In this Photoshop tutorial, you will learn how to create this cool hanging typography text using Photoshop and a little bit of Adobe Illustrator.
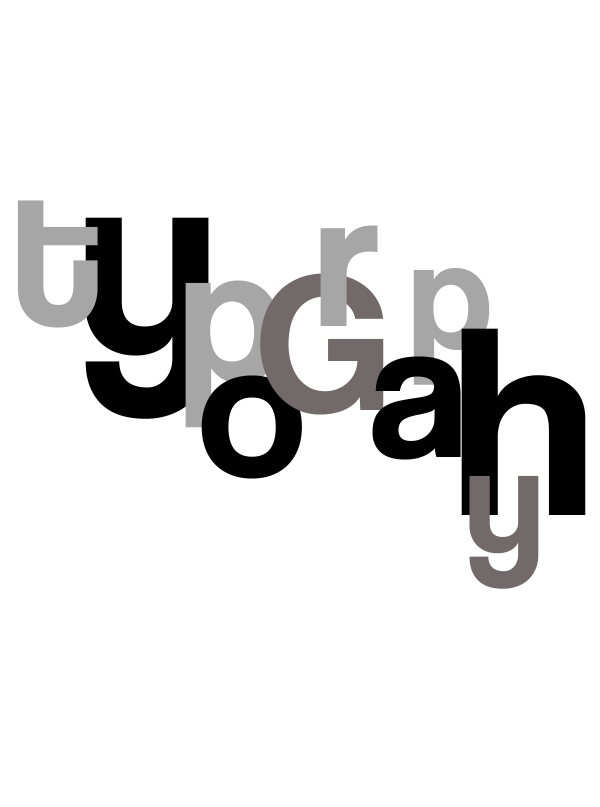
Preview of Final Results

Tutorial Resources
- Cloud Brush – Brusheezy
- Coolvetica Font – DaFont
- Paint Brushes – Brusheezy
- Cement Texture – WebTurd
- Single Swirlies Brush – Brusheezy
Step 1
Start out in Photoshop, Create a New Document (the size of my document is 8.5 x 11 inches but in your case you can do it whatever size you see fit.) The font I’m using is Coolvetica, now with the text tool selected arrange your letters on the canvas any way you like. Also it doesn’t matter what color the text is at this point, we will change it later.

Step 2
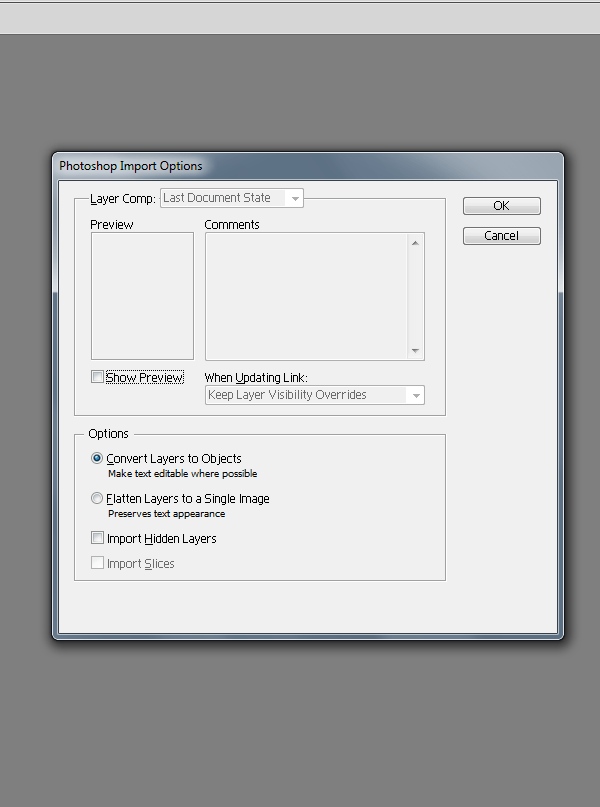
Now save your project File>Save As and I saved mine as “Typography” (psd file). Next start up Illustrator and open up the psd file you just saved. Make sure the “Convert layers to objects” button is selected. Click ‘ok’

