Make your artwork look like they're from an alternate universe. These Cyberpunk presets work with Photoshop (via the Camera Raw filter) and Lightroom. Download all 788 presets for 90% off.
Learn how to create this creepy gothic artwork in Photoshop! In this tutorial, you will learn how to create create a symmetrical background, add reflections, and warp a face so that it looks like a child. Try it out!
Preview of Final Results

Resources
- Gothic Lolita - Kechake-stock
- Floor - SkyesStock
- Dress form - JinxMim
Clocks - JinxMim(Alternative)- White Rabbit - Tilt-Stock
Stormy Sky - EvanescentStock(Alternative)- Wall Crest - AshenSorrow
- Texture - SXC.hu
Step 1
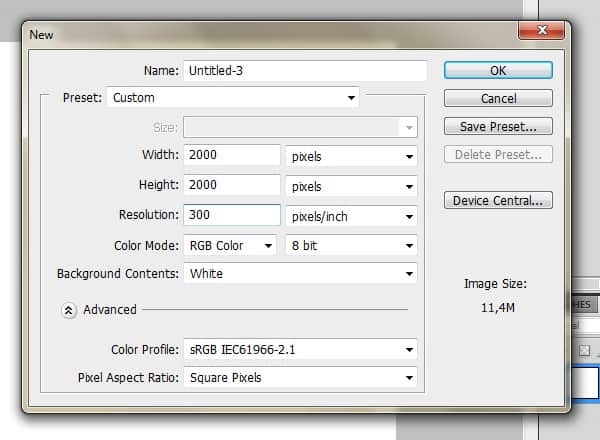
Create a new file, 2000x2000px 300dpi.

Step 2
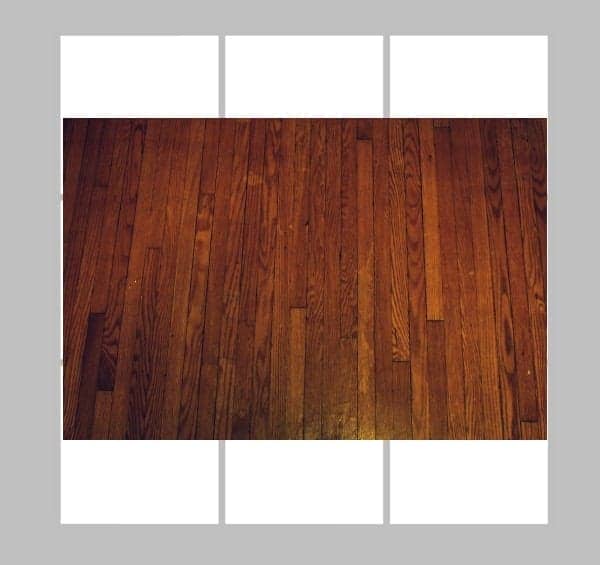
Now take the floor stock and paste it on the canvas.

Hit Ctrl + T and stretch it from the corners so that it's large enough to cover it.

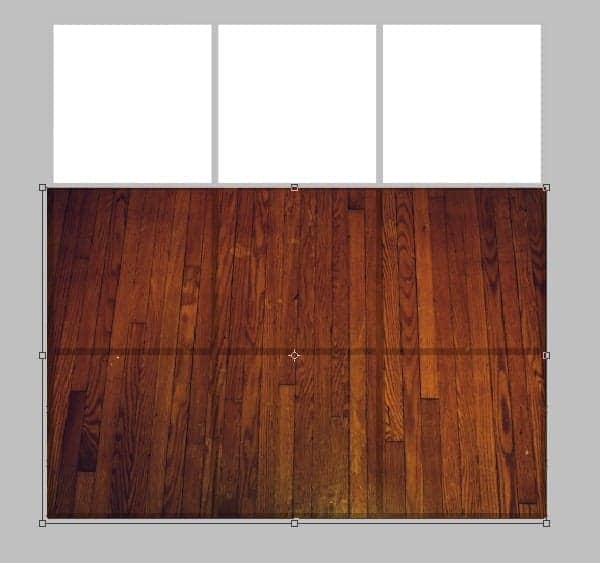
Then pull it down from the upper border to get a realistic-looking floor. Hit Enter to exit the Transform.

