Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.

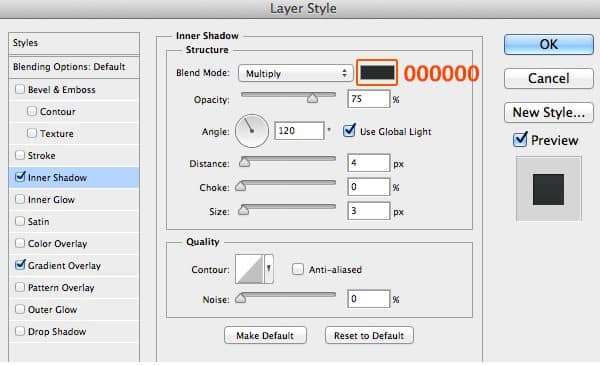
Apply Inner Shadow to speaker layer.

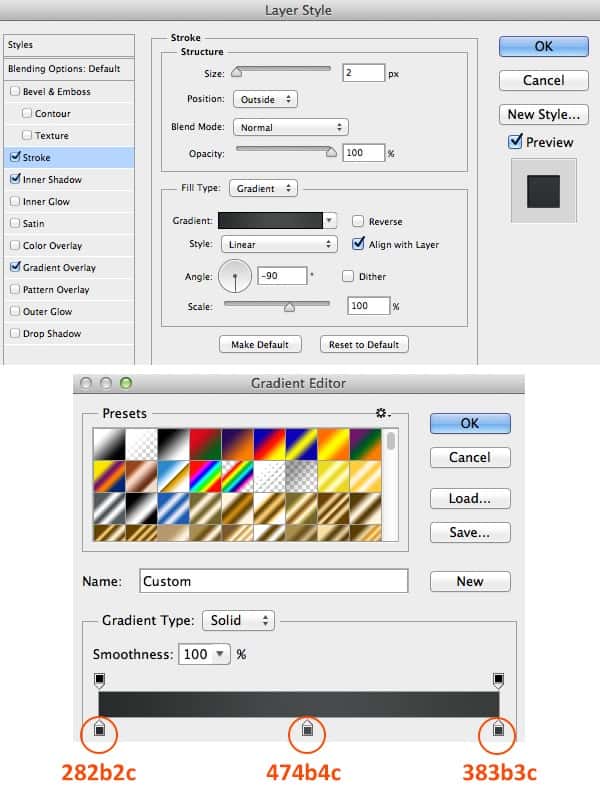
Apply Stroke to speaker layer.

And this is how our speaker look like.

Now we duplicate the speaker and place them like this image below.

Step 15
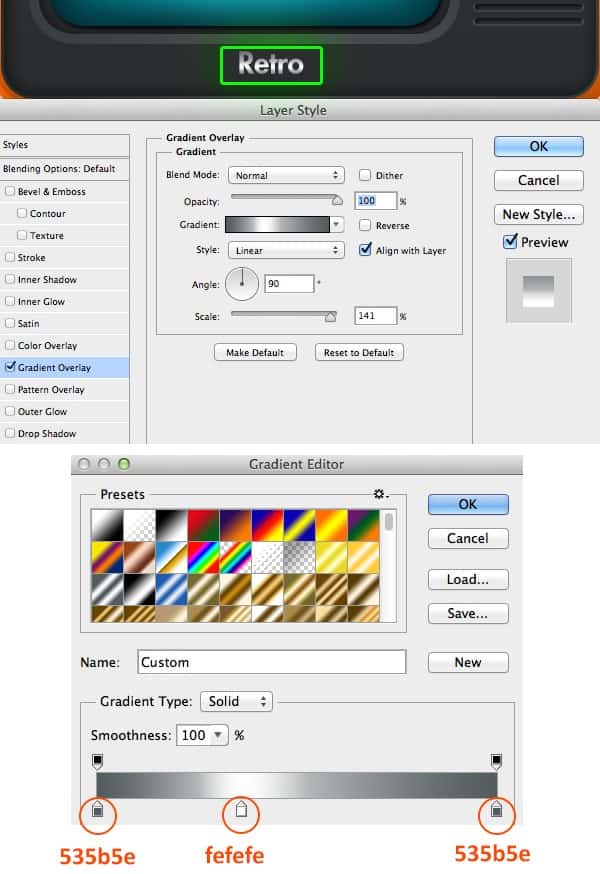
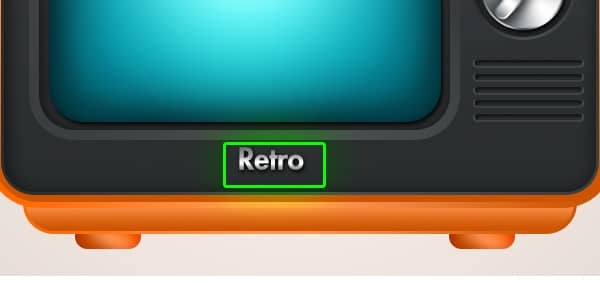
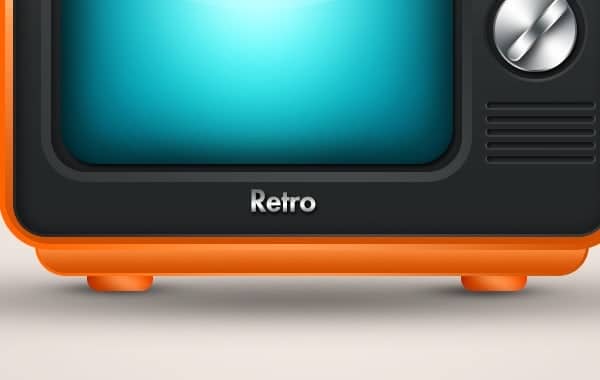
Add the television's brand and apply the following layer styles to give it a metallic look.

