
Additional Tools
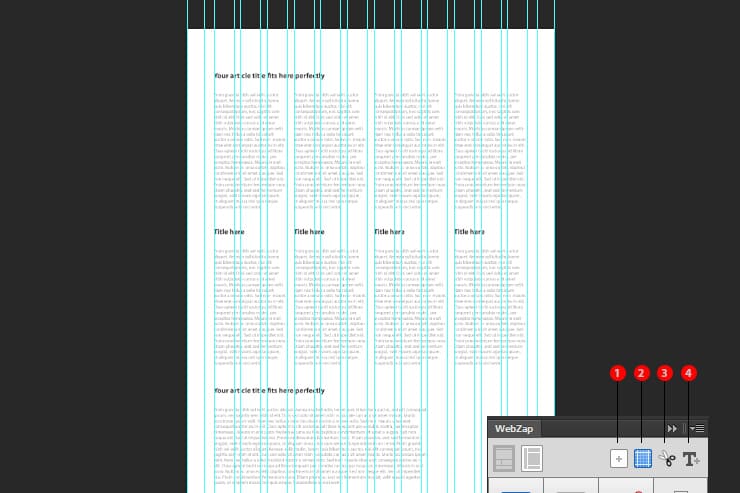
WebZap comes with additional tools that let you create a new 1100x1550px document (1), add layout guides based on the 960 grid system (2), snip layers/groups for easier PSD to HTML conversion (3), and generate Lorem Ipsum text layouts (4).

Verdict: A must-have Photoshop extension for Web Designers
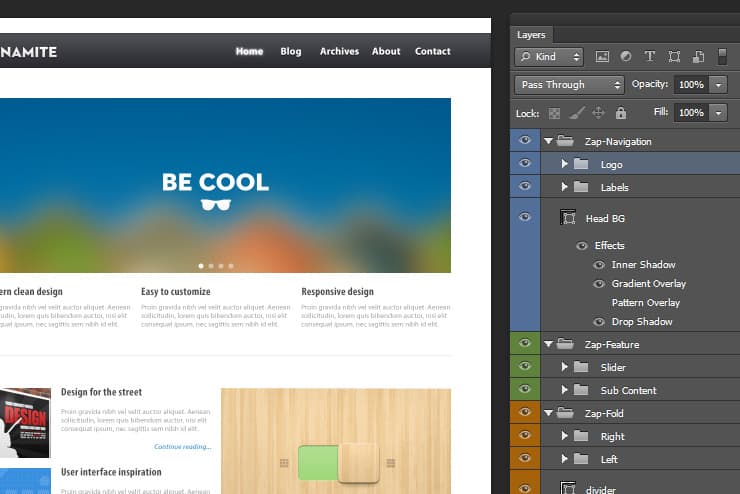
WebZap feels and works like a Photoshop action set organized in a panel. It comes with the most common layouts and creates them in editable vector shape and text layers. It’s so easy-to-use that any beginner will figure it out, but you still need to understand the basics of the 960 grid system and how to edit vector shapes & styles. WebZap isn’t meant to replace your web design process – it’s meant to compliment it. Use WebZap to a quick wireframe then refine it with your own Photoshop skills.
We wished WebZap had an option to use Photoshop CS6’s Paragraph/Character styles instead of their own system and we’re hoping for to see more layout styles and UI elements in their future updates.
The best part about WebZap is that you can mix navigations, headers, content, and amazingly fast. This lets you play around with different layouts to find one that fits your project or generate several layout mockups in minutes so that your client can pick a layout and let you focus on the design. All of this for only $15
9 responses to “WebZap Review: Create 960 Grid Layouts in a Zap”
-
wow.. Fantastic steps.. I really like it. keep up :-)
-
Nice review but I disagree that it’s a “must-have”.
I got this but still rather design from scratch using a 960 grid PSD.
-
I agree!
-
-
Can you add a picture as the background?
Like when I put this theme into wordpress will it be fully editable-
I don’t think so. It’s more of a visual template creator, you need to code it to HTML for yourself.
-
-
Is there a free trial?
-
Don’t think there’s a free trial :(
-
Lol it’s 15 bucks, cmon …
-
$15 is $15 man
-


Leave a Reply