Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.
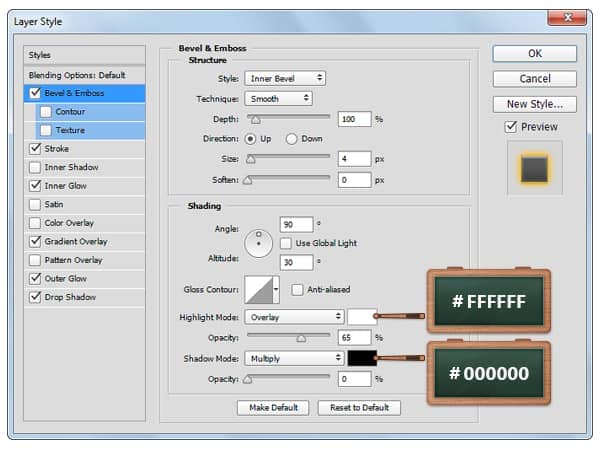
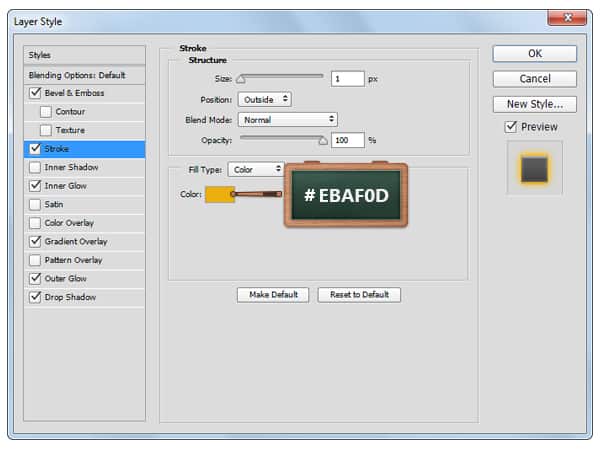
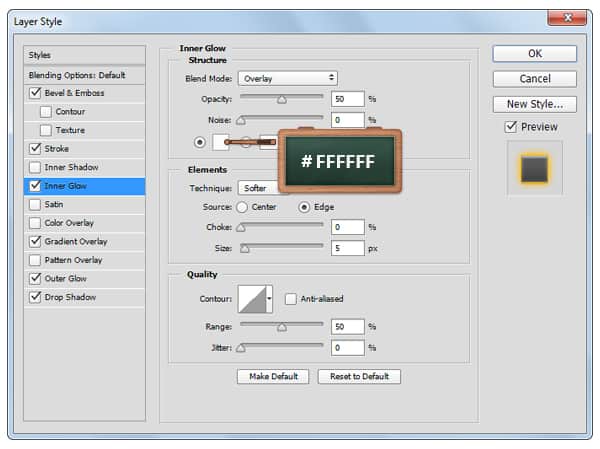
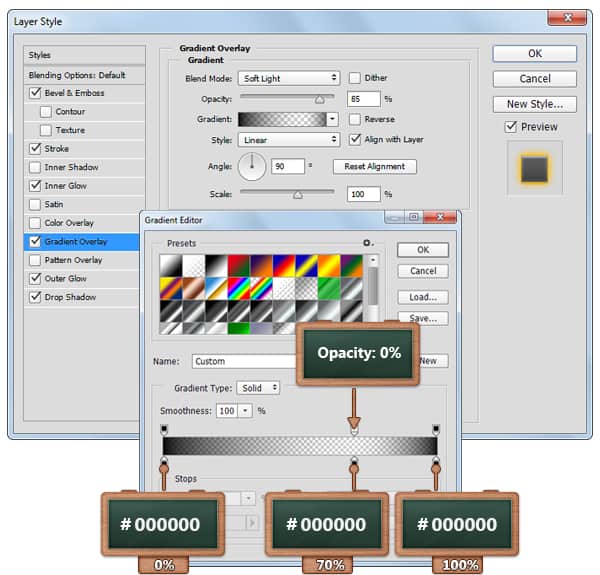
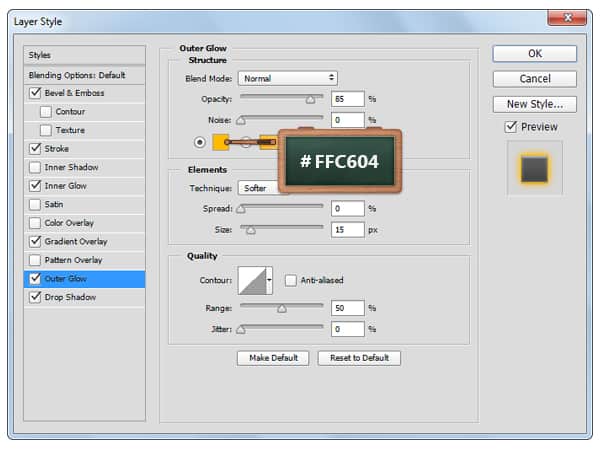
