Luminar AI lets you turn your ideas into reality with powerful, intelligent AI. Download the photo editor and see how you can completely transform your photos in a few clicks.
Learn how to create this very cool metallic text effect with Photoshop. In this tutorial, you'll learn how to create your own metallic effect by simply playing with some of the Layers Style and Brushes!
What you'll be creating
This is a very simple metallic text effect is inspired by the Jurassic World Logo.To create this effect, we'll start by making a simple background. Next, we'll add some layer styles to the text. Finally, we'll finish it up with by adding some crack brushes to give the metallic effect more detail. You'll need Photoshop CS3 or newer to follow this tutorial.

Tutorial Resources
Step 1
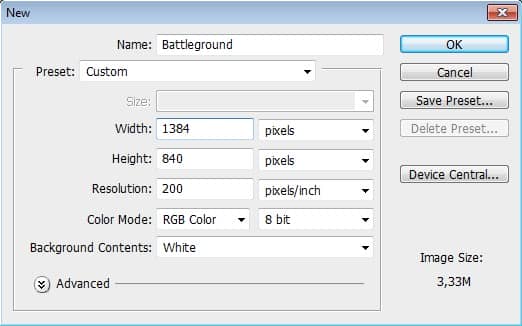
Open a new document at 1384 x 840 pixels at 200 resolution.

Step 2
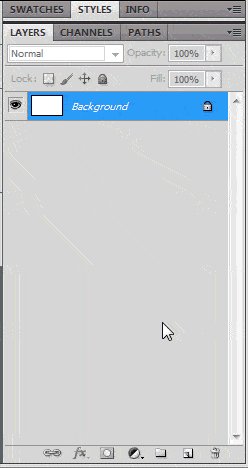
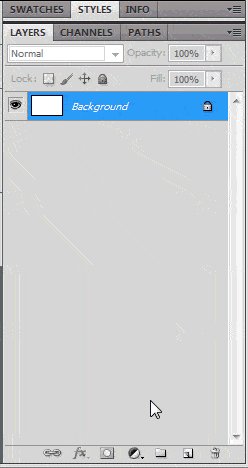
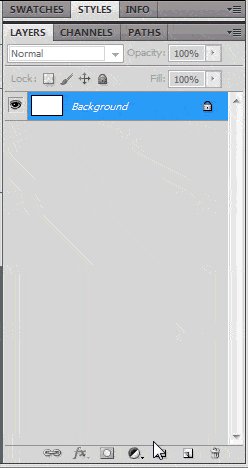
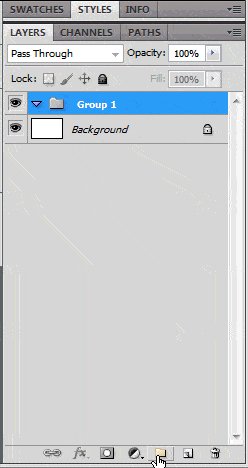
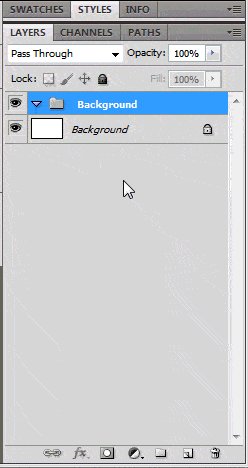
We will be dividing the layers in groups to make things easier and more organized so with that being said create a new Group by clicking on the Group Icon located between the Adjustment Layers and New Layer Icons at the bottom of the Layers Panel.

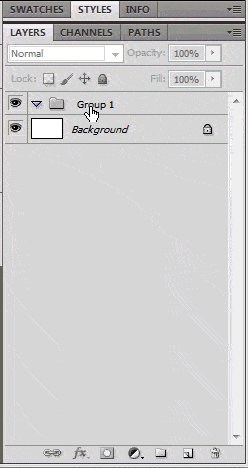
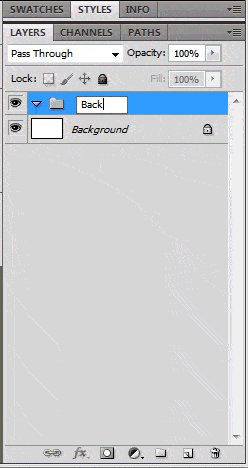
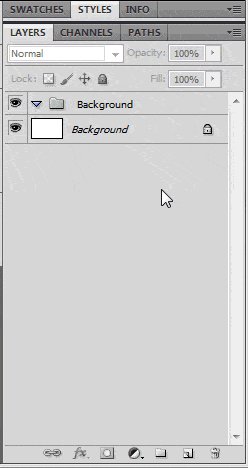
You can rename the Group by double-clicking it. Rename it 'Background'

