Make skin look perfect in one-click with these AI-powered Photoshop actions.
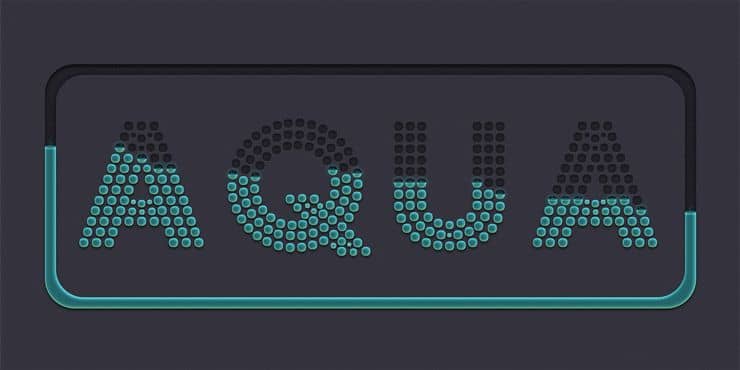
In the following tutorial you will learn how to create a liquid recipient text effect. You will begin by creating the pattern for the liquid and then you will use a font made of circles, as a recipient for your liquid. You will learn how to fill a text with liquid and how to give it a phosphorescent effect. Let's begin !


Tutorial Resources
Step 1
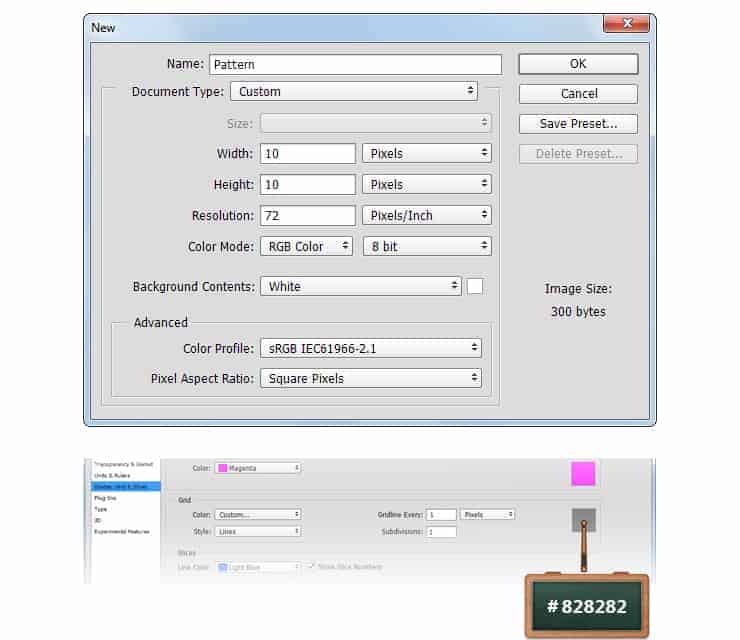
First we will create the pattern for the blue liquid. Create a 10x 10px document, go to View > Show > Grid to enable the Grid and then go to View > Snap To > Grid to enable the Snap to Grid. Hit Control + K to open thePreferences window, go to Guides, Grid & Slices and enter the settings mentioned below. Along the tutorial I turned off the grid ( Control + ' ) for you to have a better vision. The grid will make it easier for you to create\edit the shapes.

Step 2
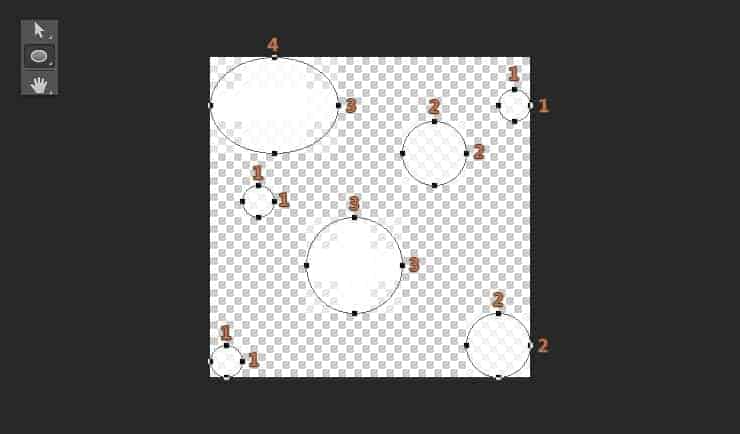
Concentrate on your Toolbar, set the foreground color to #FFFFFF and pick the Ellipse Tool. Move to your canvas and create the following vector shapes roughly as you can see below.
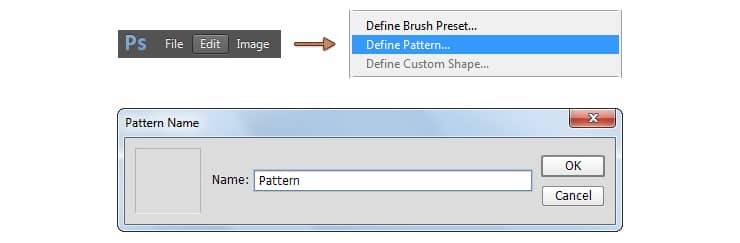
Once you're done, save your pattern simply by going to Edit > Define Pattern. Pick a name for your pattern and click OK.