Step 3
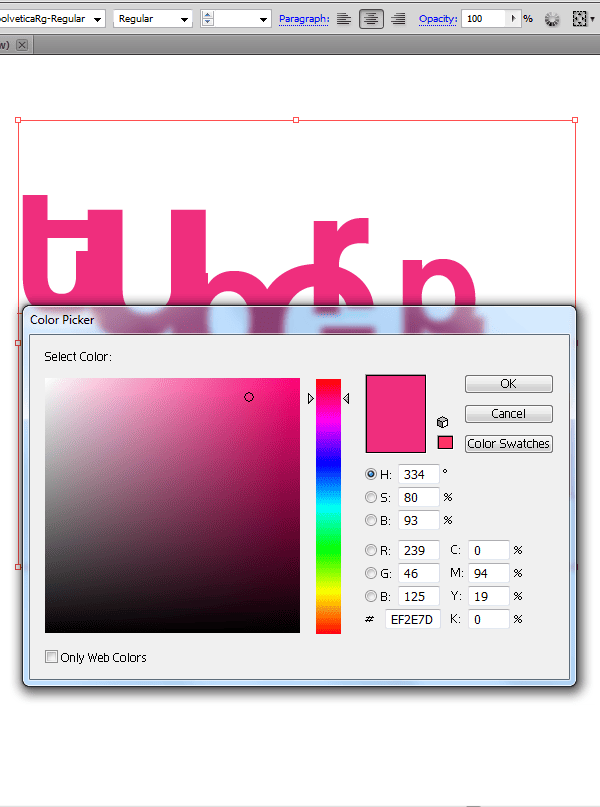
Select your letters and change the color of them to #EF2E7D

Step 4
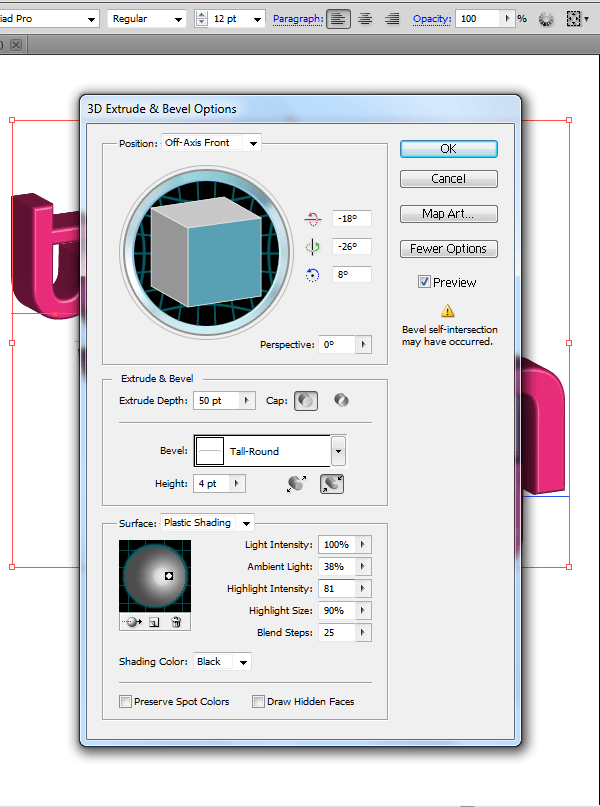
Select all of your letters and apply the 3D effect (Effect > 3D > Extrude & Bevel).

Step 5
This is how it should look so far.

