Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.
Learn how to start from scratch and draw your own guitar icon in Photoshop. This tutorial will show you how to create your own wood texture and create a guitar using the basic tools in Photoshop.
I would like to thank Luca Vlad for collaborating with me in creating this tutorial!
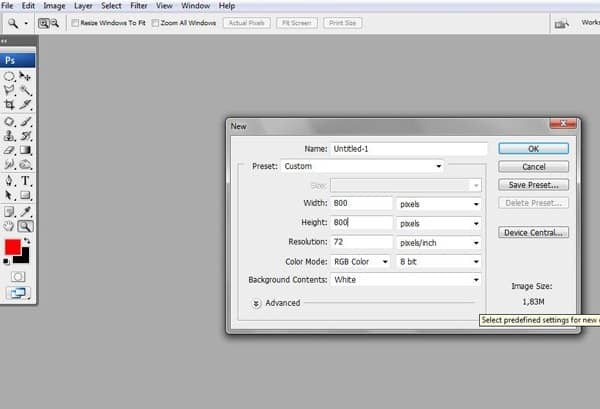
Step 1 - Create a new document
Start by creating a new image (Ctrl+N or File > New). We created a new 800x800 image.

Step 2
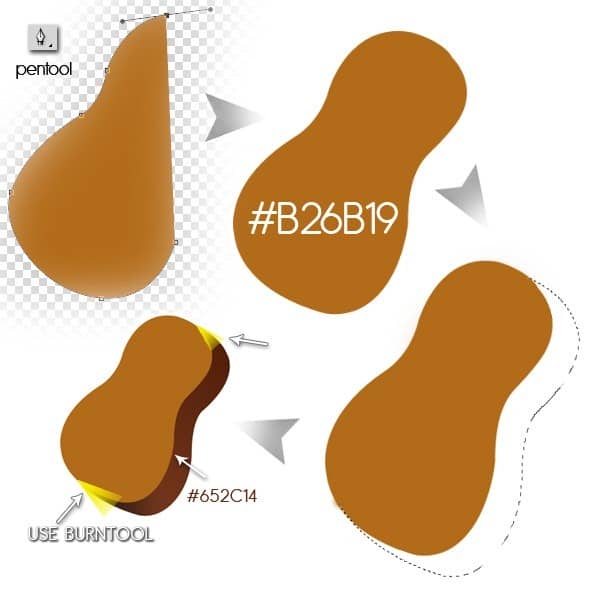
To begin, we’ll create the shape of the guitar. Use the Pen tool (P) to create the shape like shown below. Create the same shape for the shadow but use a darker brown. At the top and bottom of the side, use the Burn tool (O) to add shadows like shown in the image below.

TIP: Use ALT + click on last pen tool point to make it more easier to use
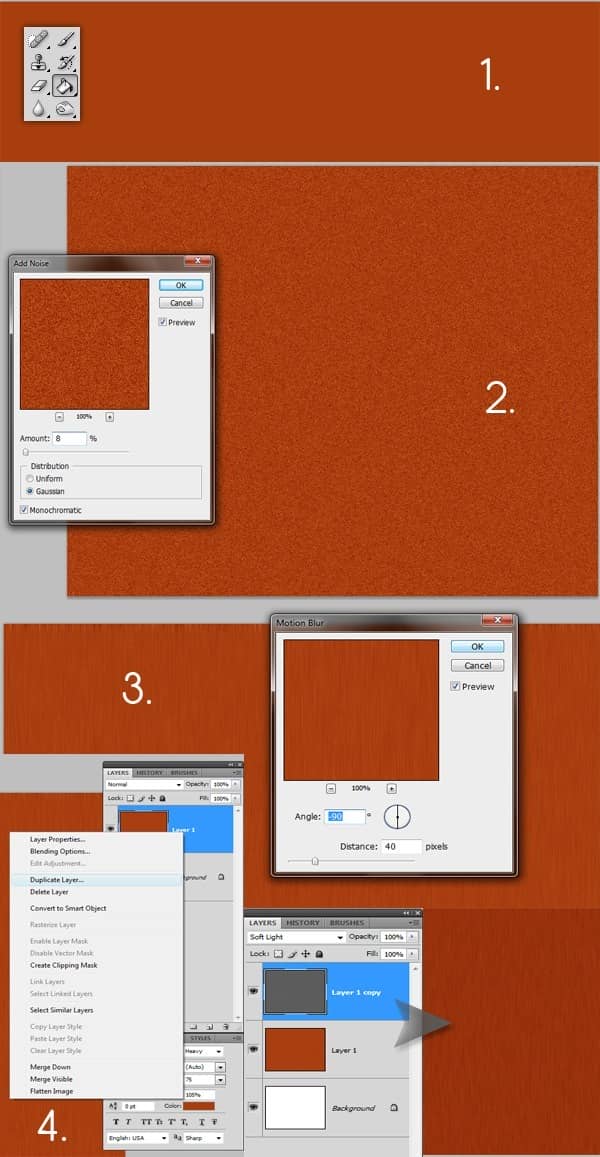
Step 3 – Creating the Wood Texture
Now we’ll create the wood texture. To create this wood texture from scratch, start by creating a new layer. Change the foreground color to #A83E0D then use the Fill tool (Edit > Fill) to fill the layer with the foreground color. Use the Add Noise filter (Filter > Noise > Add Noise) to add a little bit of monochromatic noise. Finish it off by applying a Motion Blur (Filter > Blur > Motion Blur) by 40 pixels at 90° angle. To enhance the texture, duplicate the layer (Ctrl+J or Layer > Duplicate), change the blend mode of the new layer to Soft Light, then merge down (Ctrl+E or Layer > Merge Down).