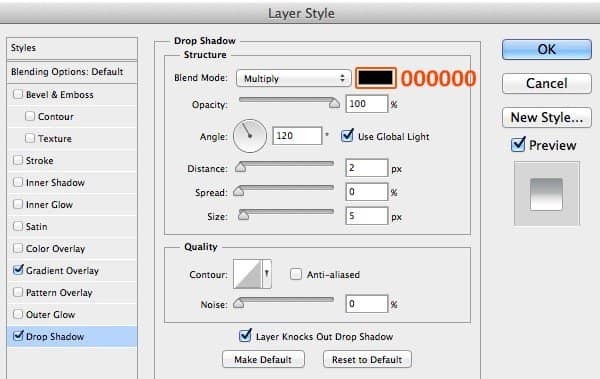
Apply Drop Shadow the television's brand.

Here is the result.

Step 16
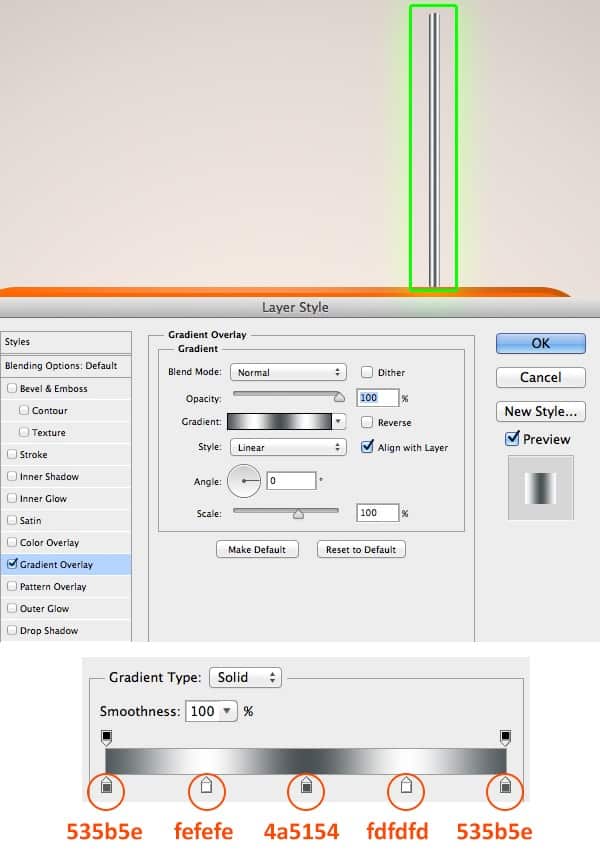
Use the Rounded rectangle tool (U) to create a rounded rectangle as antennae and place the back of television. Then apply the following layer styles to give it a metallic look. 
Now you get the result like this.

Step 17
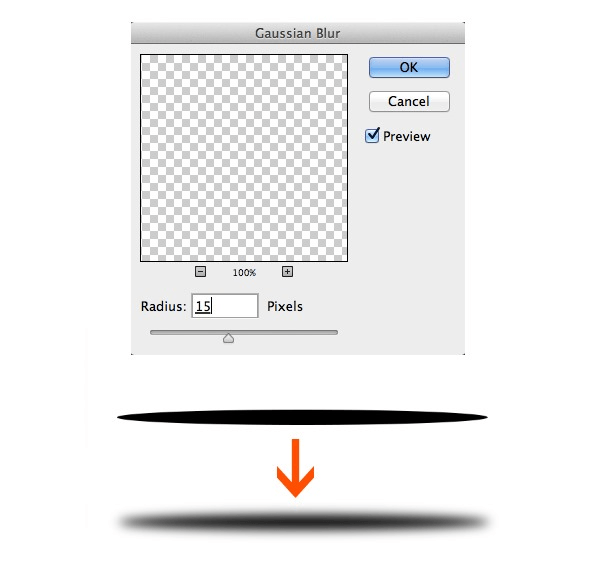
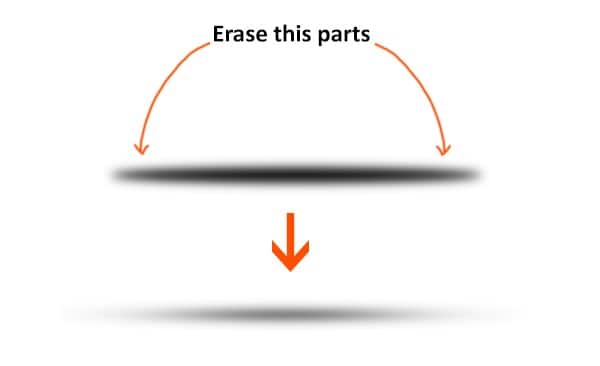
Next we will create the television shadow. Create a new group named SHADOW on the background. Use the Ellipse tool (U) to create an ellipse and fill it with black color then go to Gaussian Blur and set the value. 
Now we use Eraser Tool (E) to erase some parts of shadow, then change Blending Mode to Multiply and lower Opacity = 47%.