Step 3
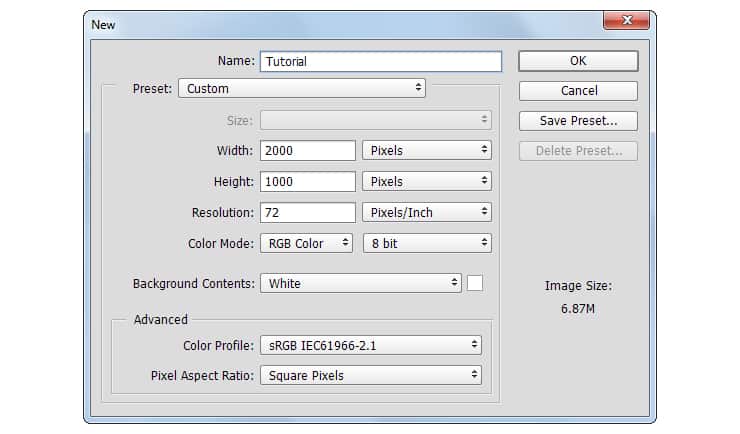
Hit Control + N and create a 2000x 1000px document.

Step 4
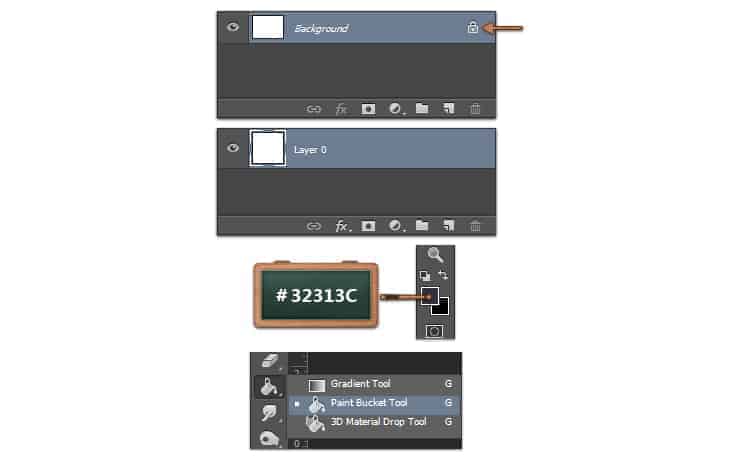
Focus on the Layers panel, select the Background layer and click on the padlock icon to unlock the layer.
Focus on your Toolbar, set the foreground color to #32313C, pick the Paint Bucket Tool and click on your canvas to fill it with a new color.
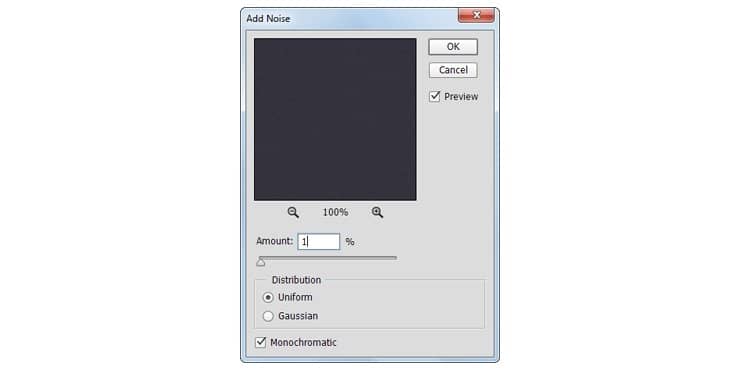
Right click on the unlocked layer, go to Convert to Smart Object and then go to Filter > Noise > Add Noiseand enter the settings mentioned in the last image.