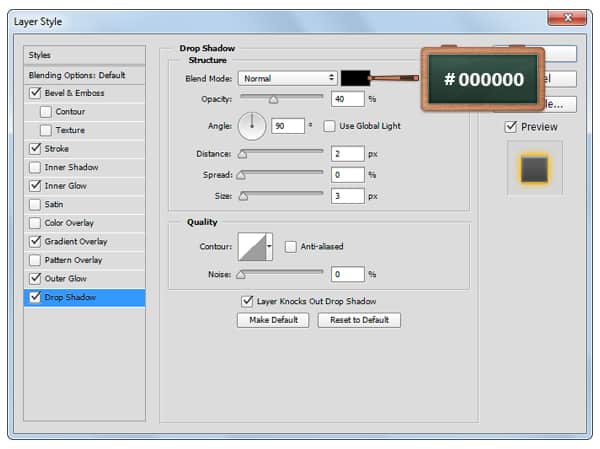
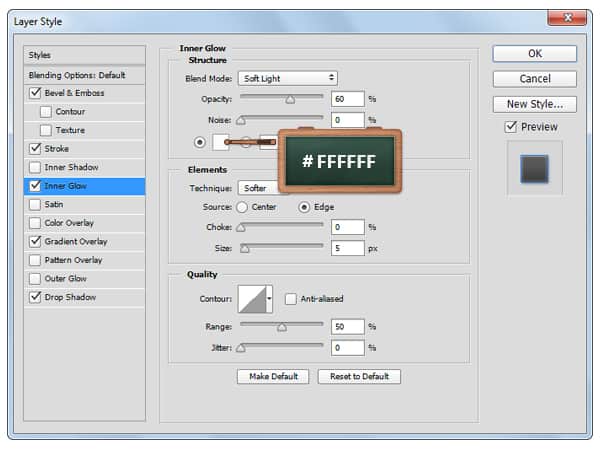
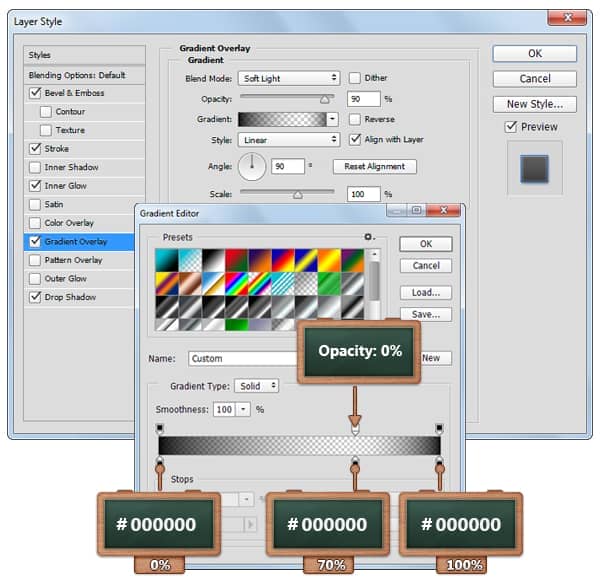
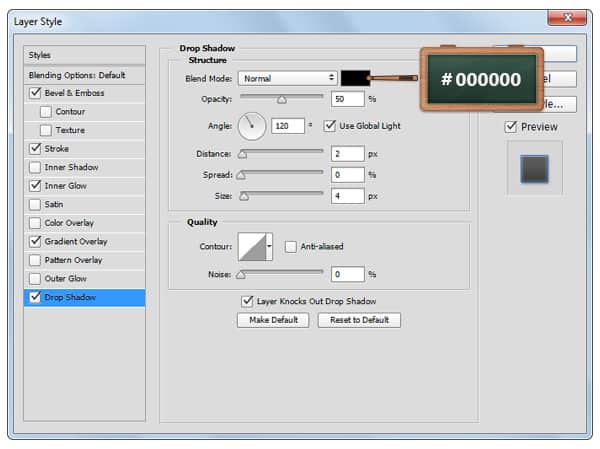
Go to the Layer Style window for this vector shape and enter the settings mentioned in the next images.







