Create this loopable time-lapse animation from scratch all inside Photoshop! This tutorial will show you how to create an animated night silhouette scene with a surreal space background full of stars, galaxies, and planets.
Learn how to create a time lapse scene in Photoshop. This tutorial will teach you how to create, animate and export a night scene full of stars, planets and galaxies using only Photoshop.
Preview of Final Results
Tutorial Resources
- Galaxies Brushes – sunira
- Galaxies Brushes 2 – chuloc
- Planet Brushes – sunira
- Tree Brushes – horhew
- Fractal – greenaleydis-stock
Step 1: Create a new document
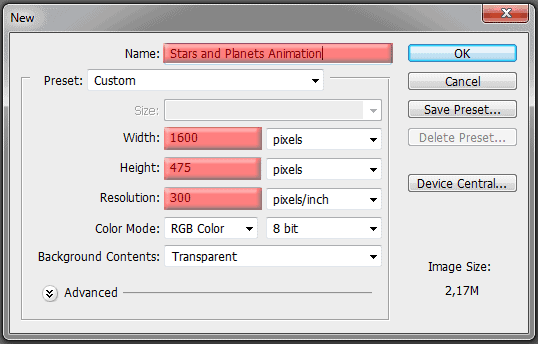
Create a new file in Photoshop (Shortcut: Ctrl/Cmd+N) using these settings:
- Width: 1600px
- Height: 475px
- Resolution: 300px/inch

Step 2: Install the brushes
In this step we’re going to install the four brushes we’re going to use in this tutorial. Download all of them and extract them to your Adobe/Adobe Photoshop(…)/Presets/Brushes folder.

Now go back to Photoshop, select the Brush Tool (Shortcut: B) and right click anywhere in the canvas. Then click in the little arrow at the top of the brush menu (see image below).

Then click in Load Brushes, go to the folder where you extracted them and select “Trees_by_Horhew”.

The tree brushes will now be on the bottom of your brushes panel (Right click anywhere in the screen to see them).
Step 3: Draw the landscape
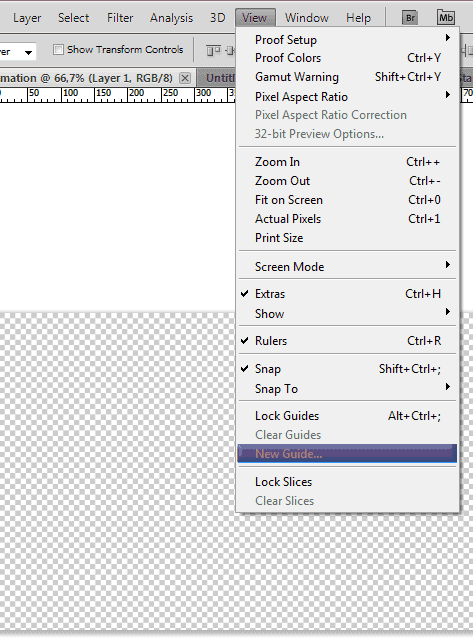
Go to View > New Guide and set the new guide position to 445px and the orientation to Horizontal.


· If you don’t see the guide we just created, press Ctrl/Cmd+; to show your guides (or go to View > Show > Guides). Select the Rectangular Marquee Tool (Shortcut: M) and make a selection of the bottom part of our image (start the selection in the bottom of the image and finish it in the guide we created).


Now press D to return the colors of your palette to black and white, and then hit Alt/Opt+Delete to fill your selection with black.
- You can press Ctrl/Cmd+D to deselect your selection
- You can press Ctrl+; to hide all the guides of your project

Before we start adding the trees, let’s make a new layer to hold them. Press Ctrl/Cmd+Shift+Alt/Opt+N to create a new layer and name this layer ‘Trees’. Since we’re renaming layers, change the name of our first layer to ‘Border’.

Now we’re going to start making the landscape of our animation. Press B to select the Brush Tool, and here’s how we’ll do it:
- Make sure that black is still your foreground color
- Make sure that your brush is set to 100% Opacity
- You can quickly decrease or increase the size of the brush hitting ‘[‘ or ‘]’ respectively
- To make the grass select some high trees and paint with their top part slightly above our black rectangle
- Add 5 or 6 big trees in our project
- Add some bushes near the trees and at other random places (you can also use them to make grass if you decrease their size)
- Try to make some parts of the terrain higher than others
And here’s how I made my landscape, step-by-step.
11 responses to “How to Create a Stars and Planets Time Lapse in Photoshop”
-
Your image works beautifully with the mask Nancy!This looks like a great tool. I’m going to try it out. Currently.Thanks for sharing these useful information….
-
I made it although i made it and uploaded the video on facebook!
(I uploaded as a video not a .gif)
So here is the link: https://www.facebook.com/photo.php?v=646167675410197&set=vb.100000509100609&type=3&theater
You can see it and if you like it just hit the like button.
Thank you for this tutorial.. im glad i learned a couple things!! -
I have a small problem!!
I dont have the animation timeline you have..
My photoshop has a timeline but i have to make the animation frame by frame and only..
I have adobe photoshop cs6 Version 13.0 x32.. i dont know if that helps -
Nice tutorial. Keep it up Guys!
-
I am trying to save a file, but I don’t have the “QuickTime Export” option. What it might be wrong?
-
I would add some motion blur to it so that it doesn’t look so choppy. Nice to see an animation tutorial :)
-
Very nice! Thank you a lot!
-
Please help me!!! I don’t know how to download the brushes and the other things!!!
-
Took me awhile to find the download link but it’s on the right-side between all the clutter
-
Superb graphic design tutorials and thanks for share….
Awesome and difference articles…thanks to share..


Leave a Reply