
Step 34
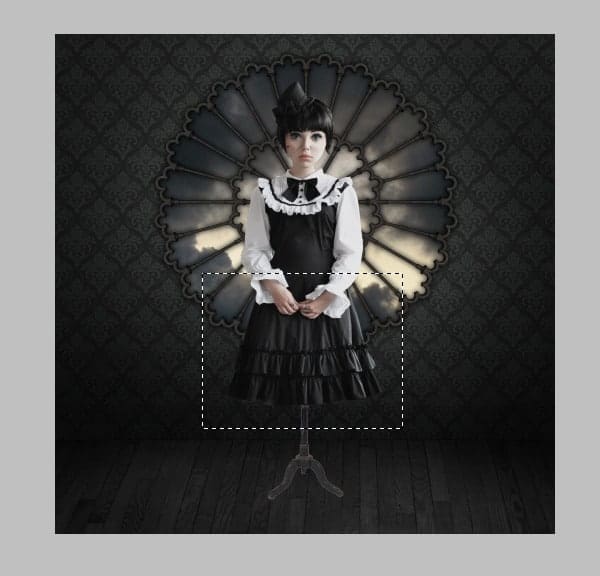
Now go back to the model’s layer and select the skirt with the Marquee Tool.

Go to Filter > Liquify and make the skirt more puffy by pulling it outwards.

Puffy skirt.

Step 35
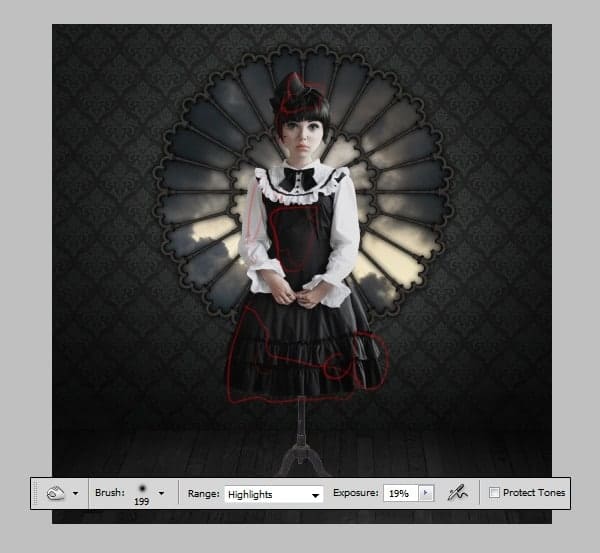
Grab the Burn Tool, set it on low Exposure (20%) and burn the areas marked with red.

Step 35
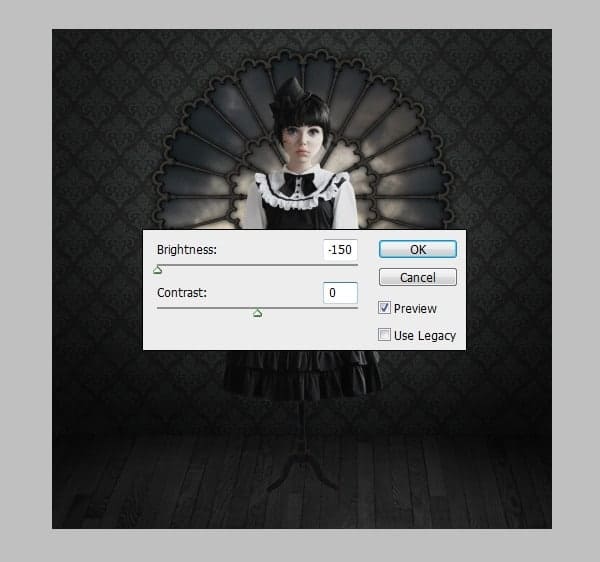
Go to the dress form layer (aka legs) and make it darker.

