WebZap is a Photoshop extension that lets you create website mockups quickly. You can create the most common layouts in minutes and all the layers are editable. This is one of the best Photoshop plugins we’ve tried and we’ll show you why. Check out this review of WebZap and see why you’ll want one.
Update: WebZap is discontinued. The team is now working on Blocks – a web design software for Macs.
What is WebZap?
WebZap is a Photoshop add-on that lets you create web layouts fast. In fact, we were able to create a wireframe/mockup of our layout in minutes! This is one of our favorite Photoshop plugins for web designers and we’ll show you why.
Easy Installation Through Adobe Extension Manager
Installation is easy and WebZap does it right by doing it through Adobe Extension Manager; a convenient way to add/remove extensions for your Adobe products. This also means that you need Photoshop CS5 or newer to use WebZap. Once you have WebZap installed, you can access it from the Window > Extensions > WebZap menu. WebZap appears as a panel in Photoshop.



The WebZap Panel

Select a layout. There are two types of layouts you can pick from and it is mainly based on where you want your navigation to be located (top or left).
The Layout tab lets you add a navigation, a feature area, and content.
Once you have your layout designed, the UI tab lets you add buttons, forms, and sliders easily. All of the items will appear as vector layers which means you can change the size and shape using Photoshop’s path tools.
The styling tab allows you to change the color, font, and other style features.
Finally, when you’re done with your layout, you can preview it with these auto-generating mockups.
This toolset area lets you create a new blank page, add layout guides based on the 960 grid system, snip your design into smaller parts, and create placeholder text layouts.
Creating a Layout
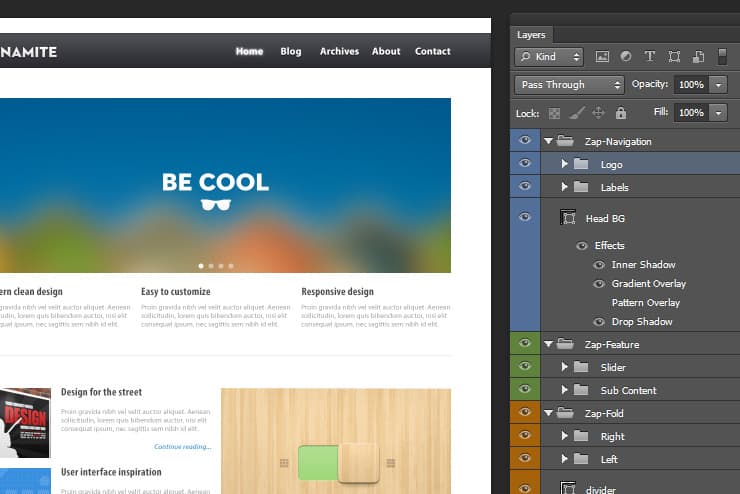
I started WebZap skeptical about how useful it’ll be. But I was wrong. WebZap created a template with a logo, navigation, and fake-content automatically with just one click. All their templates conforms to the 960 grid system and the template elements are organized into groups with editable layers.
9 responses to “WebZap Review: Create 960 Grid Layouts in a Zap”
-
wow.. Fantastic steps.. I really like it. keep up :-)
-
Nice review but I disagree that it’s a “must-have”.
I got this but still rather design from scratch using a 960 grid PSD.
-
I agree!
-
-
Can you add a picture as the background?
Like when I put this theme into wordpress will it be fully editable-
I don’t think so. It’s more of a visual template creator, you need to code it to HTML for yourself.
-
-
Is there a free trial?
-
Don’t think there’s a free trial :(
-
Lol it’s 15 bucks, cmon …
-
$15 is $15 man
-


Leave a Reply