Step 6
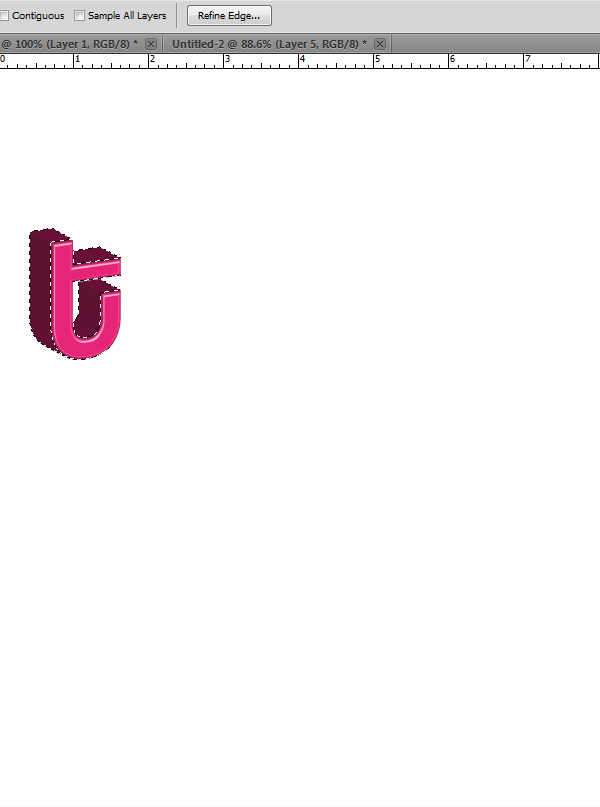
Now we will transport them over to Photoshop by using the ‘drag and drop’ feature. Align Photoshop and illustrator side by side and drag over your text letter by letter from Illustrator to Photoshop. Now I have made the other letters invisible except ‘T’. Select your Magic Wand Tool and select the shadowed area of your letter.

