Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.
Learn how to create a Jean Pocket with the help of patterns and an extensive use of the Pen Tool. You’ll learn how to create stitching, apply fabric textures, and create beautiful fabric letterings.
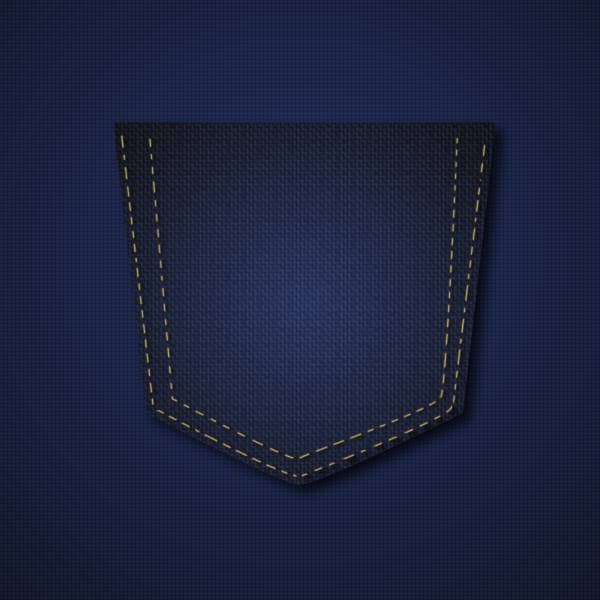
Preview of Final Results

Design a Blue Jean Pocket Cover Photoshop Tutorial
Resources
- Jean Weave Pattern - Texture Mate
- Ackbar Font - Da Font
Step 1 - Create a New Document
Choose File > New or press Ctrl/Command + N. The size of my canvas is 1000px (width) x 1000px (height) but choose any size you wish.

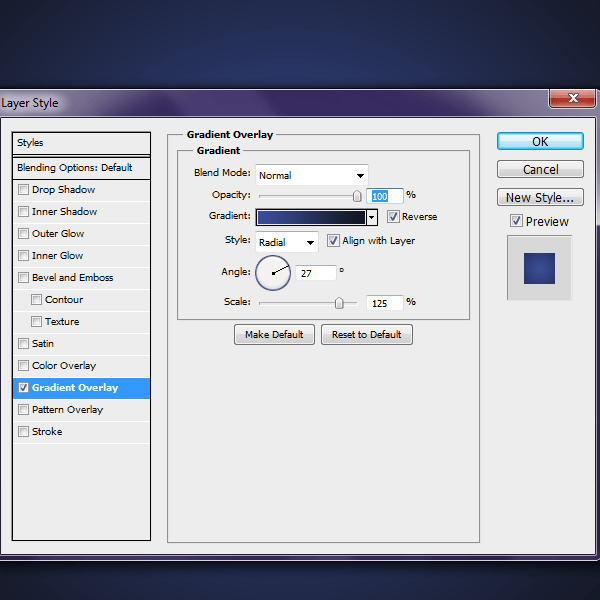
Step 2 - Background
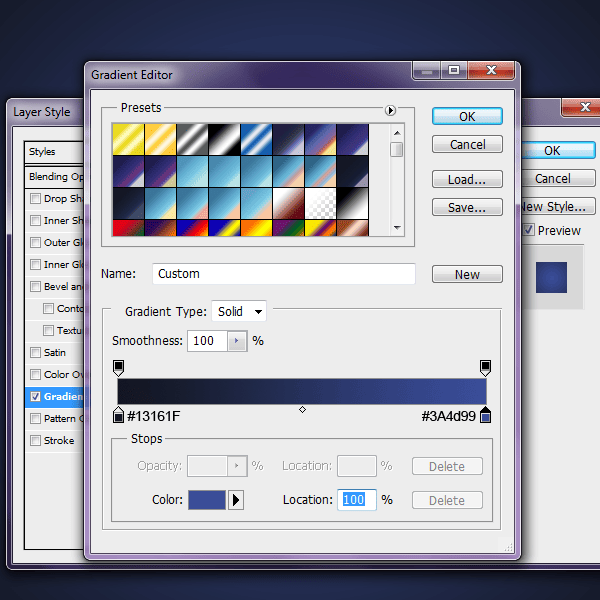
On your first layer rename it to 'Background' and then apply this Gradient Overlay by double clicking this layer