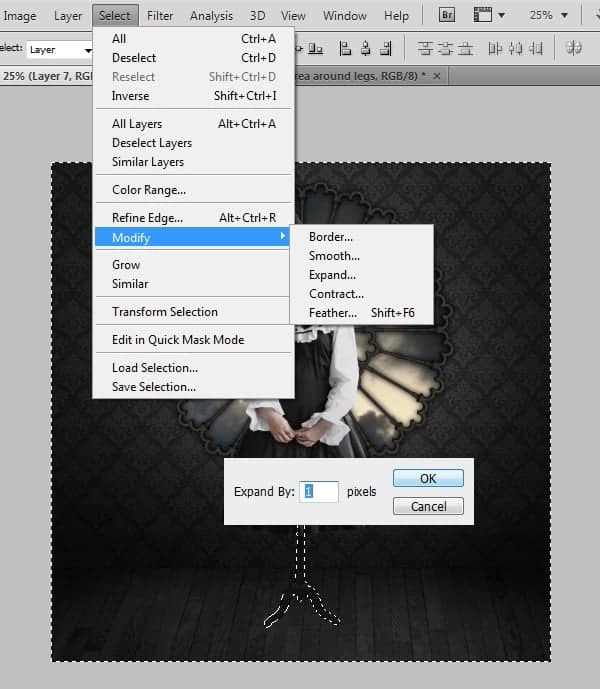
Click anywhere on the area around the form with the Magic Wand tool (W).

Go to Select > Modify > Expand. Expand by 1px, click OK. Hit Delete. Press Ctrl + D to release the selection.

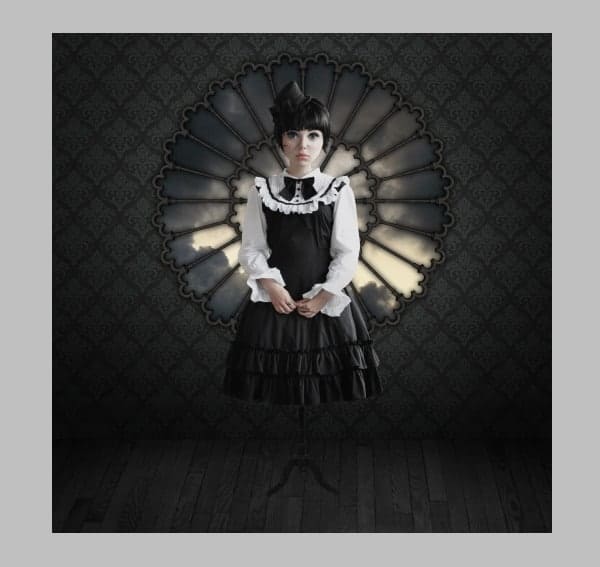
Legs darkened.

Step 36
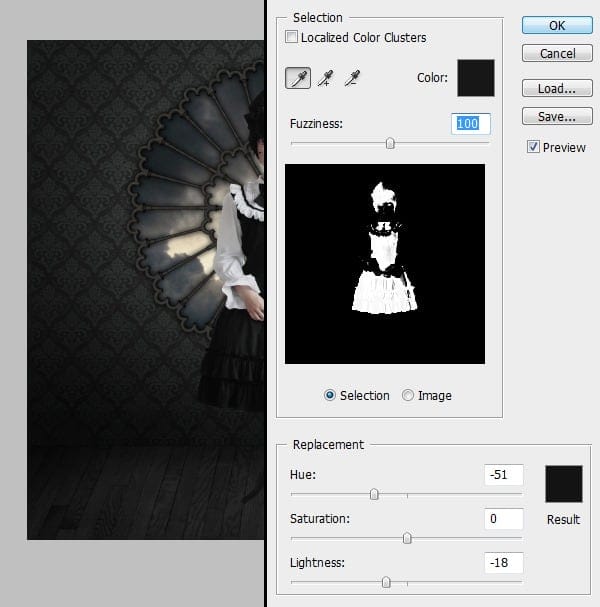
Go to the doll body layer. Go to Image > Adjustments > Replace Color and click on the dress so that the image in the black box turns partly white, bringing out the black areas. Move the sliders so that you get a bit different black hue.