Step 7
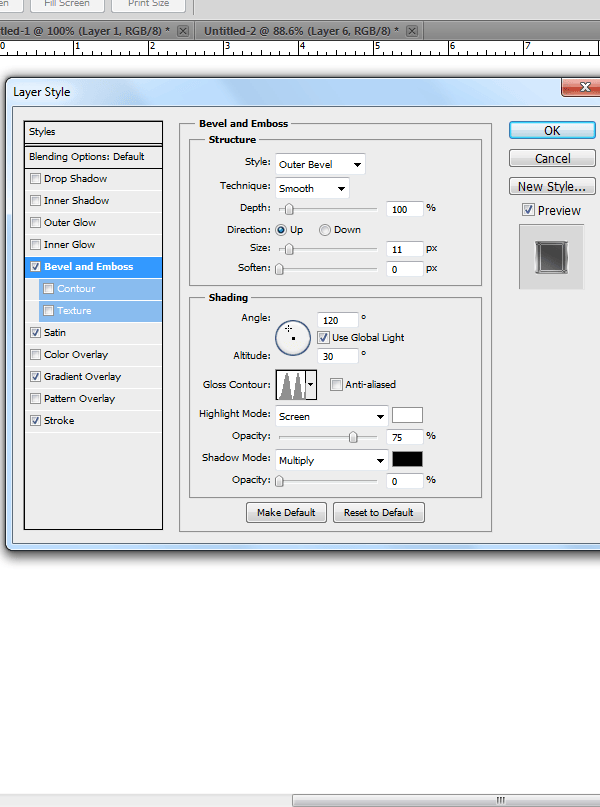
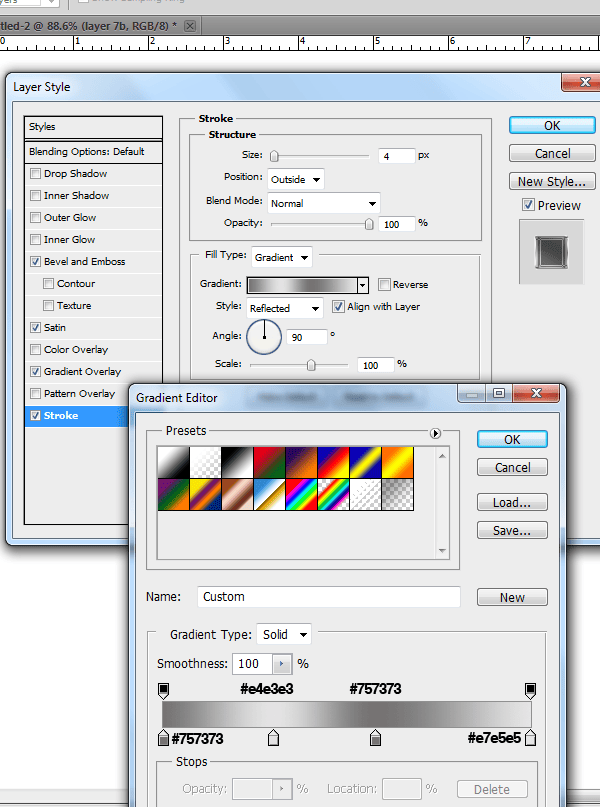
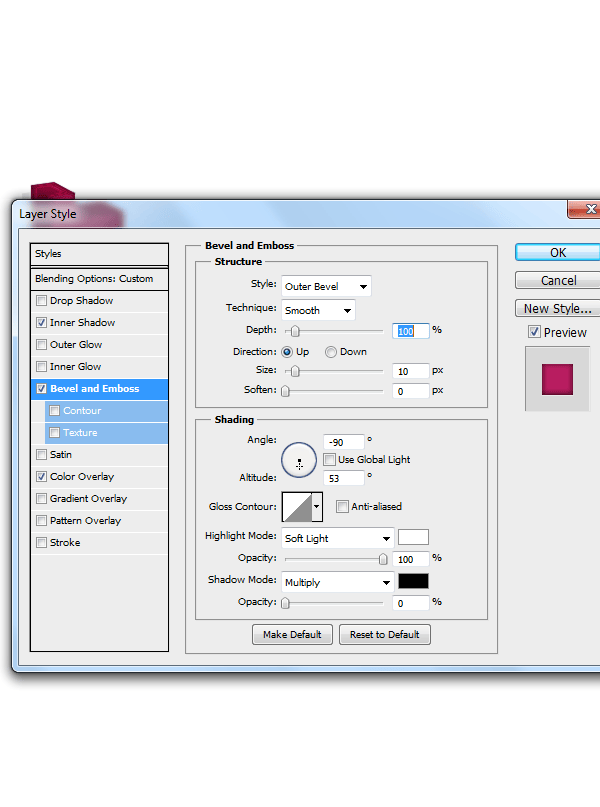
Now copy it (ctrl+C or Cmd+C) and paste it in a new layer. And apply these settings. Double click this layer so that it brings up the layer style panel and start off with Bevel and Emboss.