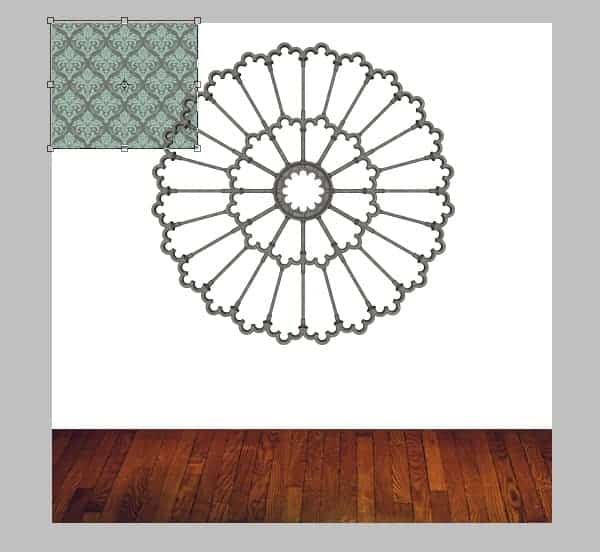
Step 3
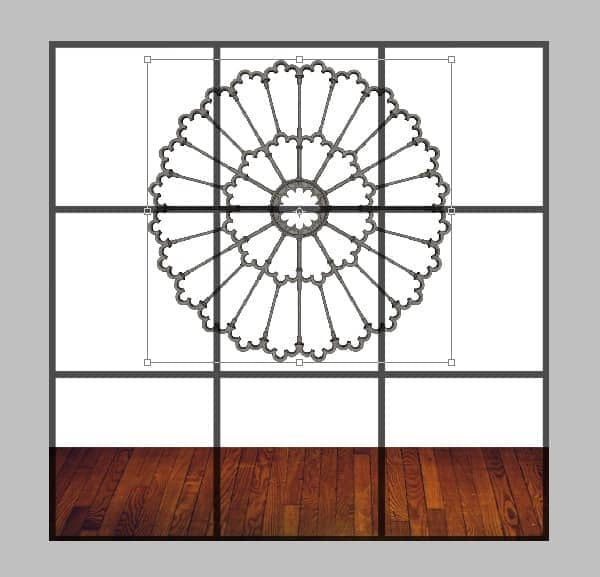
Now take the wall crest and place it in the middle. Resize if needed. Be sure to keep it on a separate layer.

Step 4
Take the wallpaper tile and enlarge it so that you can see the pattern better. The wallpaper layer should be under the wall crest layer.

Duplicate the tile (Layer > Duplicate Layer) and move it beside the first one - make sure there are no gaps between tiles!

Merge the tiles together. (Select both layers on the layer palette and press Ctrl + E)

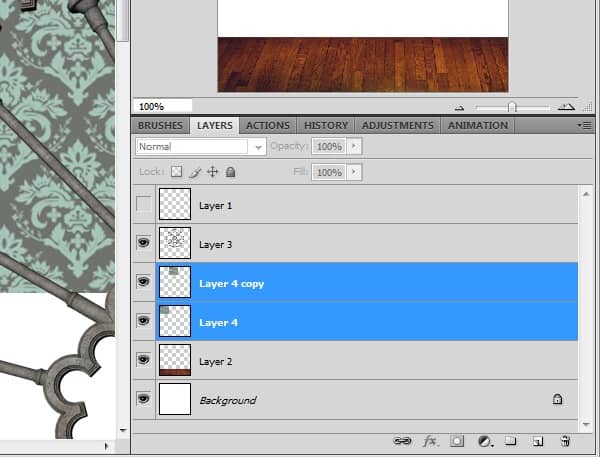
Step 5
Duplicate the layer with two tiles and place the duplicate under them. Again, look out for gaps where the background is showing.

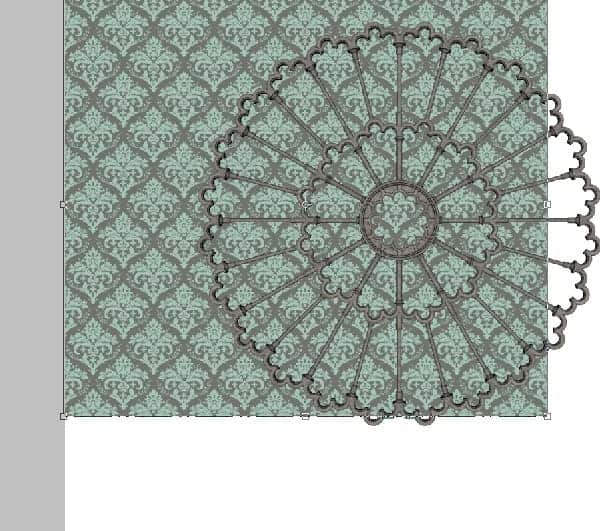
Step 6
Keep working on the pattern by duplicating and merging them the tiles together. You can also make it a bit larger. (Ctrl + T and then stretch from the corners)

Step 7
Now the whole wall is done - but just to be sure, zoom in to 100% to make sure there are no spaces. All tiles must be merged together on one layer.

