Photo Manipulation in Photoshop”
-
where did you get the photo of the railing?
-
Excelente tutorial ….gracias
-
Little lost on step 18 – what layer is the masking suppose to be done on?
-
I believe on the brightness/contrast layer. You can double-check this in the PSD file at the end of the tutorial
-
-
Thanks for providing the new link. I don’t see any information on how to create the shadow for the person and I know this is something that I need to learn. Do you have any info on that?
-
Try using the Brush tool and manually painting the shadow on a new layer.
-
-
The link for the ‘texture’ doesn’t appear to be valid anymore.
-
Thanks for letting us know! The link has been fixed. Here’s the new link: https://www.textures.com/download/brickmedievalblocks0059/7301
-
-
Very good tuto even for a beginner like me, many thanks.
-
Thanks so much for this – great tutorial – shame about not explaining the girls shadow BUT I managed to do it. It looks like you just drew one in, but what I did was copy the girl to a new layer and manipulate it and set it to overlay and got a good shadow from this.
-
I always love anything like this
-
Absolutely love everything like this
-
This is cool!
-
Nice one
-
Very nice composite but forgot to show how to make a shadow for the little girl. Just a thought.


Leave a Reply