Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.
Create a professional Sony Xperia Ad using the tools in Photoshop. This tutorial will show you how to create a Sony Xperia phone from scratch then use it to create an advertisement.
Preview of Final Results

Download the PSD
Xperia Ad.zip | 1.09 MB
Download from FileSonic
Download from Website
Xperia Icons.zip | 0.15 MB
Download from FileSonic
Download from Website
Sony Xperia Ad Photoshop Tutorial
Resources
- Nevis Font - Download the Nevis typeface
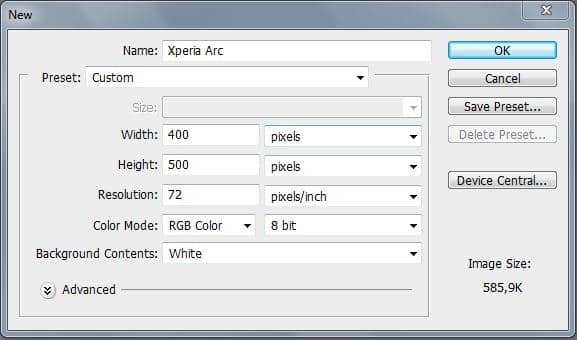
Step 1 - Create a new document.
Start by making a new image(File->New) with these settings :
- Width : 400 pixels
- Height : 500 pixels
- Resolution : 72 pixels/inch
- Background Contents : White

Step 2 - Shape of the phone
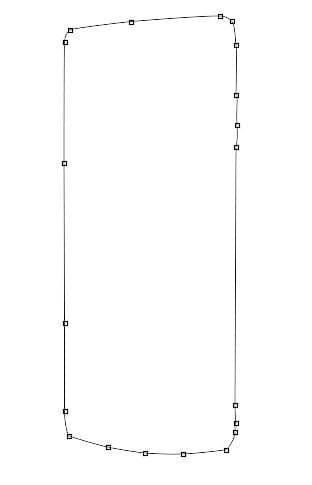
Make a new layer(Ctrl+Shift+N or you can go to Layer->New->Layer). Rename the layer to "Base". You can rename a layer by pressing right click on it , then selecting "Layer properties" option and in the "Name" box you can enter what name you prefer. From the Tools menu select Pen Tool (P key) and make a path like in the picture below

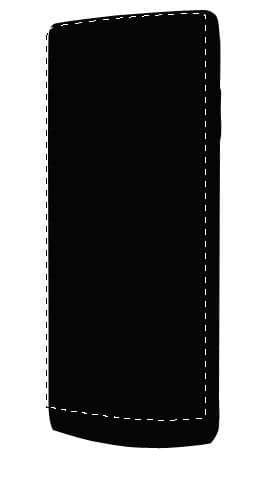
Fill the path created at the step 2A with a dark gray color , I used #050505

Step 3
Use a selection tool ( Lasso Tool , Polygonal Lasso Tool , Pen Tool ) to make a selection like in the next picture

Fill the selection created above with next color: #52c1d0

Step 4 – Highlights
Make next selection using a selection tool

Add from left to right some highlights using Dodge TOol (O)

Step 5
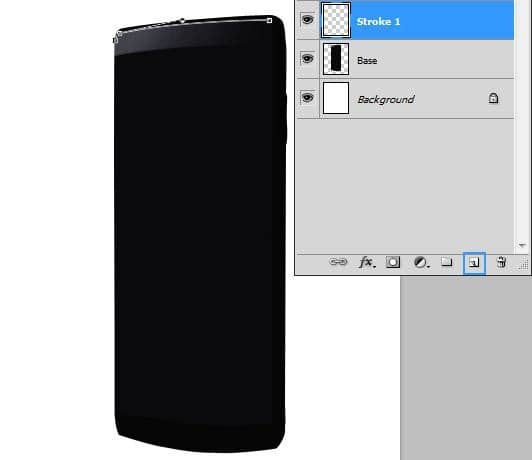
Make a new layer(Ctrl+Shift+N or you can go to Layer->New->Layer) or you can press the indicated button in the picture below ). Rename the layer to "Stroke1". You can rename a layer by pressing right click on it , then selecting "Layer properties" option and in the "Name" box you can enter what name you prefer. From the Tools menu select Pen Tool (P key) and make a path like in the picture below

Add a 1 pixels white stroke(right click on the path -> stroke path)

Then using Eraser Tool (E key) erase over the stroke to give a plus of realism

Step 6
Make another new layer (Ctrl+Shift+N) , rename it "Glossy part" then using Pen Tool (P) make a path like in the picture below

Fill the path created abobe with #030305

Step 7
Into a new layer called "screen" make a square using #080808

Now make another path using Pen Tool (P)

Add a 1 px white stroke(right click on the path -> stroke path) like in the picture below

Decrease the opacity of the strokes created at the step 7C to about 20%


One comment on “How to Create a Sony Xperia Ad in Photoshop”
Its nice, thanx