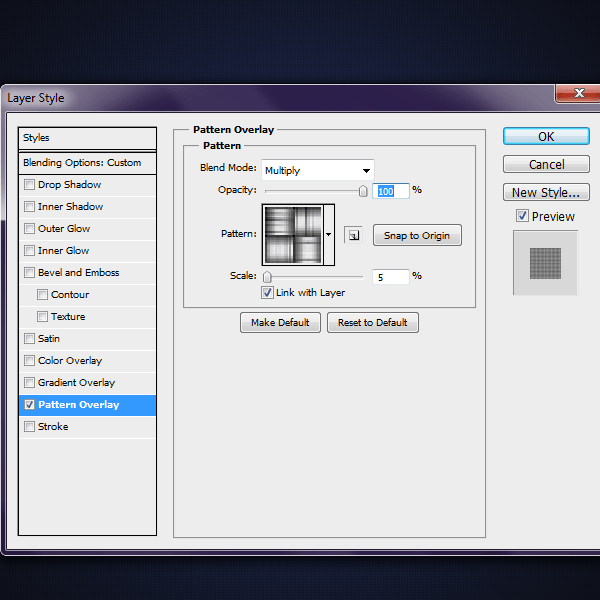
Step 3 - Add the Pattern
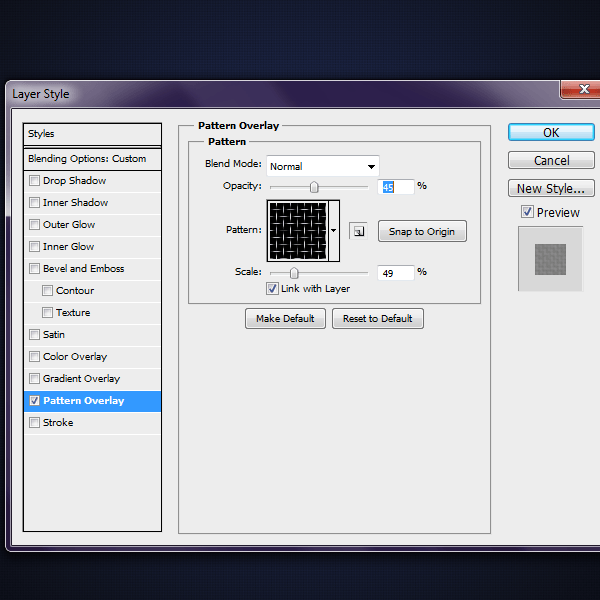
Create a New layer and name it 'Pattern.' Grab your paint bucket tool and fill this layer with white #ffffff. Make sure the 'Fill' is at 0% and add this layer style.