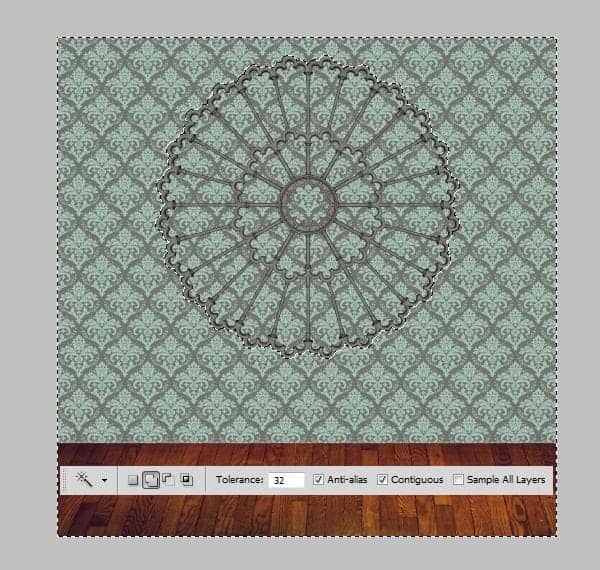
Step 8
Go back to the wall crest layer and click on the area around the crest with the Magic Wand Tool (W). You should have a similar selection. Make sure the contiguous box is checked when you select.

Step 9
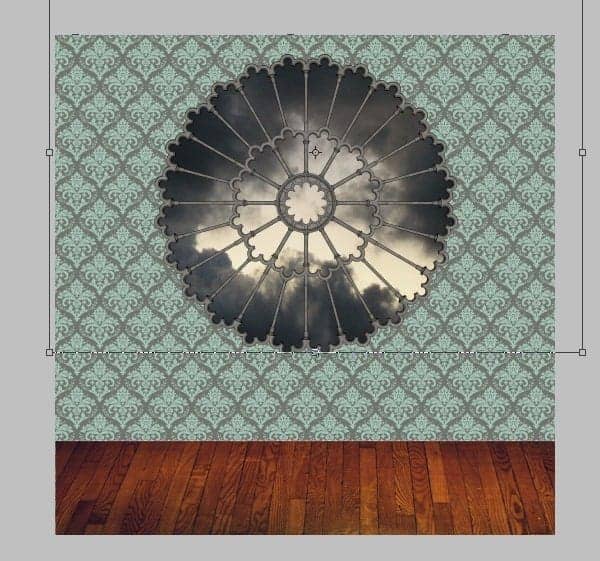
Now go to the wallpaper layer and hit Ctrl + Shift + I and your selection will invert. Hit Delete to clear the area inside the wall. Finally, press Ctrl + D to release the selection.

Step 10
Place stormy sky on a new layer under the crest. Resize it a little until the clouds look pretty.

This is the result you should be seeing.

Step 11
For color correcting, go to Image > Adjustments > Brightness/Contrast and move the sliders to settings shown (-150 and -35). Also move the Vibrance slider to -60.



30 comments on “How to Create a Surreal Gothic Artwork in Photoshop”
Siiri your artwork is beautiful
Great tutorial but the problem is i cannot find the texture source :/ the link is dead
Thanks a lot , its amazing tut
Thanks For Tutorial :D
nice .........
Incredible work man!go on.
hello
thank you so much for the tutorial :)
Nice tutorial, had fun with this one. Here's my version.
http://deathbykuvasz.deviantart.com/art/Playing-with-Dolls-410491205
I try it.Good work but something missing.Thanx you
http://r1310.hizliresim.com/1g/k/tp153.jpg
Where do I get the wallpaper tile from?
thanks for tutorial
Thanks for tutorial:D!
Nice tuto very useful and well detailled. Thanks a lot. Hope you 'll post a new one to enhance our skill !!
Most links weren't there for me to barely get started.
really like it!!
Thank you for the tutorial !!!! I love it !!!
Complicated stuff man
thanks for tutorial
It's brand new tutorial...where is stock images. 3 of them has been deleted.
Click on the alternative link.
But please stop using deviantart and unrepeatable websites for stock. I especially hate deviantart because of the outlandish rules some providers set.
Hi
little unsure on how to achieve final step 50, I'm not sure if it is because i am using CS5 or anything??? what should i be doing to change the colour to the blue ?? where can i find it ? it was the part i was looking forward to doing :( awesome tutorial tho :)
Hi, Go to Image / Adjustments / Selective colour :-)
Good!!'
Bonjour ;Merci beaucoup pour votre tutoriel qui me plait
Mes un peu difficile pour moi.Je compte prendre toute ou une parti du tutoriel pour me faire la main et surtout pour mon inspiration !! Un grand MERCI pour votre Aide.
Je vous souhaite une bonne journée .
Dan
Thx for tutorials
Muy interesante, me gusta. Gracias por compartir
Thanx for share
Amazing tutorial Siiri! Thanks for he share. Oh and link to dress for is dead any alternative for that?
Google image search "coat rack"
Congratulations! :D
It's not so complicated effect, but so interesting and useful!