Step 5
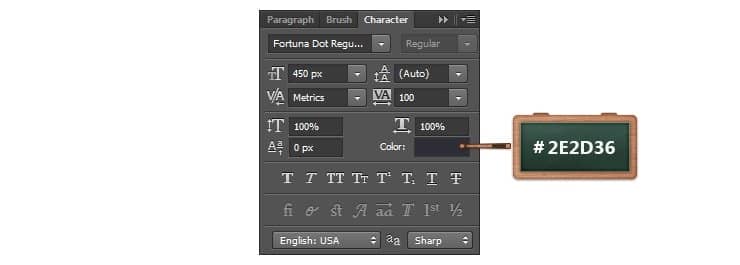
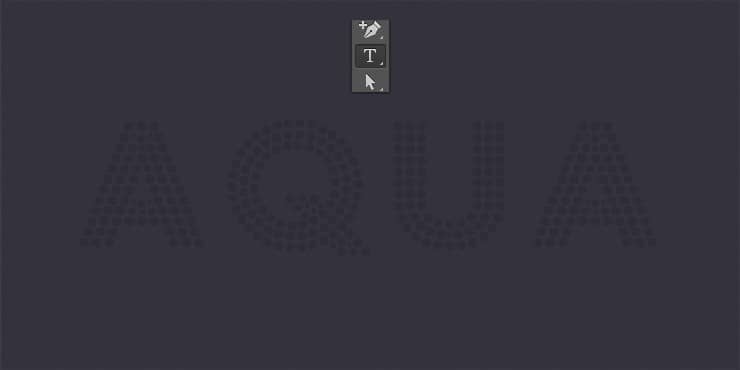
Pick the Horizontal Type Tool and use the Fortuna Dot font.
Move to your canvas, add the "AQUA" text with the size to 450px and the color to #2E2D36.