Step 8
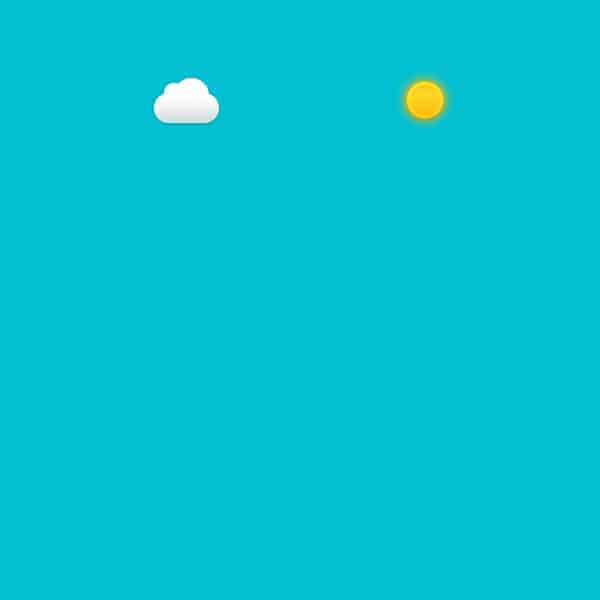
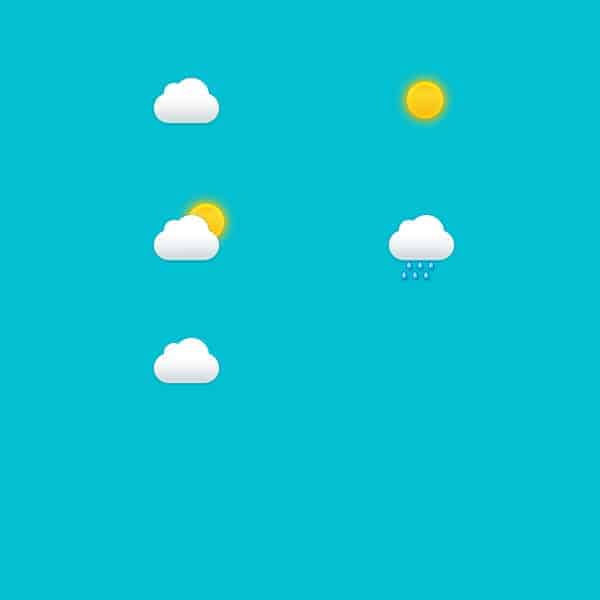
Now select the "Sun" vector shape and place it as shown in the image below.

