Adobe Photoshop CC 2015 is out and the update is massive. There are new features such as Artboards, new panels, a dehaze tool, and more. Read this article and find out what you’ll get in the latest Photoshop CC update.
1. Use Artboards to Consolidate Multiple PSDs
With responsive web designs and mobile apps becoming mainstream, Designers had to save multiple variations of their PSD to accommodate the different screen sizes. Artboards are now available for Photoshop. Instead of saving multiple PSD files for a project, you can use save a single PSD file with multiple artboards. This is useful when you need to design for multiple screen or document sizes. Watch this video to learn how to use Artboards.

2. Library Assets Are Linked via the Cloud
The Libraries panel is a convenient place to store and access frequently used graphics. Now you can create library-linked asset – a graphic that is linked to a file you can change. If you make changes to that graphic, your PSDs will update with the new graphic. It works pretty much the same as a linked smart object except that it can be stored on your Creative Cloud drive. By default, any graphic that you drag to your document will be linked. To add a graphic that isn’t linked, hold the Alt/Option key as you drag.

3. Adobe Stock Is Back
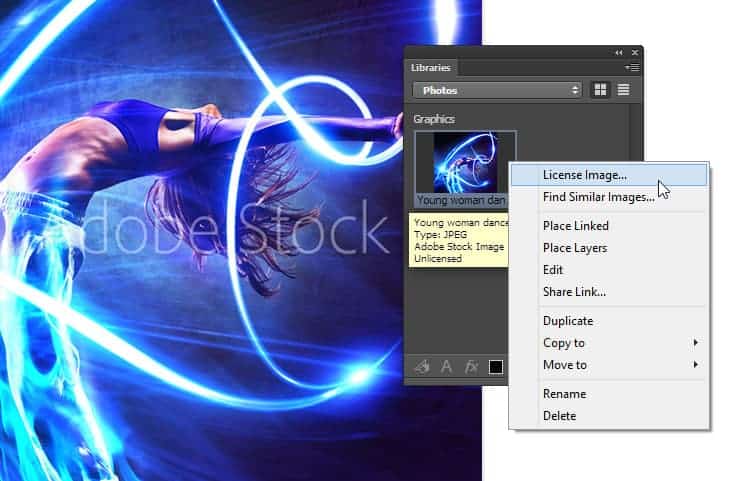
Many years ago, Adobe introduced a stock photo plugin that let you buy stock photos within Photoshop. It wasn’t very popular and was discontinued. Adobe Stock is back now and instead of buying the images first, you can place watermarked comp images in your design and decide whether to buy it afterwards. The image can be licensed directly within the Libraries panel which will replace your watermarked image with the high-res licensed image. The images are $9.99 each but with a monthly plan, you can get them for as low as $3 each if you’re a Creative Cloud customer.

4. Use the New Design Space for Interface/UI Projects
Design Space is Adobe’s attempt to give web, UX, and app designers a modern design experience within Photoshop. It’s an interface with many standard Photoshop features striped out and replaced with a HTML5/CSS/JS layer. Design Space is released as a preview which means that it doesn’t work on all computers. Currently this feature is only available in Mac OS X 10.10 or Windows 8.1 64-bit or higher and is only in English. To enable it, turn it on by going to Edit > Preferences > Technology Previews (Macs: Photoshop CC > Preferences > Technology Previews) and checkmarking the Design Space preview. Instructions on how to use Design Space can be found here.
7 responses to “The Big List of New Features in Photoshop CC 2015”
-
i have this update
-
Artboards in PS fuck yeah!
-
我就是随便看看
-
when the update come ? or alrady release ?
-
Why don’t u read it
-
:P dnt hav time to read full article .. & cnt found that . i jst read quarter :P
-
-
This all looks amazing


Leave a Reply