Step 4 - Pocket
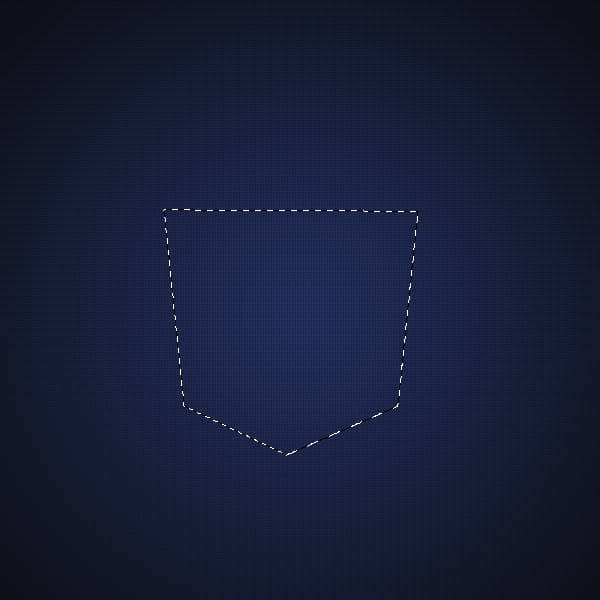
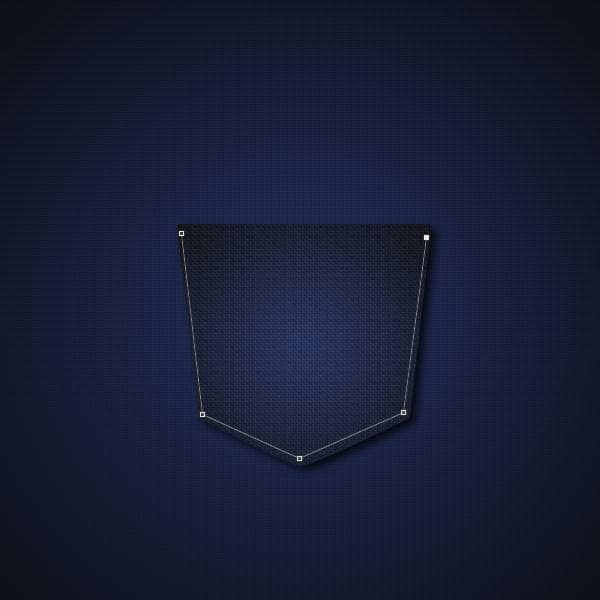
Create a New layer and name it 'Pocket.' Grab your pen tool and make the shape of a pocket. Right click and then click on 'Make Selection', click ok.