Step 8
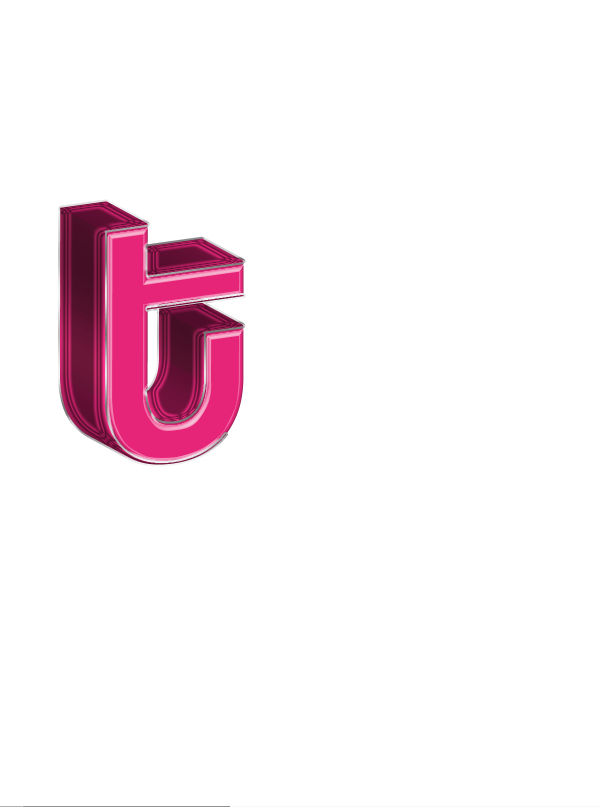
This is how it should look

Step 9
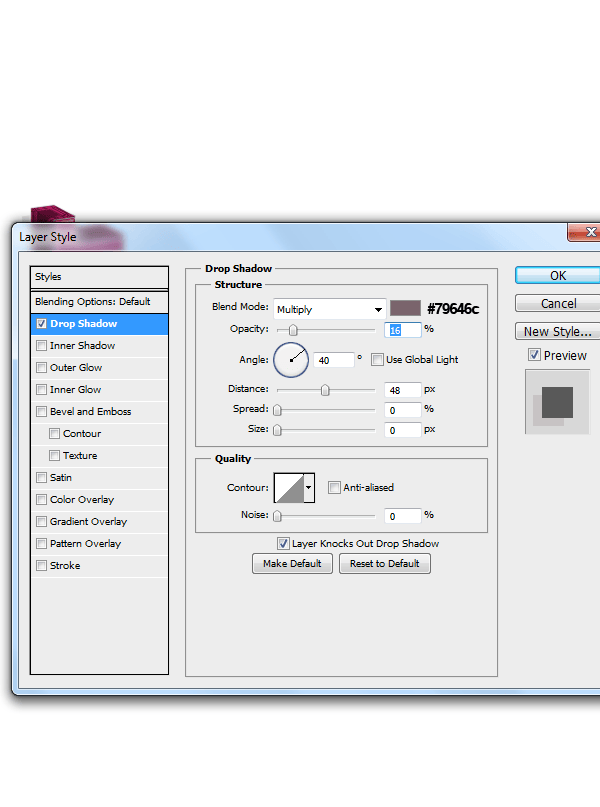
On the original ‘T’ layer add a Drop Shadow

Step 10
Create a New layer and with the Elliptical Marquee tool make a circle over the letter and fill it with any color.

Step 11
Select the ‘T’ layer by clicking on the image next to the layer while pressing Ctrl and Select>Inverse and delete the cirle you just made.