Step 6
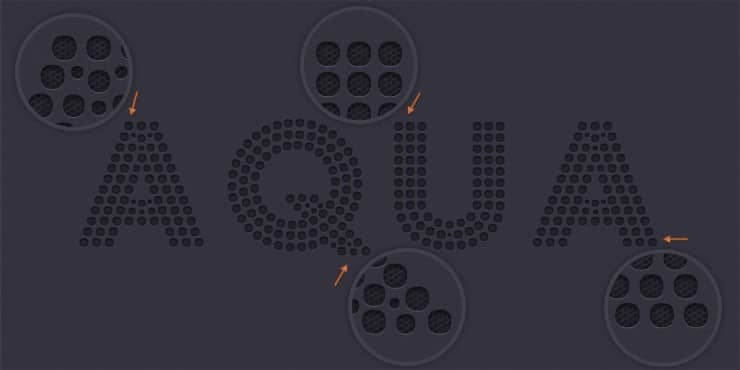
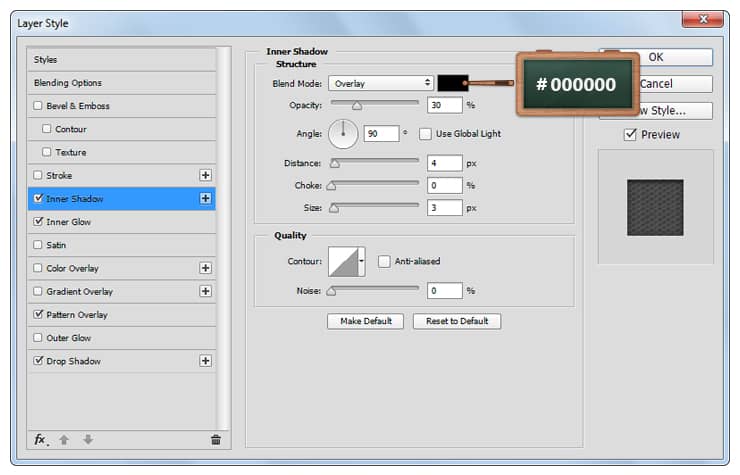
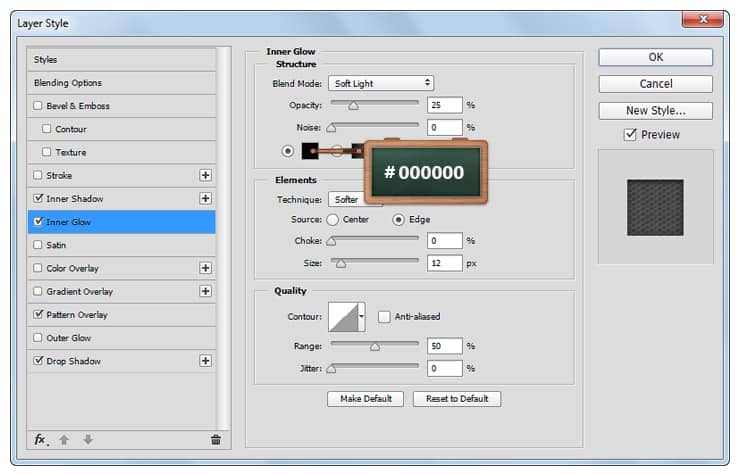
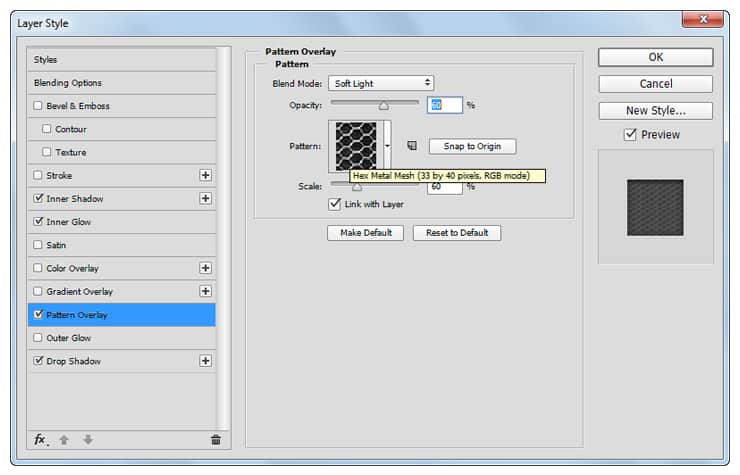
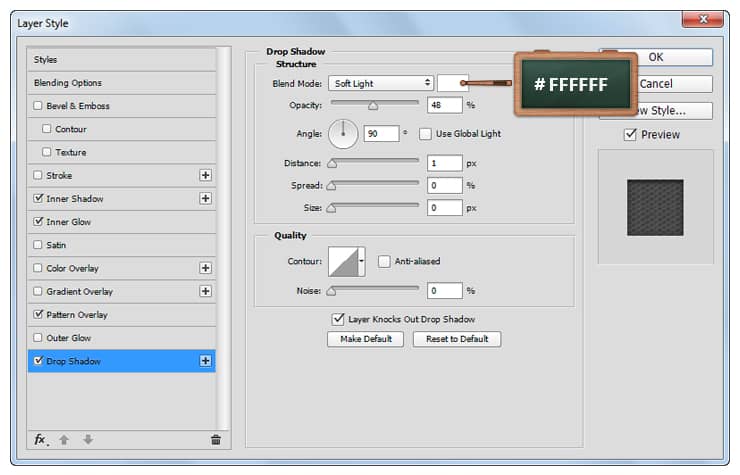
Open the Layer Style window for the text and enter the settings mentioned in the next images.
For the Pattern Overlay section use the Hex Metal Mesh pattern from the "Metal Mesh Patterns - Pack 1".





Step 7
Change the foreground color to #226167, pick the Pen Tool and make sure that the Tool Mode is set to Shapefrom the top bar.



6 comments on “How to Create a Cool Dot-Matrix Text Effect in Adobe Photoshop”
AWESOME...VERY NICE TUTORIALS.
how to add the multiple inner shadow to the same layer? i just can't make it work...
I would have never guessed that this result was so involved. Its probably a good thing that you made this tutorial.
This makes for some really cool artwork on a website. even getting down to the detail like you have posted is such a cool look.
Awesome..
Wow, that seems like a very long process to get that look, BUT it is pretty fricken cool!