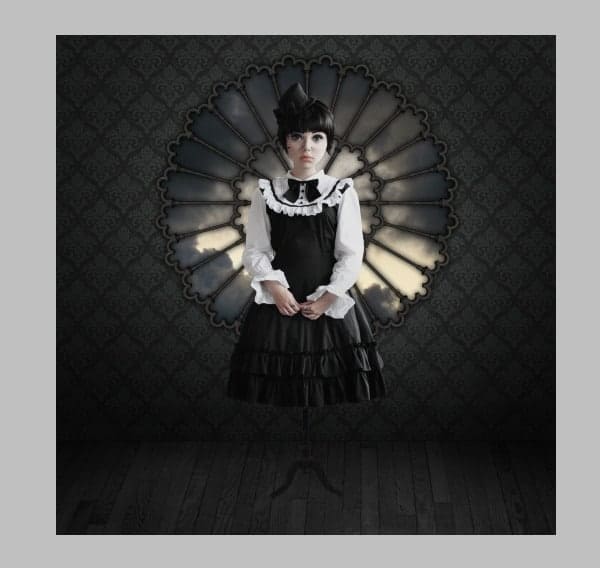
Colours are matching better now.

Step 37
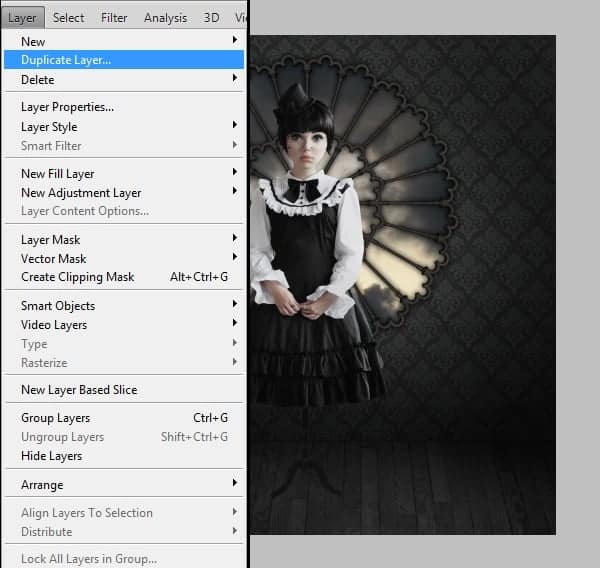
Go back to the legs layer and duplicate it. (Layer > Duplicate Layer).

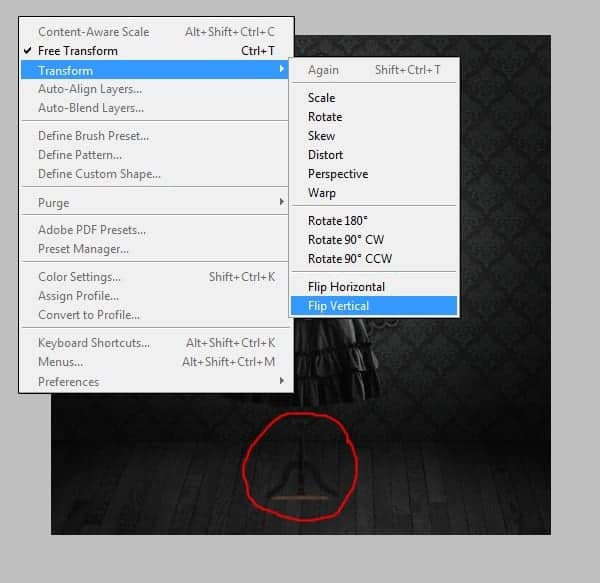
Go to Edit > Transform > Flip Vertical.