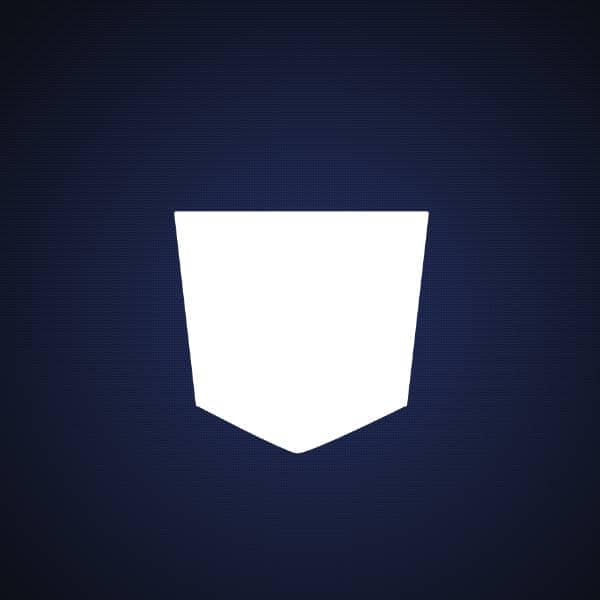
Step 5 - Fill the Pocket
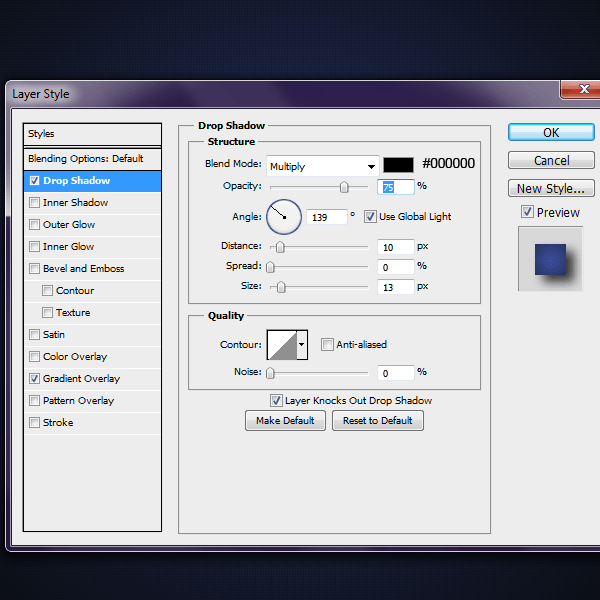
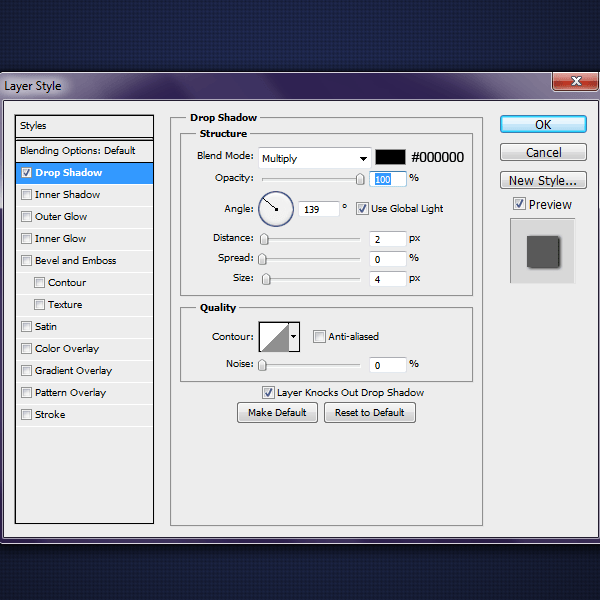
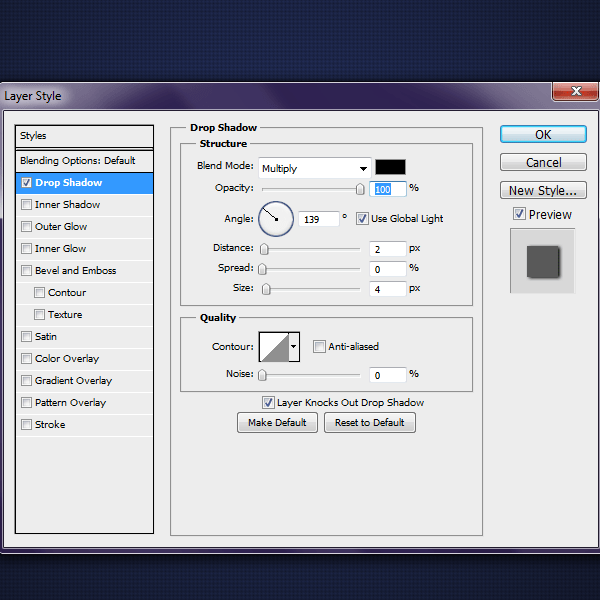
Fill this pocket with #ffffff. Once you have done this duplicate this layer. On the first 'Pocket' pocket layer add these layer styles. First up, the Drop Shadow.