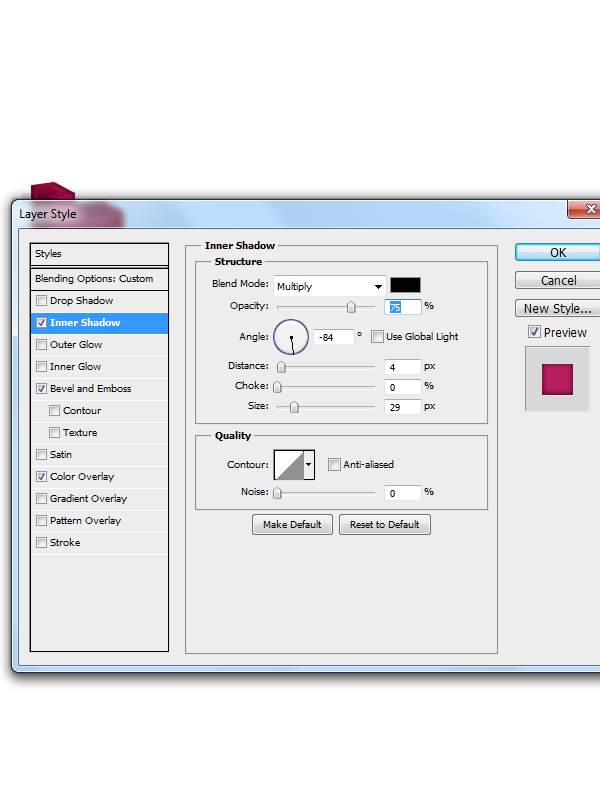
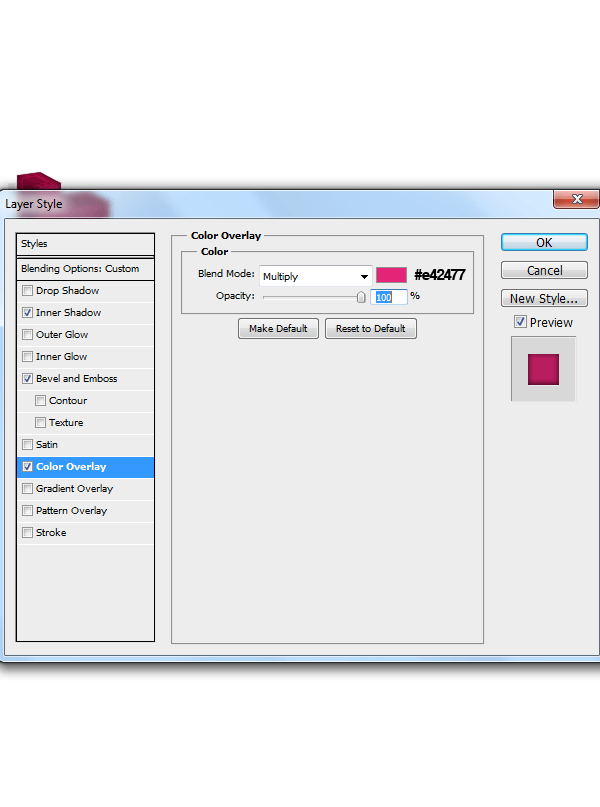
Step 12
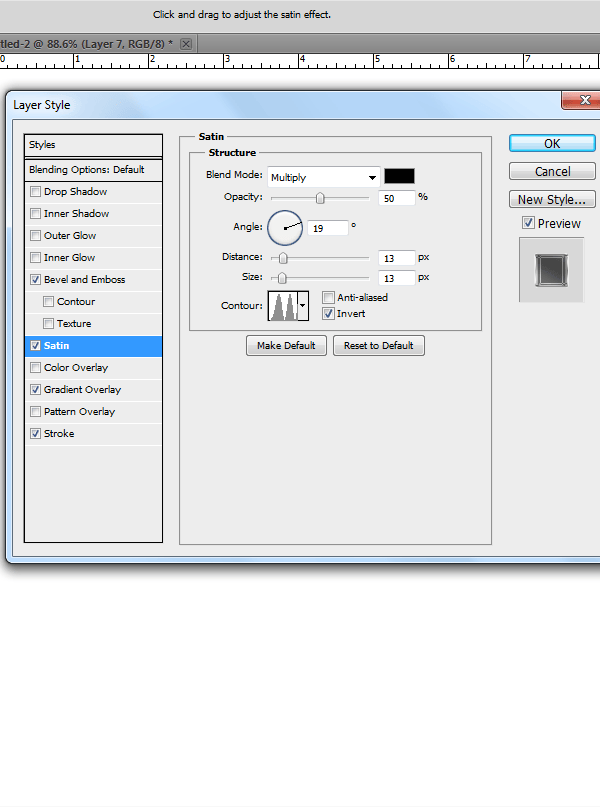
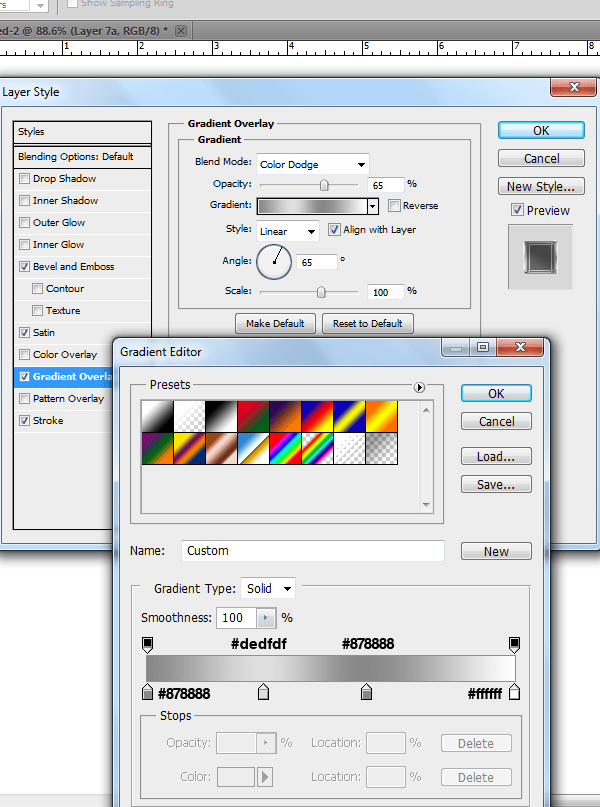
Apply these settings



