Create a mysterious floating box in the middle of a desolate land. This though-provoking image can be created using a variety of texture photos and a few Photoshop brushes – and we’ll show you how. You’ll learn techniques such as creating a 3D cube from textures, working with shadows, and lighting/color techniques.
Preview of Final Results

Download the PSD
Mysterious Floating Box.zip | 31.65 MB
Download from Website
How to Create a Mysterious Floating Box in a Desolate Land
Tutorial Resources
- Stormy view of Valley – night-fate-stock
- MBI Beton – Jascha400d
- Basic white cube 1 – svilen001
- Concrete Wall 3 – mdpratt
- 394 Look up – WolfcatStock
Step 1: Create a New Photoshop Image File
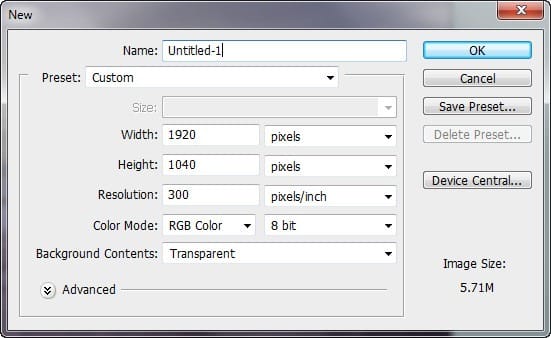
Let’s start by creating a new image file, go to the Menu bar and click File > New, and then input the following values on their respective fields:
- Width: 1920 pixels
- Height: 1040 pixels
- Resolution: 300pixels/inch
- Color Mode: RGB Color; 8bit
- Background Contents: Transparent

Step 2: Create the Background – Sky
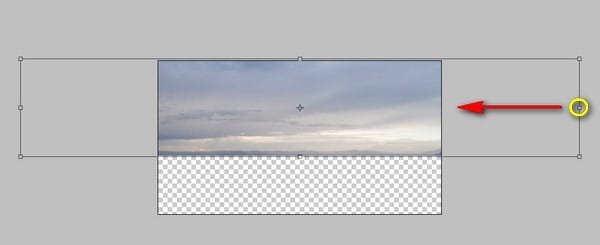
In this step, we will be creating the sky of our image. To start, open “Stormy view of Valley” by night-fate-stock. Once the stock image is open, activate the Rectangular Marquee tool (by pressing M on your keyboard) and create a selection area around the sky. See images below:


When you’re done, activate the Move tool (V) and left-click on the selected region and drag it to the canvas. Take note that this sky is from a huge stock image and so when you move it to the canvas it will occupy a lot of space.
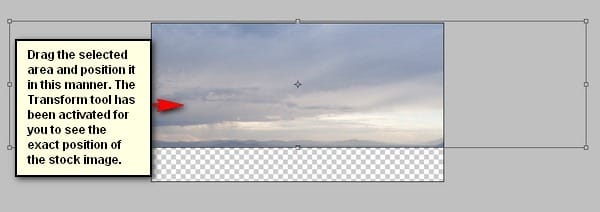
Move and position the selected area as shown on the image below:

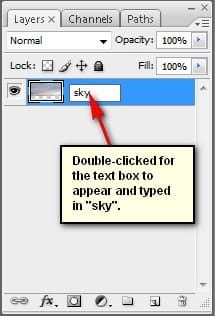
Now that it is in position, rename this layer now to “sky”.
To rename a layer, simply double-click on the words: “layer 1” (you can find that on the layer window) to prompt a text box to appear. Once that appears, you may now rename the layer. See image below:

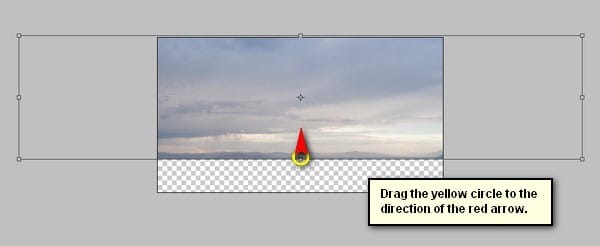
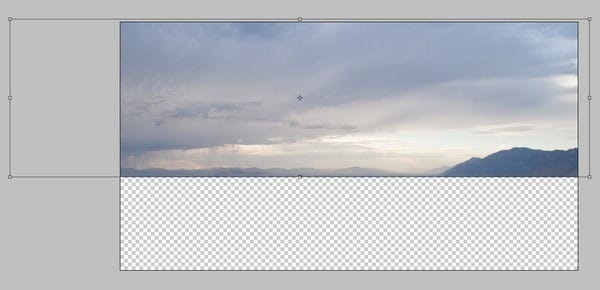
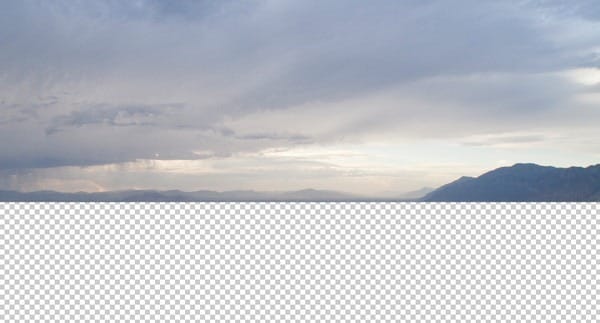
Next, activate the Transform tool (Ctrl/Cmd + T) and resize the image as shown on the image below:



The result of that should be similar to this:


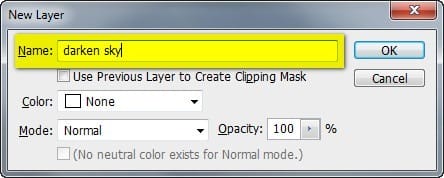
Next, let’s darken the sky; to do that, make sure that the “sky” layer is selected and then create a new layer (Ctrl/Cmd + Shift + N). This process makes sure that the new layer will be created above the active layer. Now when then new layer box is open, input “darken sky” on the name box. See image below:

Now that the new layer has been created, activate the Brush tool (B) but before we start, make sure that the active Brushes are the default brushes. The default Photoshop brushes are shown on the image below, if that’s not what you see, then follow the instructions below:


Leave a Reply