Drop Shadow

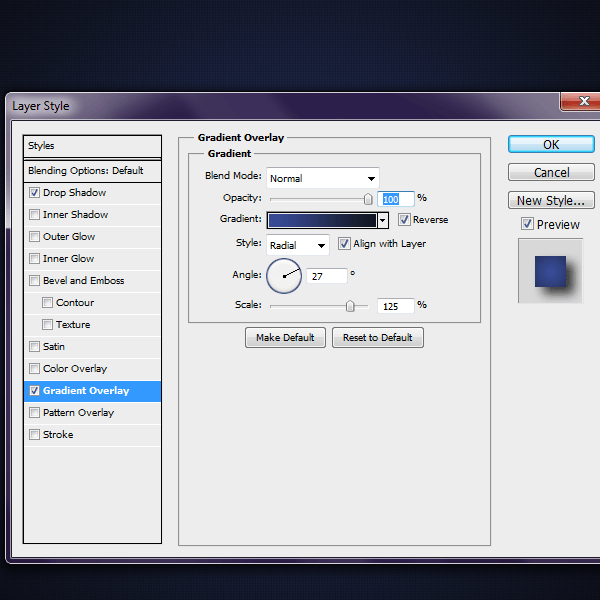
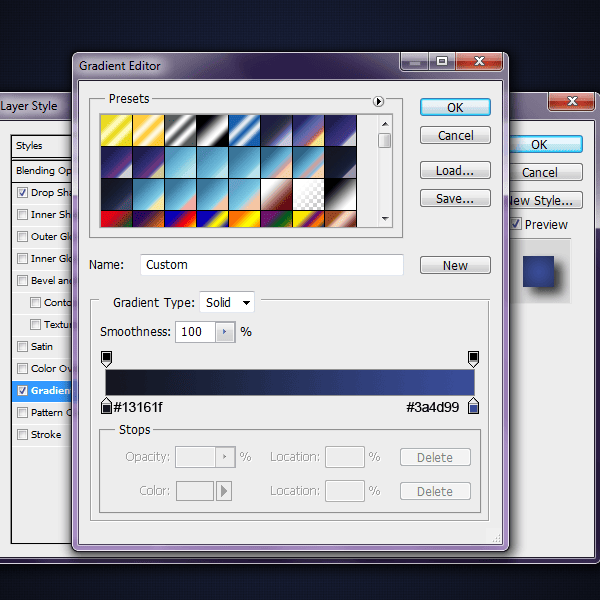
Gradient Overlay


Step 6 - Pocket Pattern
Now on your 'Pocket Copy' layer add this pattern

Step 7
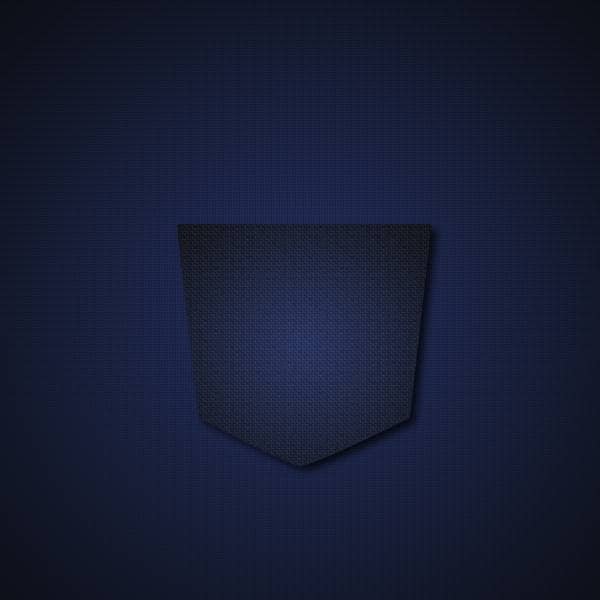
This is how it should look so far.

Step 8 - Stitching
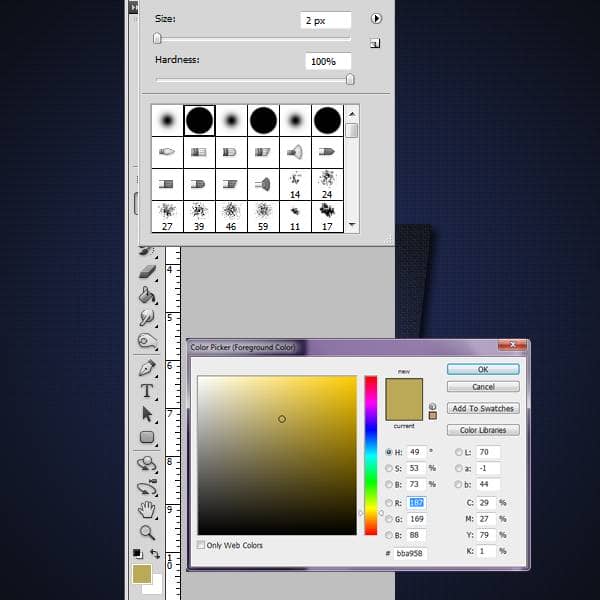
Before you grab your pen tool, make sure your paint brush is set to 2px hard round brush and the color is set to #bba958.

