In this tutorial, we are going to learn how to create a retro image inspired by surrealism. Using several images, a few brushes and some textures, we’re going to make a seamless image of a girl holding a picture of an open mouth while half of her body is underwater together with a fish. We’re going to learn how to blend these images together so that they would really look like they’re underwater. Also, we’re going to learn how to make the viewer see both underwater and above-water and then we’ll learn how to blend textures and adjust the colors to give it a retro feel and many more.
Preview of Final Results

Download the PSD
Retro Surreal Photo Manipulation.zip | 135.23 MB
Download from Website
Retro Surreal Photo Manipulation Photoshop Tutorial
Resources
- 36 underwater stock – winkstock
- Sunny Field – frozenstocks
- Bubbles – hawksmont
- Bird Brushes II – lpdragonfly
- Scary Fish – xNickixstockx
- Model 36 – night fate stock
- Mouth Detail Front – Della-Stock
- Paper Texture 1 – wojtar-stock
- Old Paper 37 stock – ofruin-stock
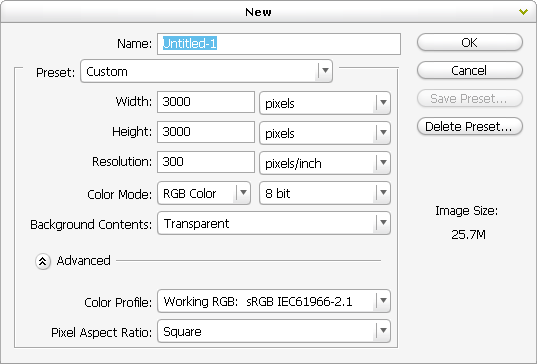
Step 1: Create a New Photoshop Image File
Okay, to start, let’s create a new image file, go to the Menu bar and click File > New, and then input the following values on their respective fields:
- Width: 3000px
- Height: 3000px
- Resolution: 300pixels/inch
- Color Mode: RGB Color; 8 bit
- Background Contents: Transparent

STEP 2: Create the Sea
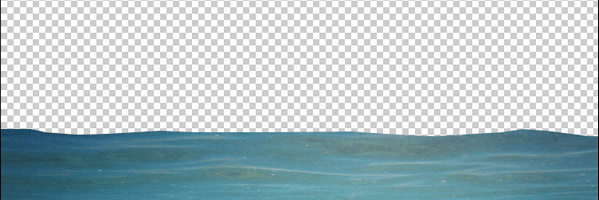
In this step, we will be creating the sea which is the foreground of our picture. To start, open the image “36 underwater stock” by winkstock. Once you have it open, simply activate the Move tool (V) and drag it to our canvas. See the images below:

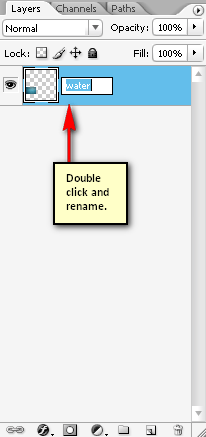
Once done, rename this layer to “water”. To rename a layer, simply double-click on the words: “layer 1” (that is our sea image) to prompt a text box to appear. Once that appears, you may now rename the layer.

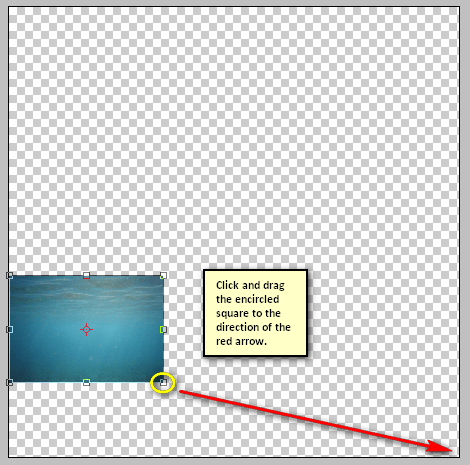
Now that you’ve renamed it, we will resize this image. To resize it, activate the Transform tool by pressing Ctrl/Cmd + T. Follow the instructions on the image below:

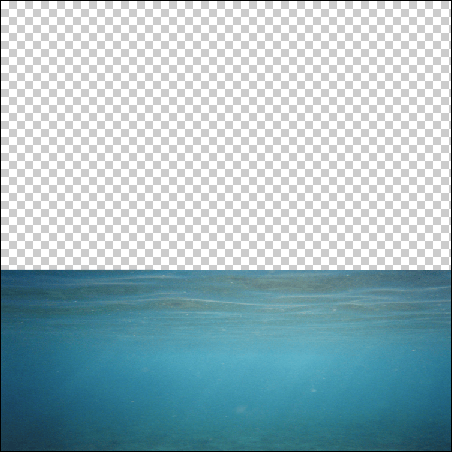
The result should be similar to this:

After you’ve transformed it, we will now make the viewer feel that he/she is seeing both underwater and above-water. To start, activate the Polygonal Lasso tool by pressing L on your keyboard.

Once you’ve done that, follow the instructions below:

The result should be similar to the following:

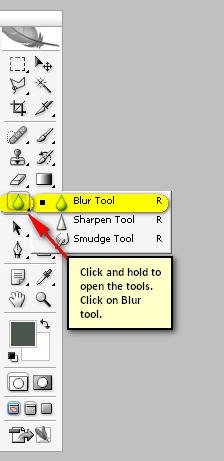
After doing that we would have to make this cut look seamless, so we would need to blur the edge of this sea. To do that, activate the Blur tool by pressing R on your keyboard.

When its activated, change its settings to the following:
5 responses to “How to Create a Retro Surreal Photo Manipulation using Photoshop”
-
I know this tutorial is an old tutorial and that some of the stock photos are gone, but I really like the tutorials on this website by Michael Manalo. I can follow along using other stocks and the artworks are beautiful.
-
It would have been much more helpful as a beginner if I could see what the layers looked like on the right side of the screen. As it was, the lasso tool at the very beginning working with the water lost me. Please don’t assume you’re dealing with experts when directing these tutorials!
-
koji si ti bumbar?????? ke je slika ud une pičke???? mamu ti jebem!!!
-
The pic of the woman got deleted :(
-
I’m beginner , so I’m stuck on sky. When I put them on main picture (canvas) they are so small , and when I resize sky, resolution is changed and it looks really ugly. Any help ?


Leave a Reply