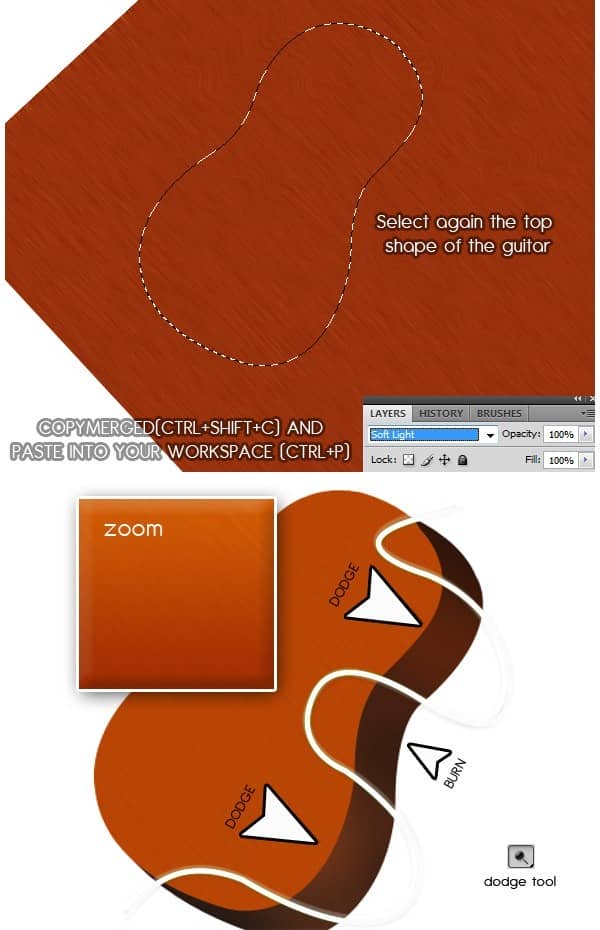
Step 4 – Texture, Light, and Shadows.
Put the wooden texture over the guitar then select the guitar again with the Magic Wand tool (W). Inverse the selection (Shift+Ctrl+I or Select > Modify > Inverse) then press delete on your keyboard to delete the selected area. Use the Burn tool again to add shadows to the middle then switch to the Dodge tool to lighten the parts shown in the image below.

Step 5
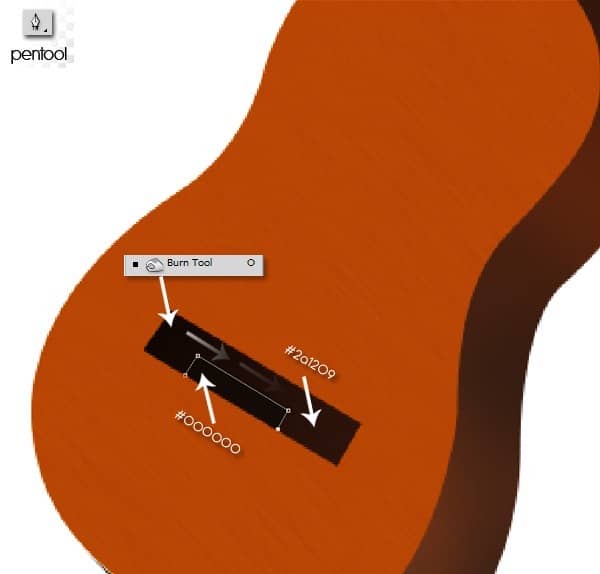
Use the Pen tool to create the rectangle like shown in the image below. Start by creating the bigger rectangle with the color #2A1209 then create the smaller one with black. Switch to the Burn tool then paint around the left side to make it darker.

Pay attention how the layers are placed (one over another).
Step 6
Draw some dots in the smaller black box using the Brush tool. Set the brush size to 4px and hardness to 70%. Set the foreground color to #622E19 then paint the dots into the smaller black box. Use the Polygonal Lasso tool to draw a rectangle like shown in the image below then fill it with white.



2 comments on “How to Create a Beautiful Guitar Icon in Photoshop”
good
good bro