Turn any photo into a dot grid artwork with these Photoshop actions. You'll get great results with dots that change size. They get larger in brighter areas and smaller in darker areas. Free download available.
Final Results
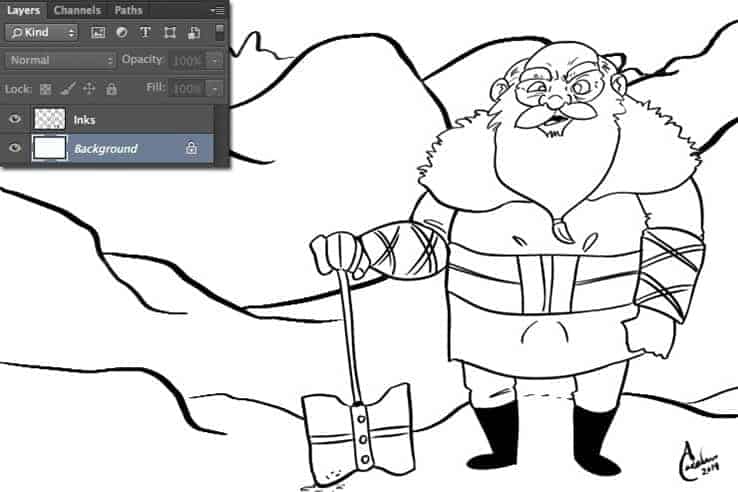
Here is an example of a comic strip panel with the final results. In the tutorial I will be using Photoshop CS6, but the tools are available in previous versions.
Step 1
Open up your black and white artwork, making sure the line art is on a separate layer than the background layer, as seen in the example. This method works best with simple comic-style artwork, but can be adapted to other styles. We'll be adding the color to the bottom layer, so make sure it's selected.
Step 2
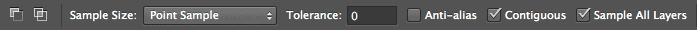
With the background layer selected, pick the Magic Wand tool (W). Make sure the settings are: Tolerance: 0, Anti-Alias: Unchecked, Contiguous and Sample All Layers: Checked.

Step 3
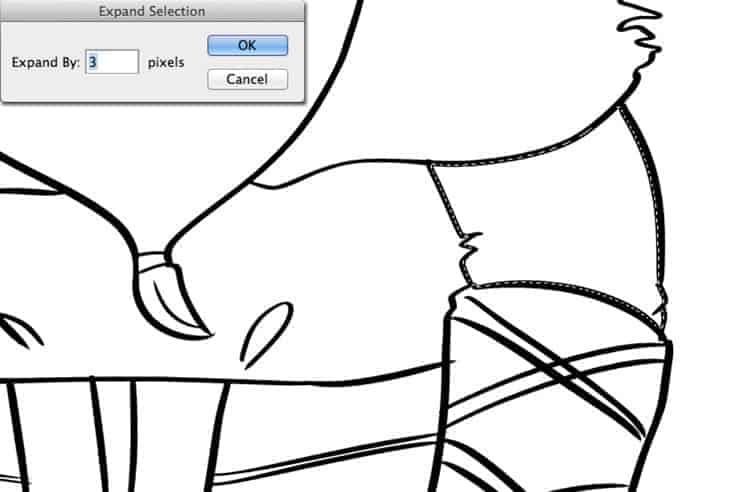
Now don't fill the area with color yet! You will notice the marching ants are inside the boundaries of the line art. We want the color to fill a slightly larger area. To fix this, go to Select > Modify > Expand and pick somewhere between 3-5 pixels. This will ensure there's no white left when we fill.
Step 4
Fill the area with your desired foreground color using Opt + Shift + Del (or Alt + Shift + Backspace for Windows).

Step 5
Now for the shading. Pick the Lasso Tool (L) and create a shape that will become the shadow. You want to give the object conjure and shape, so make sure the selection gives that impression, as seen below:



6 comments on “Quick Tip: Easily Add Cartoon Color and Shading to Lineart”
Wow! Finally seems that i find a simple, great and cool shading tutorial! I´ll try. Shade is not my friend lol. Thanks
Getting all of the shadows just right has always been an issue of mine. I will have to keep practicing!
It's a great tutorial...love it!
Absolutely super collection.
very impressive ! love this post! keep up!
You saved me a lot of time! Thanks!