
Step 18
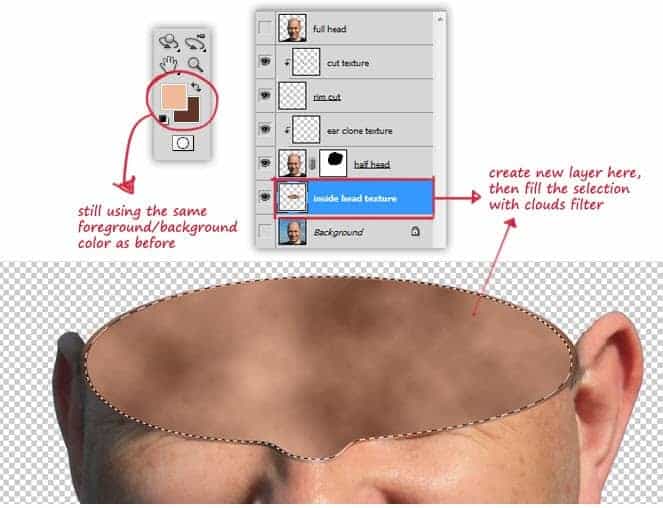
Add new layer beneath half head layer, name it ‘head texture’. Use the Cloud Filter again to fill the selection (notice that we’re still using the same foreground/background color as before). Don’t forget to deselect when done.

Step 19
We will use gradients and filters. Click “Add a layer style” small icon in the bottom part of the Layers Palette. Apply “Inner Shadow” and “Gradient Overlay” styles. Use setting and colors just like on the screen shots below.
Inside the Inner Shadow setting, change blend mode to soft light, increase Distance and Size value.
While in the Gradient Overlay setting, set the gradient color to black and white, select multiply blend mode, increase Opacity to 80%. Make sure Angle is set to 900 and the Scale is increased to 116%.


Step 21
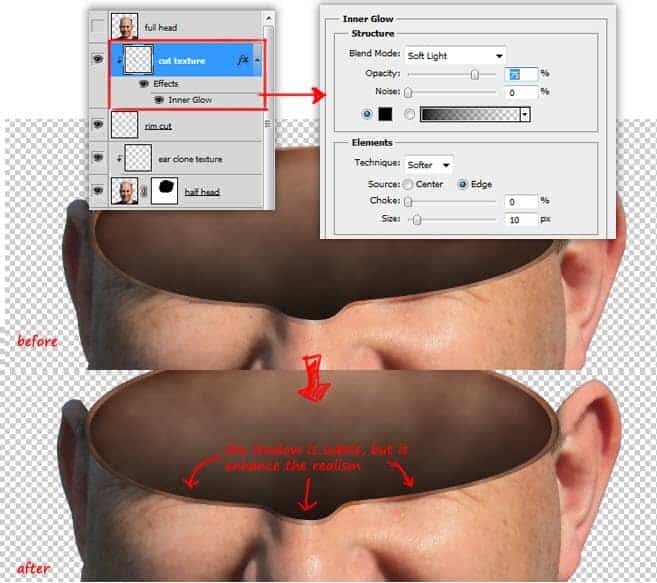
We need to add inner shadow inside the cut texture. To do this, add Inner Glow layer style for the cut texture layer. Why not use Inner Shadow but Inner Glow instead? I personally like the softer result from the inner glow layer style, and it was easier to control. Follow the instruction in the image below and you’ll be OK.

Step 22
Apply Drop Shadow to rim cut layer. Use grey as the Drop Shadow color. Select Color Dodge blend mode, set Angle to 900, adjust Distance: 1px and Size: 5px. By Following this setting, you will get a nice highlight color beneath the rim cut.

Step 23
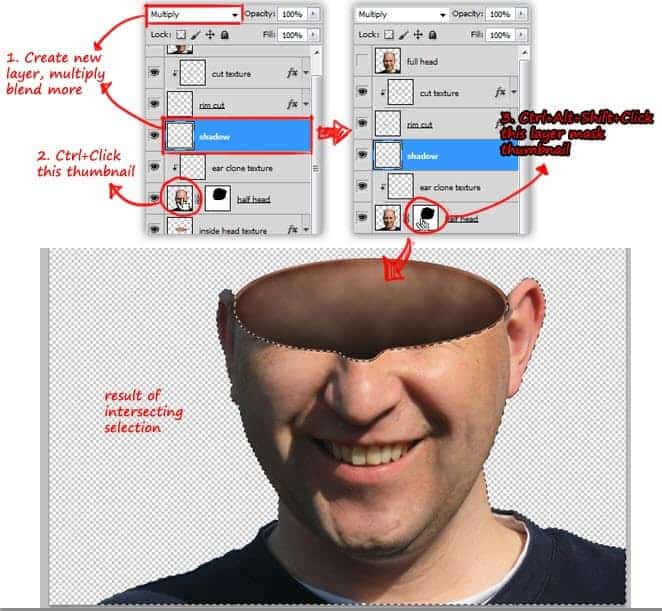
Create new layer beneath rim cut layer, name it ‘shadow’ and set Multiply as the blend mode. Ctrl+Click on the half head layer thumbnail to create a selection. Next, hold Ctrl+Alt+Shift while clicking half head layer mask thumbnail. This action will intersect both of the selection.

