Make skin look perfect in one-click with these AI-powered Photoshop actions.
In this tutorial we will create a cool underwater scene with a big fish. We will use some basic selection tools and adjustments to achieve a great result.
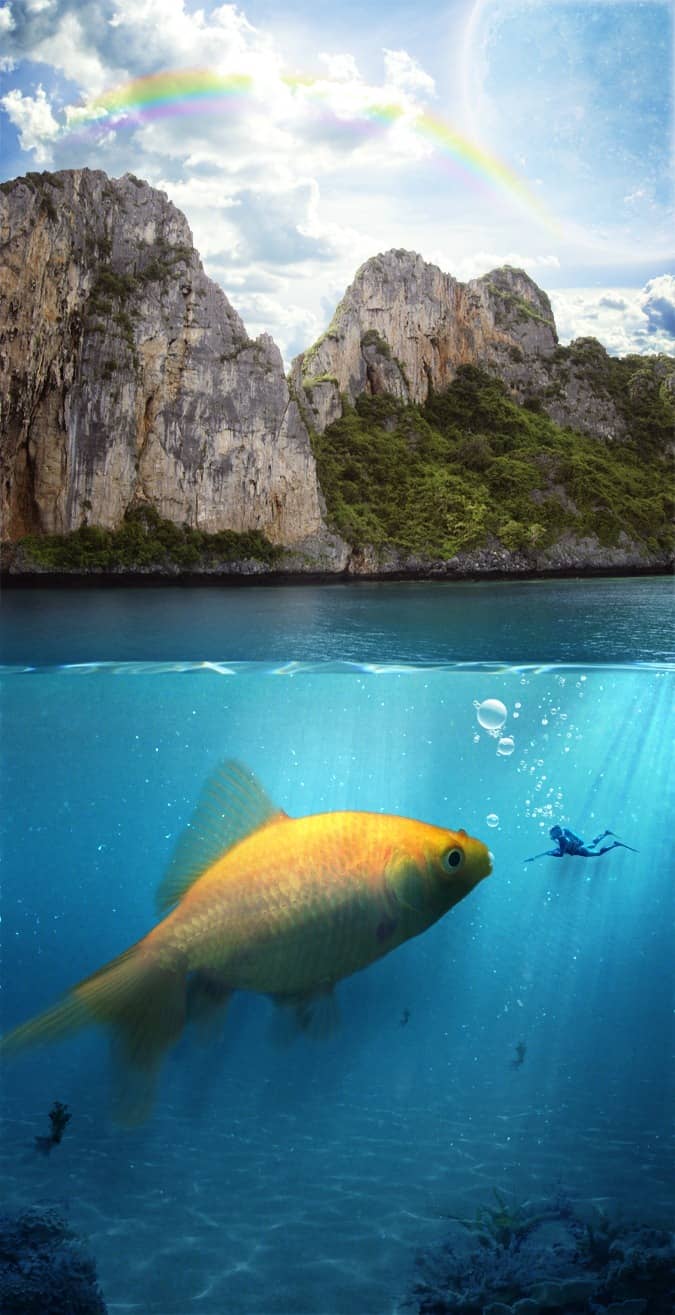
Preview of Final Results

Tutorial Resources
Sky(Alternative)- Moon
- Underwater
- Fish
- Plants Pack
- Coral
- Diver
- Island Pack
Water Caustics(Alternative)- Light Brushes
- Bubbles Brushes
Step 1
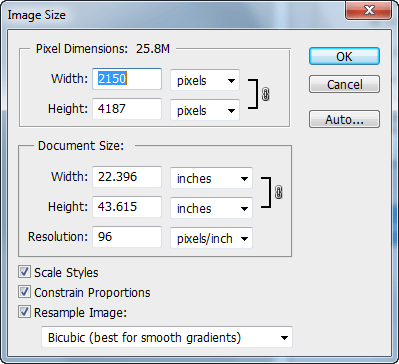
Create a new document 2150x4187px.

Step 2
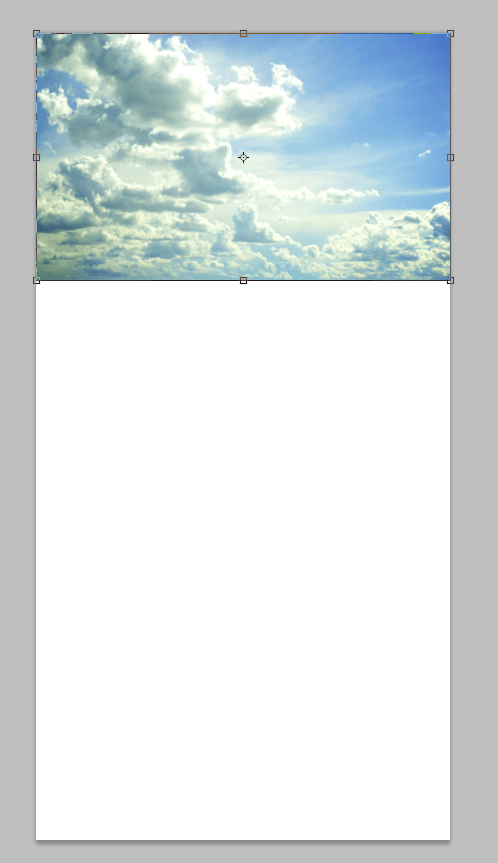
Open file “Sky” and select all (Ctrl + A). Copy all (Ctrl + C) and paste into our document (Ctrl + V). Press Ctrl + T to Free Transform and position the document like shown below.