Now you get the result like this.

Duplicate the shadow and resize it smaller, then place it under the FOOT of television.

And We're Done!
Here is how it should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.
![Final[1] Final[1]](https://cdn.photoshoptutorials.ws/wp-content/uploads/2014/10/Final1.jpg?strip=all&lossy=1&quality=70&webp=70&avif=70&w=1920&ssl=1)



31 comments on “Create a Cute Television Icon From Scratch”
LAOOO SINAV OLUUOZ LAAAAAAAAAAAN
great
i hate this stuff
...
Thanks so much, Really love it
Daddys House
SHEESH
nice and amazing step by step tutorial
please can use explain step 2 how to apply layer styles
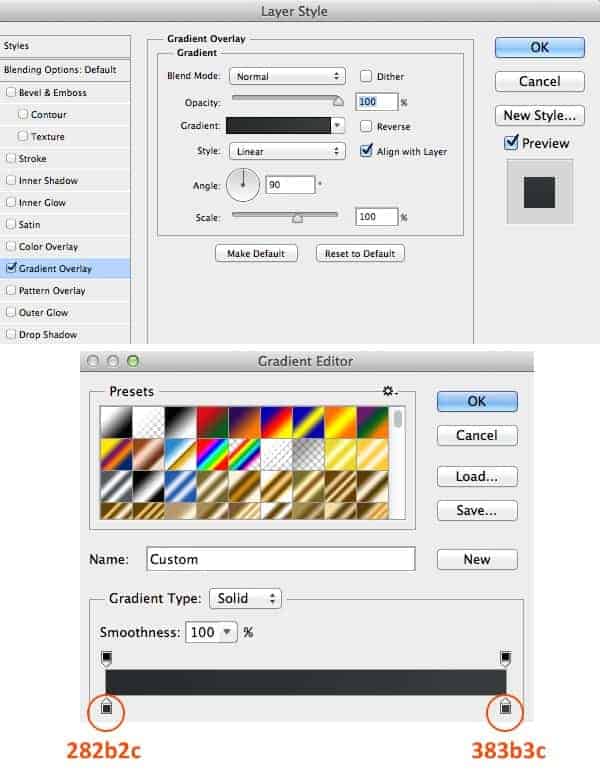
"Fill background with white color #FFFFFF, then then apply following layer styles."
Fill your layer with white. Shift+Backspace to bring up the Fill window then select White and then click OK.
Right-click on the layer then click "Blending Options". Checkmark Gradient Overlay then click on the word Gradient Overlay. Copy the settings in the screenshot.
swag
it is not challenging. all you use is the gradient tool
Thank you very much
How do you do the shadow?
Fantastic tutorial thank you - I am an AI user normally and learning to draw in PSD to get better effects, so this was just what I needed!
Thanks
Your welcome you trollol
Thank you very much
It's good but the tutorial could use some work. Such as size of objects and the placement of the gradient sliders.
i want try it..can please more simplify it..?
no he can't. this is way too easy. too simple to understand. don't know how fools like you cant do it... gawsh
I've been working on this forever. And I still have nothing resembling a donut... Oh wait... Wrong tutorial... My bad... Or is it?
My brother took this tutorial. Incredibly difficult. Maybe some more clarification... Or fix your grammar...
I followed this and here is my result http://webmasterdiary.org/photoshop/photoshop-drawing-tutorial/
This was fantastic! Thank you so much for taking time to write all this. I can't even begin to think how much time it took you. I followed the tutorial until the end and got a great result. I had some challenges with screen where there was this annoying light circle in the middle. I couldn't figure out why it happened but eventually fixed it with the white dot that came over it. Because of this my screen came out slightly different but still looking great. I uploaded the result to my blog and gave link back to this page. I don't know if it's okay to leave my link here but I will try: http://webmasterdiary.org/photoshop/photoshop-drawing-tutorial/
my friend says to challenge myself. but what does he know, right? this is pretty challenging... mehbe... didn't do it... ill do it now...
Lovely tutorial. I followed and finished it. Nicee
Photoshop is for photos. Illustrator is for illustrations\vectors.
Who are you the creator of Photoshop and leader of what Photoshop is for? no.
I personal prefer photoshop's control for gradients and other digital effects. Especially for modern graphics. Or maybe I'm just more used to photoshop's functions.
lol you, mister photoshop is for photos... some people like this kind of thing