Luminar AI lets you turn your ideas into reality with powerful, intelligent AI. Download the photo editor and see how you can completely transform your photos in a few clicks.

Step 24
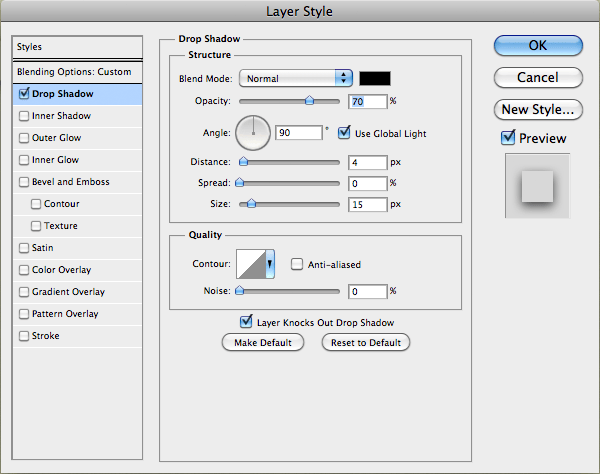
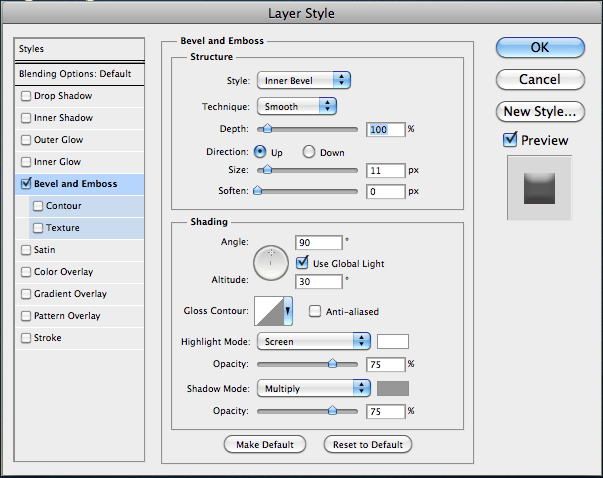
We're almost to the end of the tutorial! Now it's time to quickly work on the needle. What I did was create the shape of a compass needle. Then I applied the following effects in the Layer Style window.

Step 25
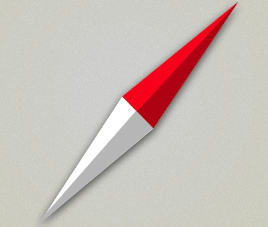
Next I made individual shapes for each side and section of the needle.

Step 26
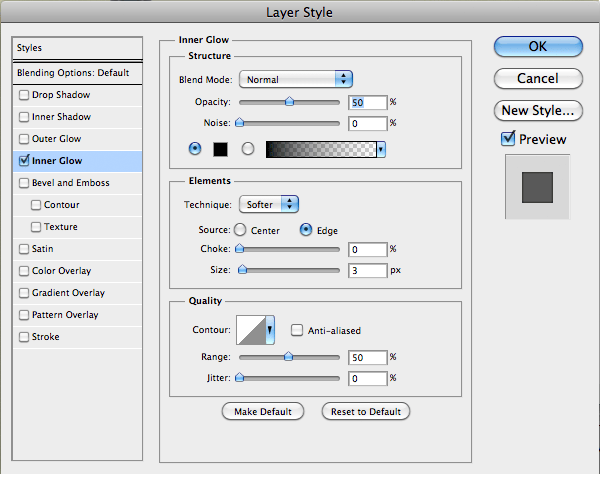
Make a small circle on the middle of the needle and apply the following:

Step 27
Make another circle inside of the previous one and apply the settings below.

Step 28
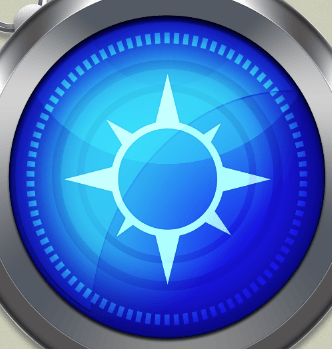
Here's what it should look like.

Final Results



6 comments on “Create an Apple Safari Icon in Photoshop”
Link download is not found. Could you resolve it?
Fixed!
are you kidding me? are you serious? what about the colors? seriously. look at other tutorials. they tell you the color. what makes you special?
if anyone knows the colors lemme know. honestly.
seriously, dude. you're a fail
I have come back from the dead and this is what I find? How humanity has fallen. I shall live with the elves for the remainder of my life.
Keep helping man
your tutorials are best i find many things new from Your tutorial
best and easiest ever!