Step 13
Now it’s a good idea to place all of the layers pertaining to this letter in folder so that you can keep everything organized. Repeat these same steps for the rest of the letters.

Step 14
Go to your background layer and apply this Gradient Overlay
14 responses to “How to Create Hanging Typography in Photoshop and Illustrator”
-
this tutorial was not that great it would have been nice to see the layers that you where using at the time. not mention that the stroke layer that i had was far different than yours.
-
OMG!
Fabulous this tutorial. Congratulations.
Unfortunately the files are with the link off, is updating.
*Cloud Brush – Brusheezy
*Single Swirlies Brush – Brusheezy
I did a search on google but could not find the original file.
I do not want to replace.
Thank you for sharing. -
Help. When I open the psd in illustrator, I don’t get the dialog box to convert the layers. I could not find any way online to fix this.
-
Thanks for posting, those are very useful for me! :)
-
I am stuck on setep 11. I tried maybe 100 times. I did the other steps perfectly but 11 is just not happening.
I am about to go crazy. Just please maybe you can add a video of that step ( I have CS6 by the way )
-
And how do you an idea: do it all at once, in accordance with what is PDS.
I downloaded the original file, and quickly realize that the values in the figures for each step – complete nonsense! The author is not a good person! Sometimes it is necessary to use a brain! -
Hi,
I am stuck on step 7 and 8. I have done this tutorial multiple times and have followed the instructions down to the last detail, but my letter never turns out like step 8 at all! It has this weird design in the copied letter insead. Please help!
-
Download the PSD (at the top of the tutorial) and compare your file with the PSD. Try copying and pasting the layer style to your document (right-click on the layer style then click copy layer style). If it fixes it, it’s probably something to do with your layer style.
-
-
Insulting someone like that will not get you want you want.
-
Hi there! I love the tutorial! I just have one problem … when I move the text over to Photoshop, it becomes transparent on the sides, and then does not bevel correctly. Any suggestions? Thank you so much!
-
I had the same problem with my letters. Some of them had chunks of the bevel missing and they all had these transparent lines running across on the extrusions. I’m thinking it’s the font I’m using, will have to try it again with the correct font when I get home.
-
-
I’m stuck with step 12 … It won’t make the nice color over it. And I’ve tried it a couple of times, but for the rest this is amazing!
-
it seem there was a step missing, lets call it as step 12a
12a: after done step 12, then make 0 fill for the black (or whatever color you choosed) layer that you create before. try it.
note:for get same result re-adjust the value on all inside blending option for the layers, because the font size is mattter. but all ok for the angel shade, etc.
-
-
great tutorial! thanks


Leave a Reply