Step 24
Inside the selection, draw shadow in the marked area. Do this by using black soft round Brush tool with low opacity, and make sure you draw it in the shadow layer.

Step 25
We’re done with ‘creating a hole in head’ parts. We need to pay attension with the background now.
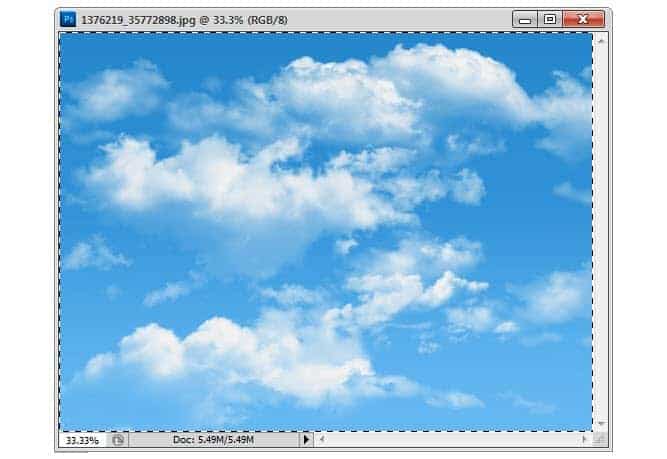
Open up the cloud image. Go to Select> All and then press Ctrl+C to copy it to clipboard.

Step 26
Paste the image into our scene, you may rename the layer to ‘cloud’ or something like that. Select and show background layer again. Using Free Transform (simply press Ctrl+T), set the position and size of the cloud so it will cover ¾ of the background area. Press Enter to confirm transformation.
34 responses to “How to Create a Surreal Head Stack in Photoshop”
-
Surreal head stack is great practice to improve photoshop skill. I do this when learning photoshop.
-
I like this manipulation but the instagram filter is horrible!!
-
this tutorial sucks, most of the functions does not work
-
Thanks. Very resourcefull
-
Thank you brother, at last I finally found what actually I am looking for. I have tried lot of apps and ad-ons with photosop. But this is manual and perfect solution. Thanks again buddy. From today I will be your daily reader :)
-
absolute brilliant ta
-
This tutorial is so cool. That heads effect just makes me giggle and I’m sure a lot of people appreciate it. I want to complete as many tutorials as possible. I would hate myself if I didn’t save my work.
-
awesome and unique collection of sequence photography i love it.
Thank for sharing. -
Nice tut :)
-
Wonderful. I created a simpler version of this effect from my son’s image and I want to surprise him with it. Thank you Jayan Saputra.
-
Great tutorial, thanks :)
-
Thanks very much for very good lesson!
-
Jesus man, this is so ridiculous to follow.
-
this is discusting
-
Very nice surreal tutorial. I wanna learn this kind surreal technique from long time ago,thank you very much Jayan Saputra :)
-
I like this one.it’s different.
-
Horrible
-
can any budy tell me how can i make bigger panaflex.
if any budy known so please tell me as a help, -
Nice
-
This Sucks
-
I’m having trouble finding subtract from shape in cs6,is it Subtract ‘Front’ shape? I think this may be why I cant load both paths to a selection at one time. Please help.
-
Nice a tutorial .
-
this tutorial is a little bit chaotic
-
la verdad se me ha complicado el tutorial no ce si es por que no trabajo con la misma imagen o le falta algo al tutorial agradecería que me explicaran gracias
-
Amazing
-
vsd
-
-
great job bro…. U have sharpened my skills!!! tnkq
-
I’d leave the top head out and keep it hollow
-
nice work..appreciated.. ! may i plz gt the .pdf of this tutorial.
-
NICE ONE
-
Good Ideas …..
-
vinod
-
Amazing!!
-
i like this project nd i will be try to make like this but different


Leave a Reply