Step 9
Select your "Cloud" and "Sun" vector shapes and duplicate them using the Control + J keyboard shortcut.
Look into the Layers panel and make sure that the "Sun" copy is below the "Cloud" copy.
Now, select these copies one by one, focus on your canvas and place the copies as you can see below.

Step 10
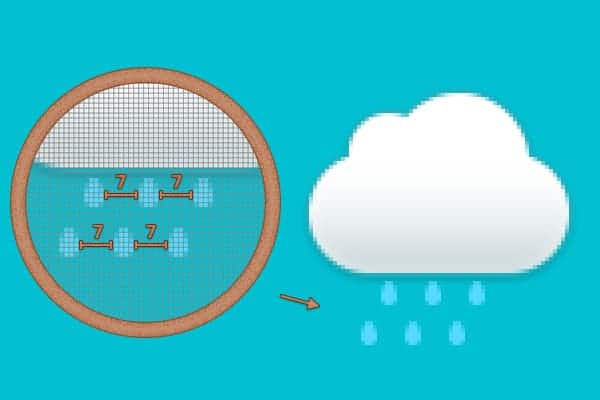
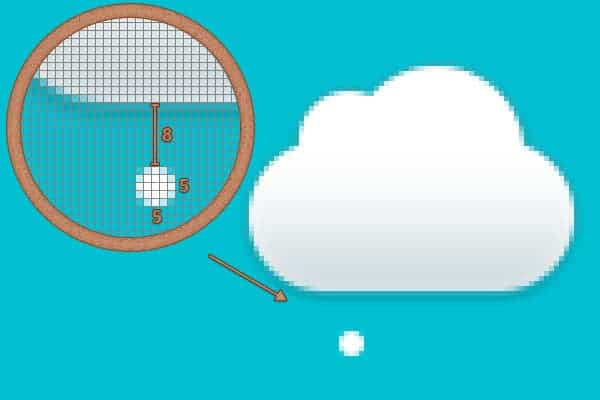
Make a new copy of your "Cloud" vector shape and place it as shown in the next image.
Look into the Layers panel and rename this new copy "RainyCloud".

Step 11
To ease your work, you must change the grid to every 1px. Go to to Edit > Preferences > Guides, Grid & Slices and enter 1 in the Gridline Every box.
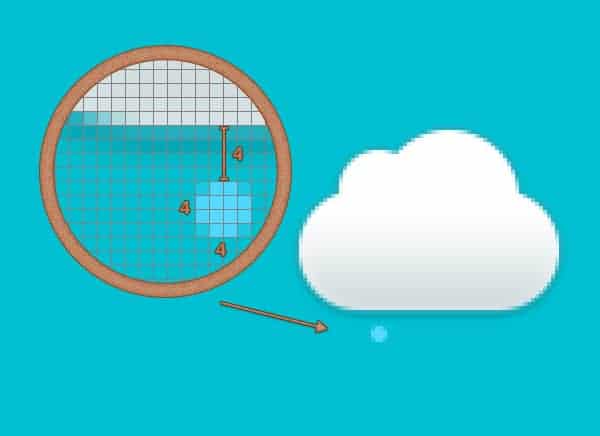
Switch the foreground color with #57DAFF, concentrate on the "RainyCloud" vector shape and use the Ellipse Tool to create a 4x4px circle.
Place it as shown below.

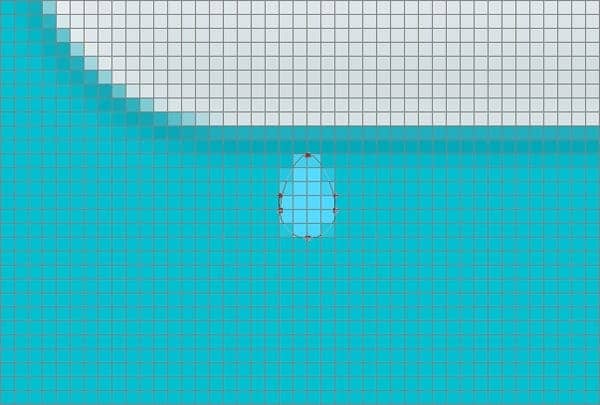
Step 12
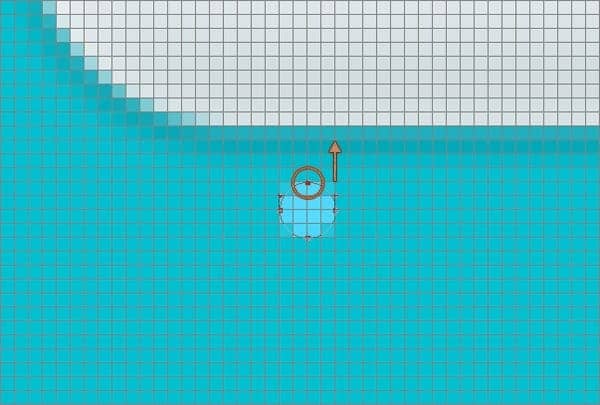
Make sure that the vector shape made in the previous step is still selected and pick the Direct Selection Tool.
Select the top anchor point and press the Up arrow button from your keyboard twice.
Return to the Layers panel and rename the vector shape edited in this step "WaterDrop".