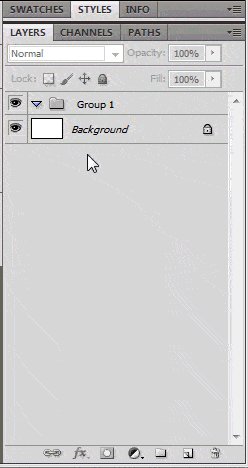
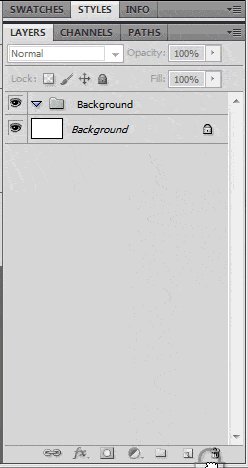
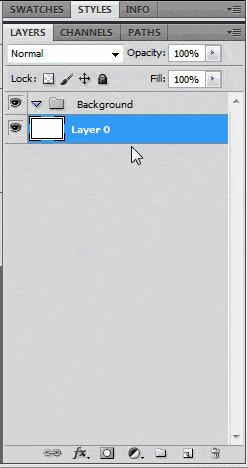
The Background Layer is locked by deafult but you can remove that by dragging the Lock Icon to the Bin Icon. Now drag the Background Layer inside the Group we just made.

Step 3
Change your Foreground Color to #C0C0C0. Now using the Fill Bucket Tool, fill in your Background Layer.

Step 4
Create A New Group and name it 'Text'

Step 5
Grab your Text Tool (located at the Tools Panel right next to the Pen Tool) and type 'Battleground'. Place your Text Layer on the center of your canvas. Use the following settings for the text:

This is what it should look like:

Step 6
Time to make the Metallic Effect. Making sure the Text Layer is selected, click on the Layer Style Icon (showed as the fx Icon located between the Chain and Layer Masks Icon on the bottom of the Layers Panel) and follow these settings:
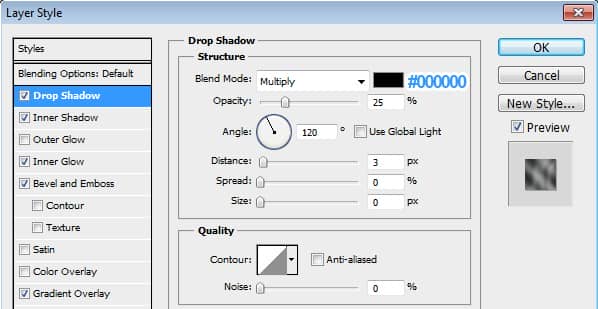
Drop Shadow:

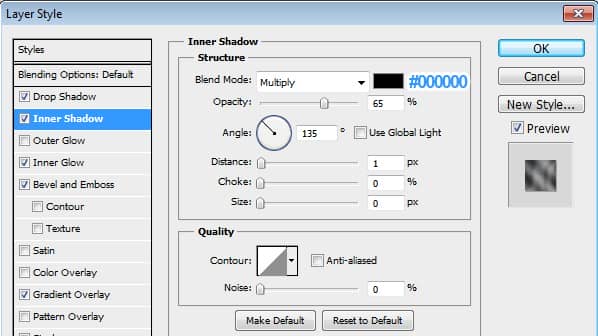
Inner Shadow:

Bevel and Emboss:

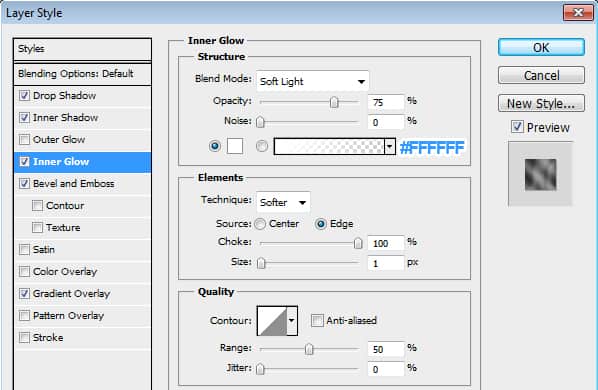
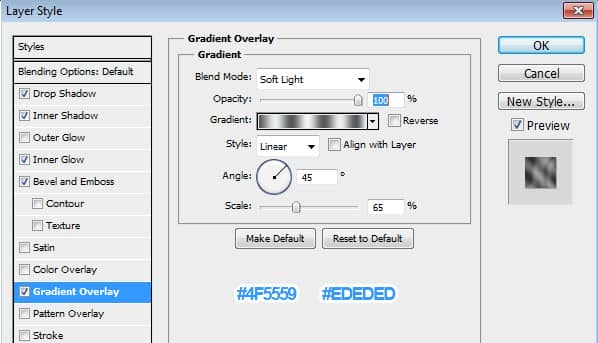
Gradient Overlay:

To Create a new Gradient while on the Gradient Overlay Menu of the Layer Style Window, click on the Gradient to open up the Gradient Editor Window. Using the two colors indicated above make six new Gradient Stops by randomly clicking on the Gradient Bar ; adjust the Stops' Locations like so:


5 comments on “How to Create a Cool Metallic Text Effect in Photoshop”
You missed the screen shot for the Emboss settings, apart from that top tutorial! Thanks!
acho que perdir alguma coisa
I think I missed something..
from step 5
from where can i get crack brush pack
Hello, Sir. I'm 100% new here, in fact I just logged in to reply to this article.
First of all it's an awesome tutorial, but I kinda struggled at the ending (Yup, I know it's about imagination) The problem is, nothing I do satisfies me.. Can I contact you on FB, G+ or whatever you want?
Thanks.
can you upload tutorials for making cool profile pic