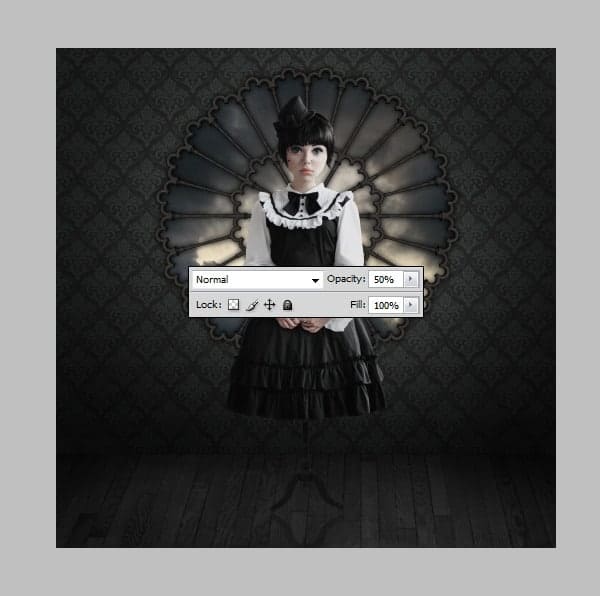
Now move them to the bottom so that the ends meet and set layer opacity to 50%.

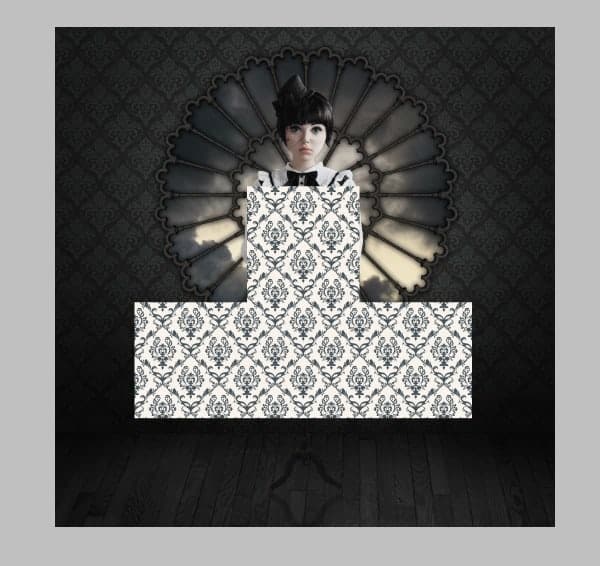
Step 38
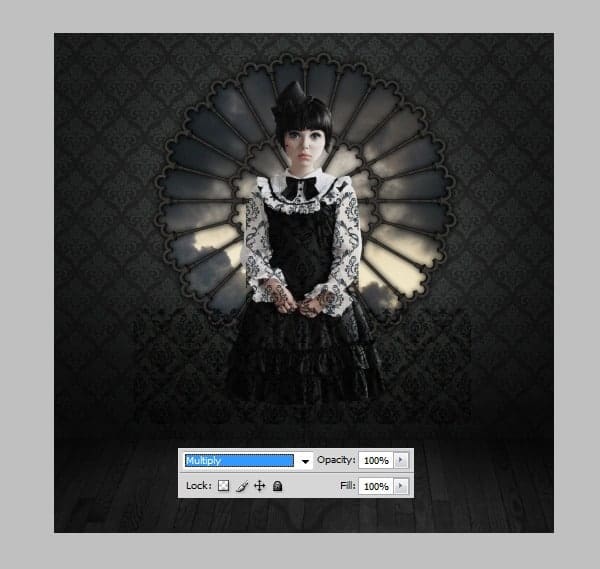
Take the other pattern and create this shape by duplicating the tiles and merging them together. Place the finished pattern on top of the model.

Set layer mode to Multiply.

Step 39
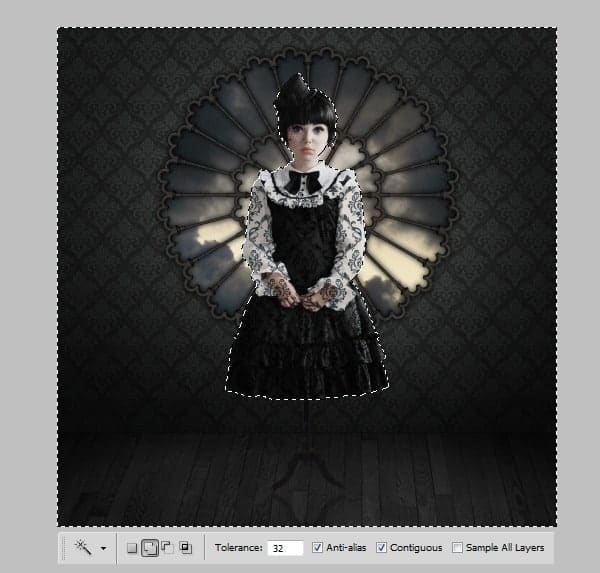
Go back to the model layer and click on the area around her with the Magic Wand Tool. Go back to the pattern layer. Hit Delete to get rid of excess pattern. Press Ctrl + D to release selection.