Step 3
Open file “Sky” and using the Elliptical Marquee Tool make a selection of the moon.

Step 4
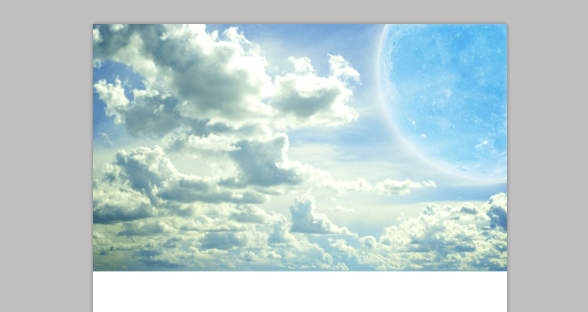
Copy and paste it into our document. Press Ctrl + T to Free Transform the moon like in the image below. Change the layer blend mode to Overlay.

Step 5
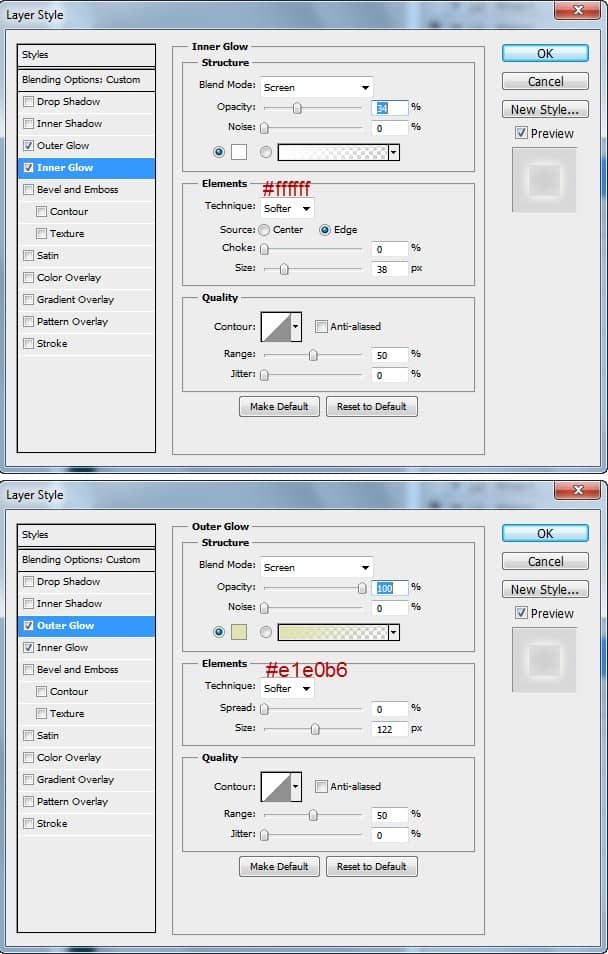
Double-click the moon layer to enter Advanced Blending options and add the following styles to make the moon look more realistic.

Step 6
Duplicate the moon layer by pressing Ctrl + J and Ctrl-click on the layer to make a selection of the moon. Fill this selection with black (with black as foreground color press Alt + Backspace) and apply a 250px Gaussian Blur. Change the layer blend mode to Multiply and lower the Opacity to 23%.

Step 7
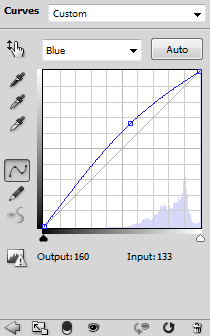
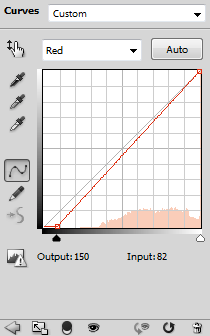
Add a Curves Adjustment layer and change the Blue and Red channel as shown below. This step will add a nice blue hue to the image.


Step 8
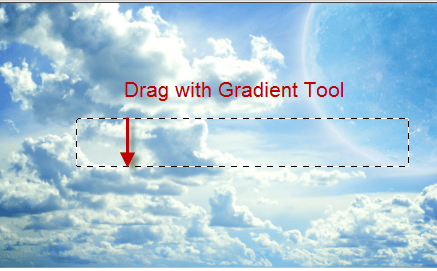
In this step we will create the rainbow. Create a new layer and using the Rectangular Marquee Tool create a selection like shown below.