Create a New layer and call it 'Stitching.' Grab your pen tool and make a shape like the one below.

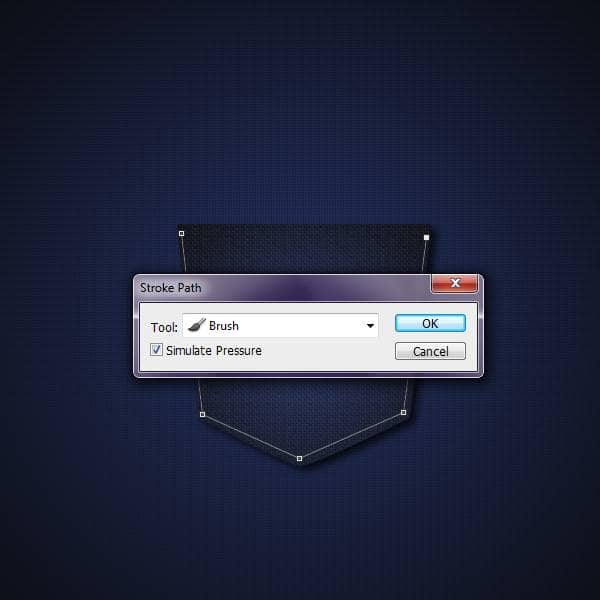
Right click on the path and select 'Stroke Path,' make sure that the 'Simulate Pressure' box is checked.

Step 9 - Stitching Effect
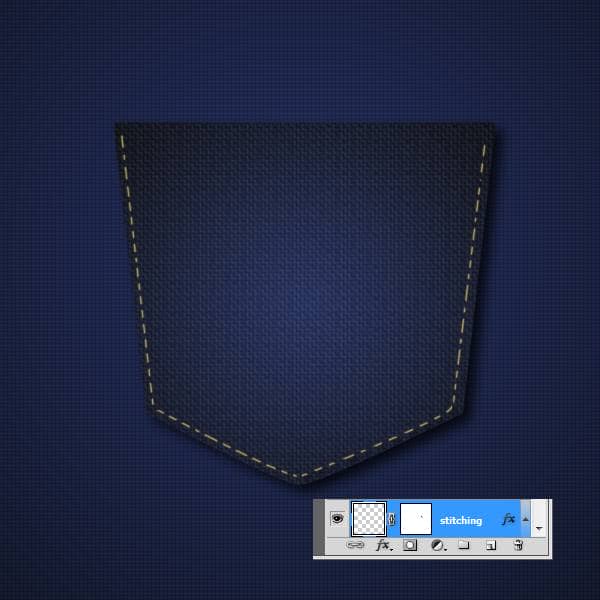
While your 'Stitching' layer is selected, click on the Add layer Mask button (the icon with the circle inside a box). On the mask layer, start to erase parts of the line to get the stitching effect. Note: I used a 5px hard round brush for this.

Step 10 - Add Drop Shadow
On the 'Stitching' layer add these settings for the Drop Shadow.

Step 11 - 2nd stitching layer
Repeat the previous steps to create another stitching layer like the one below. You can name this layer 'Inside Stitching.'

Don't forget to add the Drop Shadow

Step 12 - Texture
Create a new layer and name it 'Texture'. On this layer we will give the jeans more of a dengy feel to them. Grab your paint brush tool and set it to a 104 px soft round brush and a Flow of 43%, color black #000000. Make marks like the image below. Set this layer to 'Soft Light' with an Opacity of 50%.

