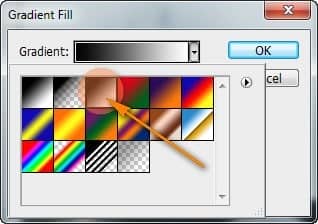
Download Lightroom presets and LUTs, absolutely free. Use the presets to add creativity and style to your photos.

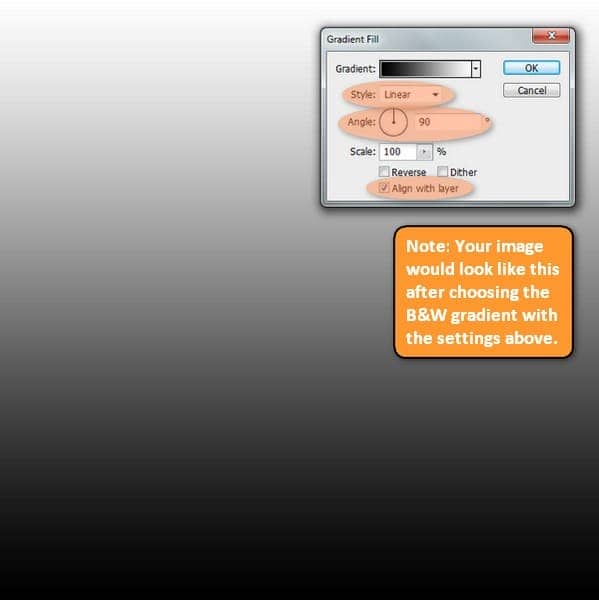
When it’s done, just use the settings shown below:

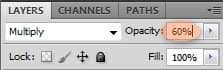
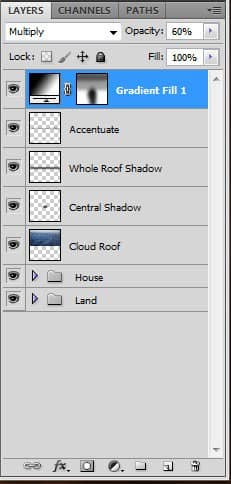
On the Layer Window, while the Gradient Adjustment layer is selected, click on the drop-down menu near the word “Normal”. This should open several blending mode layers. Click on Multiply. Once in Multiply, set the Opacity of the Gradient layer to 60%.

The image should look like this now:

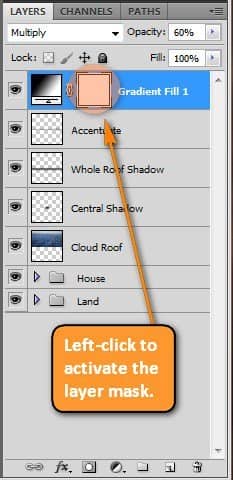
The light on our image is flat now so we definitely have to fix that. To do that, left-click on the Layer Mask of the Gradient adjustment layer.

Once the layer mask of the Gradient Adjustment layer is active, activate the Brush tool (B) and set brush settings to the following:
- Brush size: 1000px
- Hardness: 0%
- Opacity: 25%
- Flow: 100%
- #: 000000
Remember, on a layer mask, we use black paint to erase and white paint to show. Paint on the highlighted areas:


The result should be similar to the following:

(Optional): If you want to darken it more, you can do it selectively by creating a new layer (Ctrl/Cmd + Shift + N) over the stack of layers. Next, click on the Color Picker and use the following settings:
- H: 0
- S: 0
- B: 50

Now, on the new layer we created, fill it with gray using this shortcut: Alt/Option + Delete. This will automatically fill the layer with the gray color we set-up.

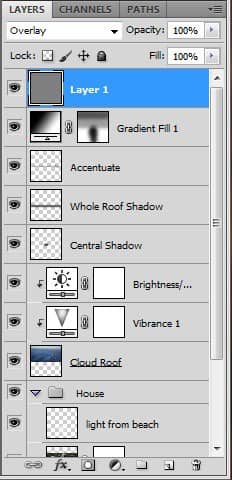
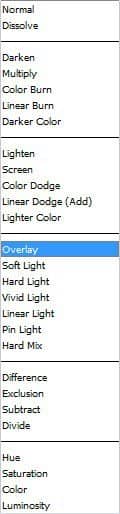
Your layer canvas should be filled with gray now, and we don’t want that, so on the Layer window, while this layer is selected, click on the drop-down menu near the Normal button and then click on the Overlay blending mode.

Now, to darken it, select the Burn tool (O) and use the following settings:
- Brush size: 900px
- Hardness: 0%
- Range: Midtones
- Exposure: 45%
Brush now on the following areas:

The result should be similar to this:

Select all the layers now from this Step and group them (Ctrl/Cmd + G), name the group to “Cloud Roof”.
Step 6: The Sleeping Giant and her Bed
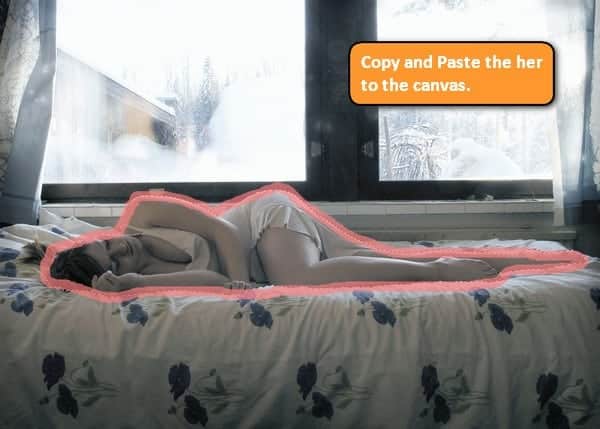
Open February Winter Morning by Eirian Stock and select her using either the Quick Selection too (W), the Pen tool(P) or the Polygonal Lasso Tool (L).

Here comes another fun yet tricky part! Create a layer mask to the girl layer. Activate the Brush tool (B) and input the following settings:
- Brush size: 70px
- Hardness: 0%
- Opacity: 100%
- Flow: 100%
- #: 000000

We are going to use a soft brush to mimic the softness of the clouds on the girl’s skin.


Enhance the color of the girl and make her blend with the dawn background. Create a Color Balance adjustment layer!



19 comments on “How to Create a World Under the Sky using Photoshop”
It is very helpful tutorial and great idea for this tutorial….many many thanks a lot
Awesome! :)
Wtf?
Yup Indeed
outstanding fantastic Fab work amazing
Please re uploaded PSD file because when i click on download showing 404 error, this is best work for me i want check how did you do this
Awesome! Excellent tutorial. Thanks for sharing!
Good image, but the instructions could be better.
Thank you, this was good practice, Though I did change some things, such as the shadow beneath the clouds. I made it more of a slow fade together of the house and cloud pictures, looked more cloudlike.
Thanks for sharing this tutorial
This is nice but I agree with what the others said
I can`t understand. It is very tough
espectacular la imagen las tima que eltutorial no sea hablado
I can't understand
so was i
thank you
"Activate the Transform tool (Ctrl/Cmd + T), take note we don’t have to convert this image to a Smart Object since we only have to resize it once."
WTF? Nothing is more wrong than that
I understand that from the authors point of view but the larger issue here is that he doesn't understand the concept of non-destructing editing. The tutorial is constantly copying and pasting when it should have been imported as smart obj and stenciled with a layer mask. He knows how to use it but purposefully teaches destructing editing. Thus, leading myself to believe that the authors does not grasp the concept of non-destructing editing.
I really hate this tutorial. You start by explaining "non-destructive editing" and then everything is destructive from the 2nd page on.