Step 13
Duplicate (Control + J) your "WaterDrop" vector shape and spread the copies as shown in the next image.

Step 14
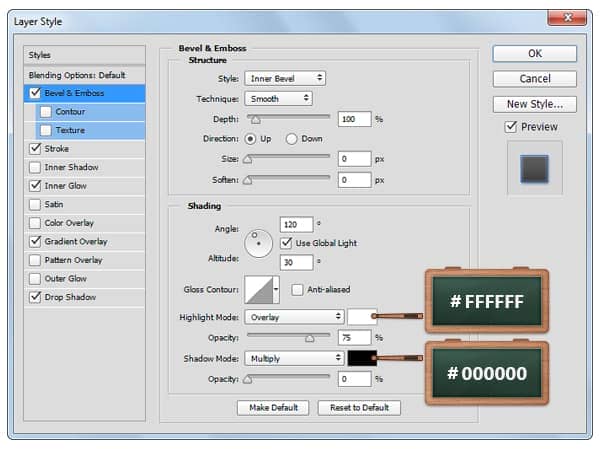
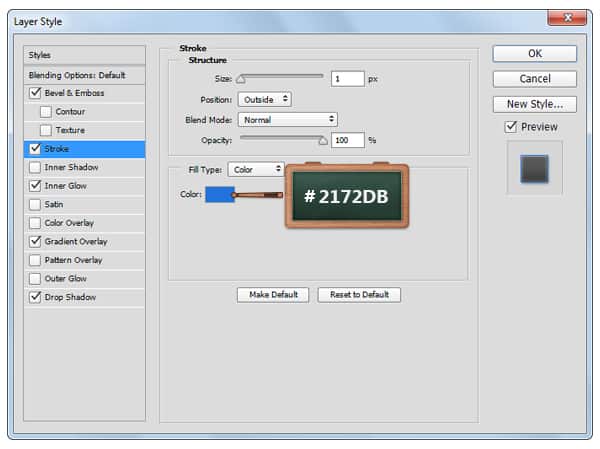
Look into the Layers panel, select one of your "WaterDrop" vector shape and then open the Layer Stylewindow to enter the settings shown in the next images.
Right click on this vector shape and go to Copy Layer Style then select all "WaterDrop" and go to Paste Layer Style.






Step 15
Make a new copy of your "Cloud" vector shape, rename it "SnowyCloud" and place it like in the image below.

Step 16
Concentrate on your "SnowyCloud" vector shape, change the foreground color to #FFFFFF and select theEllipse Tool.
Create a 5x5px circle and place it as shown in the image.

Step 17
Select the Rounded Rectangle Tool and set the Radius at 1px from the top bar.
Next go to your canvas, create 1x3px vector shape and place it exactly as shown in the first image.



8 comments on “Create a Set of Weather Icons in Adobe Photoshop”
Thank you Razvan. Nice and clear tutorial. Although I think you should have made it higher-res to begin with since you are using layer styles. Also a lighter background would look better. But nonetheless it is a good tutorial.
Cool!!!
gr8 m8 i r8 it 8/8
Thank U
Very easy tutorial.
Nice work
Great job.. if you were a preschooler
Very good tutorial!!!
Nice tutorial, well done.
NICE!!!