Step 40
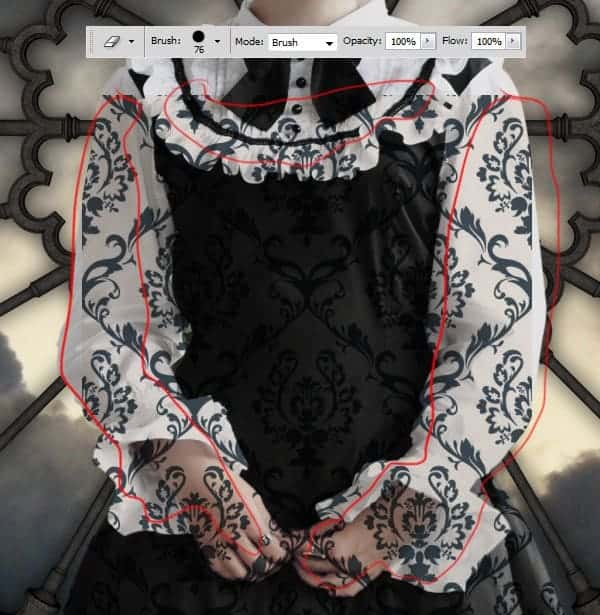
While still on the pattern layer, take a hard round eraser and erase the pattern from her sleeves and hands.

Step 41
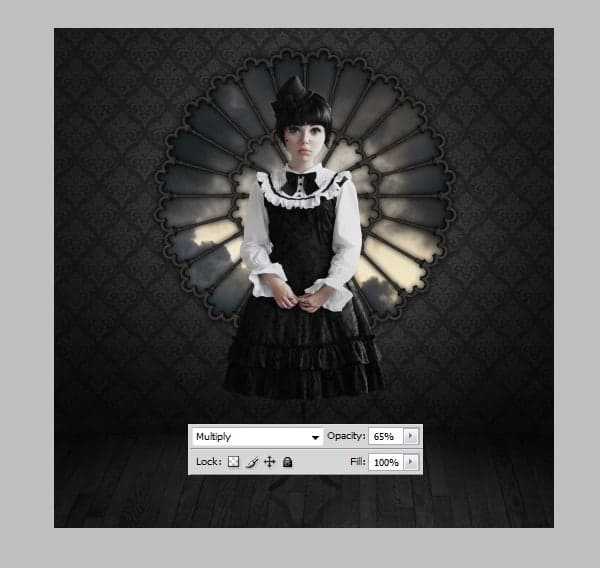
This is the dress with a nice pattern.

I lowered the opacity to 65%.

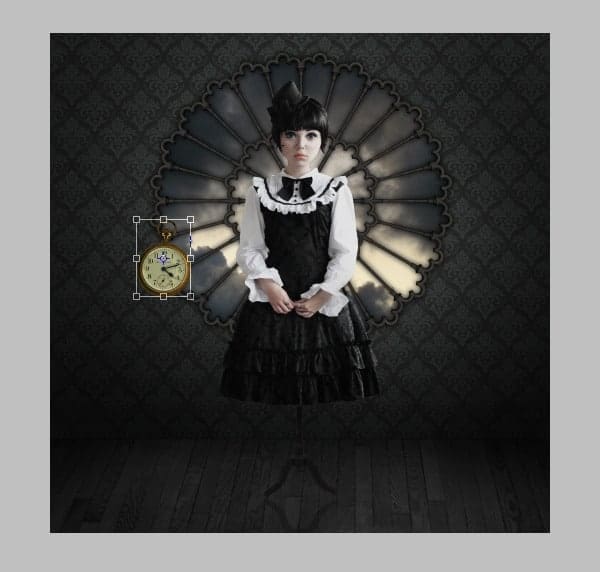
Step 42
Take this watch and reduce its size.

