Luminar AI lets you turn your ideas into reality with powerful, intelligent AI. Download the photo editor and see how you can completely transform your photos in a few clicks.
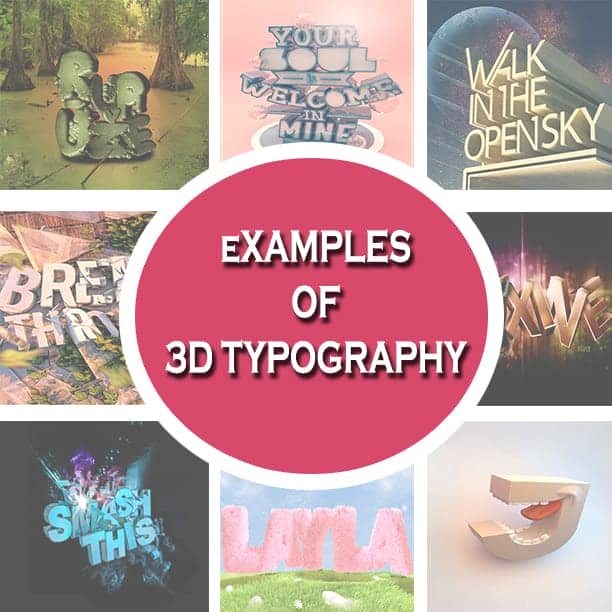
Typography is a remarkable piece of art that has its own styles and techniques to making a written language more appealing when it comes to learning and recognition. Today, you will witness inspiring examples of 3D Typography created by various talented artists. You will see in this article the process and tools they've used in creating a 3D inspiration. Have fun and enjoy!
Kevin Roodhorst
"Nr.50 Typography is an experimental typography creation. I thought it would be great to somehow combine aquarelle paint with 3D type. First I created a base with aquarelle paint and scanned it into my pc. Then I made a couple of variations of 3D type and start blending them together. The Flames are also a combination of photoshop and cinema 4D. This is the result! Hope you like it.
Tools Used: Photoshop & Cinema 4D"

Mateus Orrico
"Picture 1 - Impact
I've always been very curious about 3D modeling, but never had time to study the specific software, so I decided to try with what I ruled: Photoshop and Illustrator. I also wanted to improve the quality more lights and shadows in mine and was this mixture that came these two parts. First I used Illustrator to generate letter by letter in 3D using the Extude tool. Worked with the color of the white letter and not much shifted in light, just enough to create a good contrast between the faces. After play was letter by letter in Photoshop and there give color to each of them and increase the contrast. After positioning and color each letter, I wondered where the light should come and started working in the shadows. I selected face by face and creating a mask it. In these masks, I was painting with a brush black soft areas that I thought should have shade and adjusting the opacity of these layers. I used 1-3 coats of black to try to get the most of a real shadow. After finalizing the shadows, did the same process with the areas that should be more enlightened, only this time by painting it white. Same process: masks and adjustment of opacity. At the end, I added some elements to give a little more life to the piece. IMPACT name was just a tribute to source I used (which has the same name) because it was one of the easiest sources that had found to work this technique.



6 comments on “Inspiring Examples of 3D Typography”
How hard is it to learn Cinema 4D?
Tahar photographe
Thanks for the inspiration. I really like these!
There are all very cool. I liked Coen Pohl the best though!
These are absolutely breathtaking! I must confess, "Don't Look Down" scares me a little bit. Would you try to create any of these?
Coen