Step 9
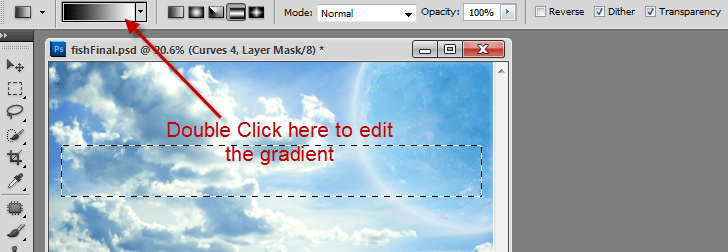
Select the Gradient Tool (G) and in the upper toolbar double-click to open the gradient editor.

Step 10
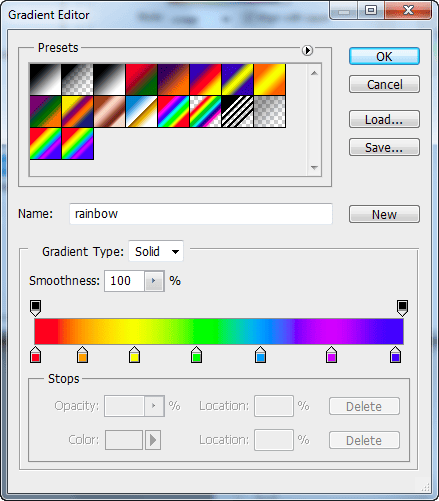
To replicate a rainbow colors add the following colors in the gradient editor: red, orange, yellow, green, blue, indigo, magenta. When you are finished press OK.

Step 11
Hold Shift and drag with the Gradient Tool in the selection you created at step 8. Press Ctrl + D to deselect and proceed to next step.

Step 12
Use the Eraser tool to erase the margins of the gradient and apply a 20px Gaussian Blur.

Step 13
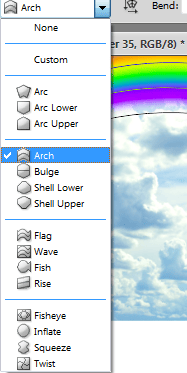
With the rainbow layer selected press Ctrl + T to enter Free Transform. Right-click on the rainbow and choose Warp. From the upper drop down menu select Arch.

Step 14
You can see the results of our transformation below. Now it starts to look like a real rainbow.


25 comments on “Create an Underwater Scene of a Giant Goldfish in Photoshop”
I hate you!
-Joshua Gragas
alguno de los tutoriales estan en video para mi es mejor en video gracias
I would definitely be interested in getting that set!Thanks for sharing.
This is really fantastic. The unlimited access makes it even better
Fantastic idea. I especially like the water surface.
Either I'm blind and don't see what happened to the "ripples" layers after Step 25 or there are steps missing. There's no way they go from the jagged-edged difference render to smooth realistic ripples by just blending the edge in with a brush. Clearly there is more manipulation needed to make that layer looks like it does in Step 26.
What's the point of having the already-completed project available for download? I can't access DeviantArt and would love it if the zip file just contained the images and brushes so that I can actually DO the project. Thanks
hi
Tutorial is great. It helps me so much. Thanks
You are awesome.
Thank you so much.
nice work guys........ its awesome
Hi
I reached the point where i should get a nice ripply light on the bottom of the sea .. i did everything just the way it was illustrated but all i get is this ..
http://i1124.photobucket.com/albums/l567/abdelrahman11/abdelrahmans%20album%202/194081.jpg
what should i do ?
Don't you See the next pages
I like It. Good Job. Thanx
You are awesome.
Thank you so much.
The best tutorials!
Sir need can you send pictures in zip file? My email is .
What is it>>???
TRYING to learn the basics, here bro.
The eye was not hidden. I know to check that much.
An explanation WHY something works is how a lot of people learn, not just me. I wasn't complaining or blaming, just wishing there was more to it.
OK I'm ****ing sorry about that bro
I wish you could say WHY certain things are done (so I can understand when I might need to use them in the future) and so I can understand what the outcome is supposed to look like.
For instance... I don't understand why we need a layer mask in Step 18 and why we are painting in white over the top of it...
Since it doesn't seem to want to let me do it as stated (I get an error, "Could not use the brush tool because the target layer is hidden"), I have no idea what the outcome is supposed to be and can't figure out how to get to the next step without just skipping Step 18.
your fault for not knowing the basics. Dont blame the tutorial bro. You can't paint because your layer is hidden. Click on the EYE icon. Layer mask is like a mask to show\hide what is visible on the layer.
This is so beautiful but please tell me, do I really have to pay for those images? :(
no you dont because sxc is a free site
wow...an amazing photoshop tutorial about create a rainbow.