Cut off the top with the eraser, pen tool, lasso… whichever you prefer.

Watch without top.

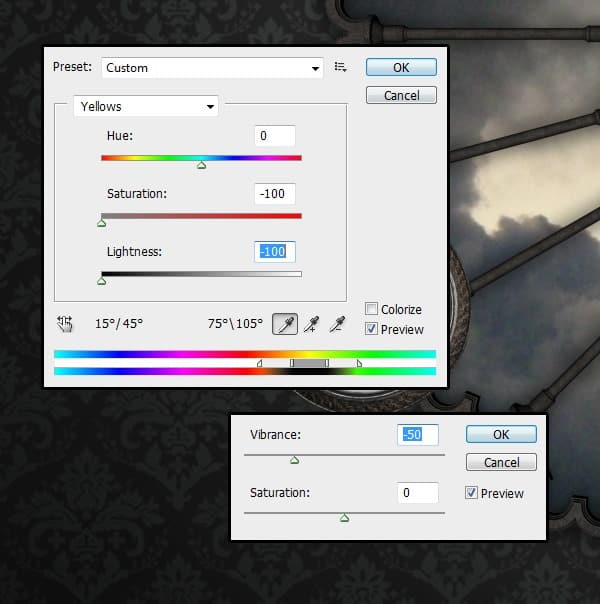
Go to Hue/Saturation, but this time select “Yellows” from the drop down menu and move the Saturation and Lightness sliders all the way to left. Then lower Vibrance by -50.

Clock has now matching colours. However, it has a white border.

Step 43
Like with the legs, select area around the clock, go to Selection > Expand, but this time expand by 2px. Hit Delete. Press Ctrl + D to release selection.
30 responses to “How to Create a Surreal Gothic Artwork in Photoshop”
-
Siiri your artwork is beautiful
-
Great tutorial but the problem is i cannot find the texture source :/ the link is dead
-
Thanks a lot , its amazing tut
-
Thanks For Tutorial :D
-
nice ………
-
Incredible work man!go on.
-
hello
thank you so much for the tutorial :) -
Nice tutorial, had fun with this one. Here’s my version.
http://deathbykuvasz.deviantart.com/art/Playing-with-Dolls-410491205 -
I try it.Good work but something missing.Thanx you
http://r1310.hizliresim.com/1g/k/tp153.jpg -
Where do I get the wallpaper tile from?
-
thanks for tutorial
-
Thanks for tutorial:D!
-
Nice tuto very useful and well detailled. Thanks a lot. Hope you ‘ll post a new one to enhance our skill !!
-
Most links weren’t there for me to barely get started.
-
really like it!!
-
Thank you for the tutorial !!!! I love it !!!
-
Complicated stuff man
-
thanks for tutorial
-
It’s brand new tutorial…where is stock images. 3 of them has been deleted.
-
Click on the alternative link.
But please stop using deviantart and unrepeatable websites for stock. I especially hate deviantart because of the outlandish rules some providers set.
-
-
Hi
little unsure on how to achieve final step 50, I’m not sure if it is because i am using CS5 or anything??? what should i be doing to change the colour to the blue ?? where can i find it ? it was the part i was looking forward to doing :( awesome tutorial tho :)-
Hi, Go to Image / Adjustments / Selective colour :-)
-
-
Good!!’
-
Bonjour ;Merci beaucoup pour votre tutoriel qui me plait
Mes un peu difficile pour moi.Je compte prendre toute ou une parti du tutoriel pour me faire la main et surtout pour mon inspiration !! Un grand MERCI pour votre Aide.Je vous souhaite une bonne journée .
Dan
-
Thx for tutorials
-
Muy interesante, me gusta. Gracias por compartir
-
Thanx for share
-
Amazing tutorial Siiri! Thanks for he share. Oh and link to dress for is dead any alternative for that?
-
Google image search “coat rack”
-
-
Congratulations! :D
It’s not so complicated effect, but so interesting and useful!


Leave a Reply